先日、かなり前にホームページを作らせて頂いたお客様から次のような連絡がありました。
ホームページを開くと「安全ではありません」と表示されるのですが、どうしたらよいのでしょうか?
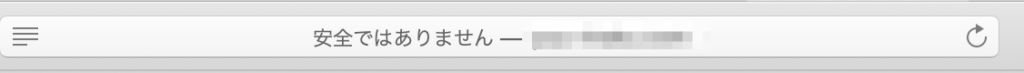
詳しく話を聞くと、ブラウザのアドレスバーに下図のようなメッセージが出ている状態でした。

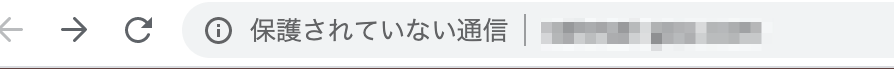
実はこれ、ブラウザによってメッセージ内容は変わります。上の図はSafariですが、Chromeだと下図のようなメッセージになります。

どちらも同じ内容を表しています。「保護されていない通信」だとあまり危険を感じませんが、「安全ではありません」と表示されるとビックリしますね。インターネットに詳しくない訪問者が見たら
怪しいサイトなんじゃないの?
と思われてページを閉じられるリスクもあります。
この記事ではこのような表示が出る理由とその対策について説明します。ただし、対策はパソコンが苦手な人にとっては難しい内容になるかもしれません。
ホームページの何が「安全ではありません」なのか?

まず知っておいて欲しいことは、この警告はあなたのホームページそのものが危険(ウイルスに感染しているとか詐欺サイトなど)という意味ではないということです。
この警告は「あなたのホームページと訪問者の間で行われるデータのやり取りが安全ではない」ということを意味しています。
これはどういうことかと言うと、例えばお問合せフォームに名前や住所、電話番号などを入力して送信したとします。その送信したデータはインターネット上で運ばれていくのですが、技術的には途中で悪意ある人がそのデータを盗み見して内容を知ることができるのです。
郵便物の内容を途中で誰かが開けて盗み見るようなイメージですね。
最悪のケースでは個人情報が第三者に漏れる可能性があるわけで、そういう意味で「安全ではありません」と警告がでるわけです。
警告メッセージとしてはChromeの「保護されていない通信」という方が正確な表現と言えますが、注意喚起という意味ではSafariの方がよいかもしれませんね。
対策はSSLに対応すること

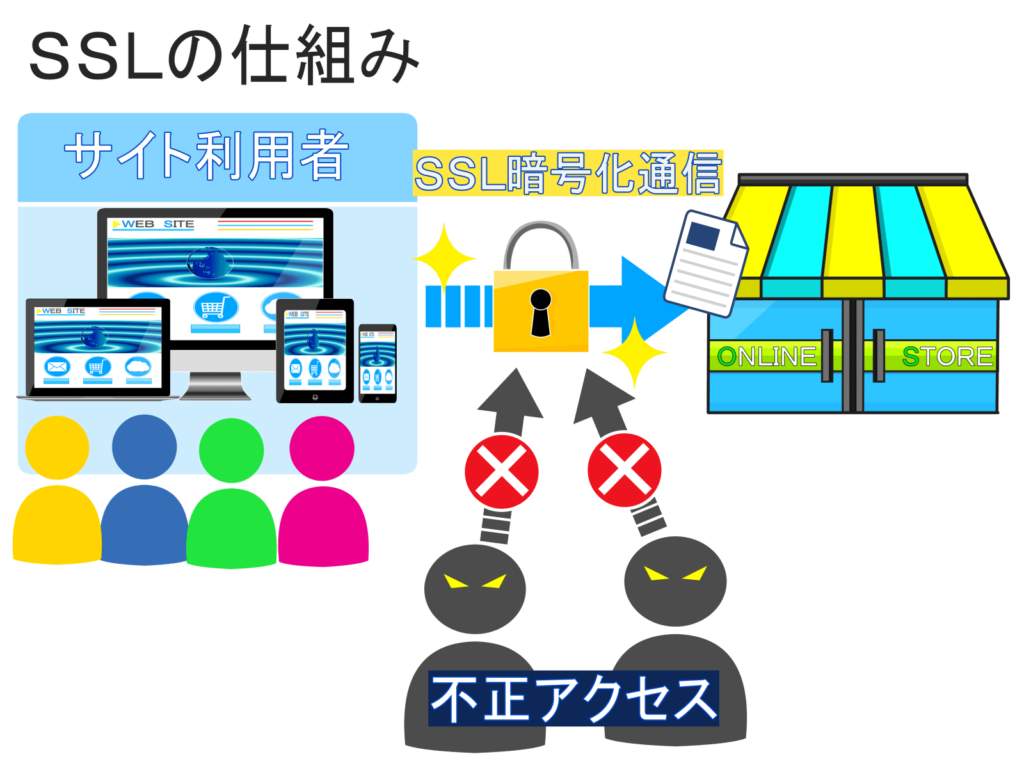
理由は分かったとしてその対策ですが、現在情報漏れの対策として使われている方法はデーターを暗号化して送ることです。暗号化してあれば、たとえデータを盗み見されても内容は分かりませんよね。
このようにインターネット上で暗号化してデータをやり取りする仕組みのことをSSL(Secure Sockets Layer)と呼び、ホームページをSSLに対応させることで警告も出なくなります。SSLのことをTSLと呼ぶ場合もあります。
SSL(暗号化通信)に対応したホームページではURLが次のように変わります。
http://free-leaf.org←SSL非対応https://free-leaf.org←SSL対応
どこがちがうがわかりましたか?httpの後ろにsが付いていますね。このsがつくとSSLに対応したサイトという意味になります。
このことからホームページをSSLに対応することを「https化」や「https対応」といわれたりもします。SSL対応もhttps化も言葉は違いますが同じことです。
また、SSLに対応したページは、各ブラウザで鍵が付いた表示になります。


ホームページ上で何か個人情報を入力するとき、URLの前にこの鍵マークが表示されているほうが情報漏洩のリスクは減ります。フォームから何かを送るときは必ずチェックするようにしましょう。
SSLはあくまでもデータのやり取りが安全なことを保証するだけで、ホームページそのものが安全かどうかを保証するものではありません。
フィッシング詐欺サイトのような悪質なサイトでもSSL化しているものは普通にあります。ですので、鍵マークだけ見てそのサイトが安全だと思い込まないように注意しましょう。
サイトをSSL対応する一般的な手順
既存のホームページは下記のように5つのステップでSSL対応させることがです。
- SSL証明書を取得&サーバーの設定
- ホームページ内のリンクを
http://〜からhttps://〜に書き換える http://〜でアクセスした人をhttps://〜にリダイレクトさせる- アクセス解析やGoogleサーチコンソールの設定を変更
昔はSSL証明書は有料でしたが、今は無料で取得&設定できるレンタルサーバーがほとんどです。ですのでやる気と時間さえあれば無料でSSL対応することができます。
では、その手順をもう少し詳しく見ていきましょう。
SSL証明書を取得&レンタルサーバーで設定
SSL証明書の取得とレンタルサーバーへの設定は同時にできるレンタルサーバーが多いです。
レンタルサーバー各社で方法が変わってきますが、このサイトではサクラサーバーとエックスサーバーの具体的なSSL対応の方法を別エントリーでまとめています。
エックスサーバー+WordPressのSSL対応方法
さくらサーバー+WordPressのSSL対応方法
証明書の取得とサーバーへの適用は少し時間がかかりますが通常は1時間程度でhttps://で始まるURLが使えるようになります。実際にアドレスバーにhttps://から始まるURLを入力して表示されればOK。
その時点でURLの前に鍵マークが表示されていればSSL化は完了です。
が、実際にはほとんどのサイトではこれだけでは鍵マークは表示されません。
「証明書をもらったのになぜ?」
と思うかもしれませんが、その理由はホームページ内にhttp://で始まる内部リンク(同じドメイン内のリンク)があるからです。鍵マークがでるようにするには内部リンクを全てhttps://で書かなければなりません。
普通、SSL非対応だったサイトでは他のページや画像へのリンクは全てhttp://で書かれているはずなので、それらを全ページ書き換えなければならないのです!
ちなみに、外部リンク(他のドメインへのリンク)はhttp://のままで大丈夫です。
内部リンクの書き換え
リンクの書き換え作業を全て手作業でやるのは現実的ではありません。そこはコンピューターの力を有効に利用しましょう。
具体的な方法はホームページをどのツールで作っているかで変わりますが、基本は検索&置換機能を使います。そうすることで一瞬でこの作業は終わります。
恐らくこのページを見ている方はWordPressを使っている方が多いと思うのでその方法を簡単に説明しておきます。
- 「設定」→「一般」の画面にある「WordPress アドレス (URL)」と「サイトアドレス (URL)」をhttps://に書き変える
- 一度ログアウトしてログインし直す
- Search Regex という検索・置換プラグインをインストール
- Search Regex で記事内のURLを全て置換
- Search Regex では対応できない部分のURL(ウィジェットやカスタマイザーで設定してあるURL)を手作業で書き換え
詳しくは先ほども紹介した記事で説明していますが、特にウィジェトやカスタマイザーで設定した画像やリンクの修正を忘れがちなので気をつけてください。
全てのリンクを修正できたら終了です。鍵マークが表示されることを確認しておきましょう。
これで終わりと言いたいところですが、作業はまだ終わりではありません。
リダイレクトの設定
あなたのサイトをSSL化してもユーザーのブックマークや他のサイトからのリンクはhttp://で始まるURLのままです。
そうすると、そこからあなたのホームページにアクセスする人はいつまで経ってもSSL非対応のサイトを見ることになってしまいます。それではせっかくSSL対応した意味が半減してしまいますよね。
そこでhttp://のURLでアクセスしてきた人を自動的にhttps://のURLに移動させる処理が必要になります。これをリダイレクトと呼びます。
これはサーバーのトップディレクトリ内にある .htaccess というファイルを編集する必要があります。失敗するとサイトが正常に表示されなくなるリスクもあるので慎重に作業しましょう。
エックスサーバーの場合、管理画面から .htaccess を表示して編集することができますが、そういう機能がないレンタルサーバーではFTPソフトなどをつかって.htaccess を編集する必要があります。
.htaccess には次のような記述を追加します。
# BEGIN https redirect
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END https redirectすでに .htaccess に何か書かれていた場合、なるべく一番最初の方に書くようにします。例えばWordPressを使っている場合、# BEGIN WordPress という記述より前に書かないと上手く機能しません。
編集が済んだら、アドレスバーにhttp://のURLを入力してホームページを開いてみてください。自動的にhttps://が表示される(鍵マークが表示される)ようになれば完了です。
以上でホームページのSSL対応は終了となります。お疲れさまでした。
ただ、アクセス解析などを使っている場合はもう少し作業が残っています。
いろいろなサービスのURLを切り替え
SSL化はURLの変更になるので、利用しているサービスによっては設定の修正が必要になる場合があります。
例えば Google Analytics や サーチコンソールではhttp://とhttps://は同じドメインでも異なるサイトだと解釈されることがあるので必ず対応しましょう。
ここではGoogleのサービスについて説明しますが、もし他にホームページのURLを設定するツールを使っている場合、変更しなくても対応できるツールなのか変更が必要か調べて、必要なら変更しましょう。
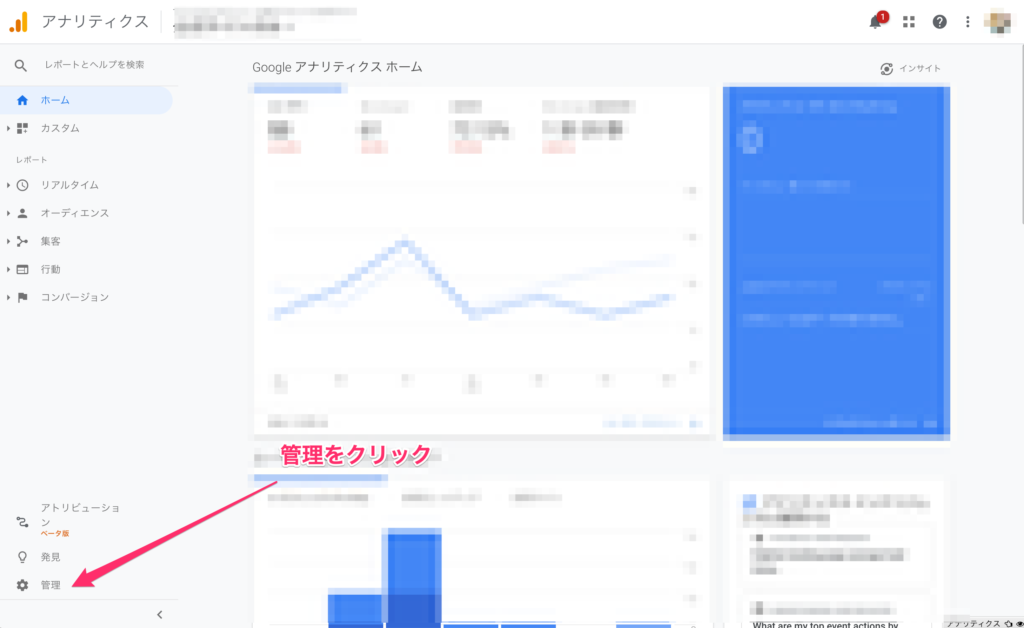
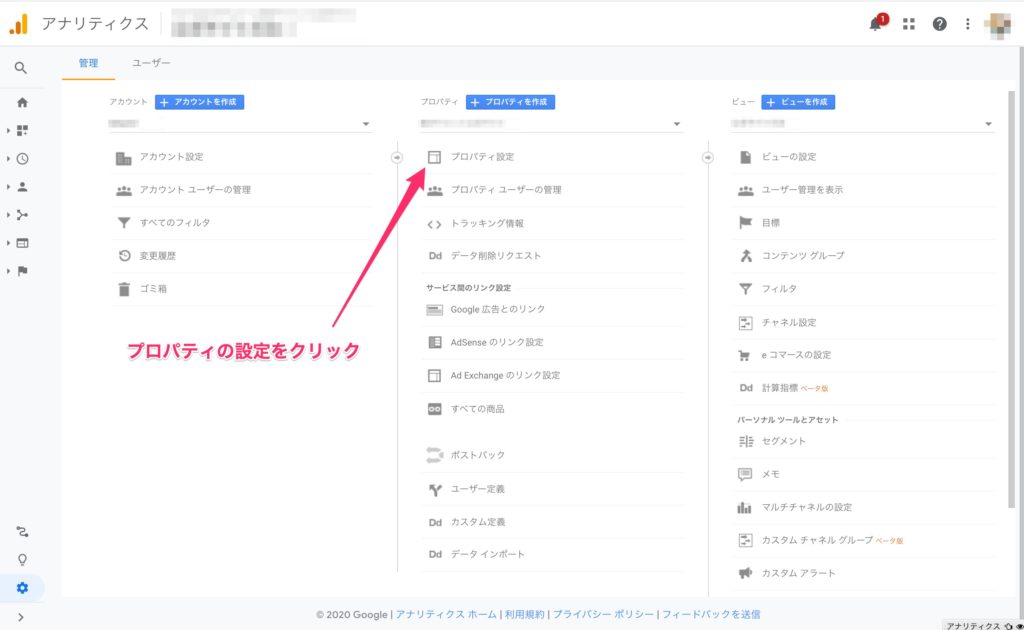
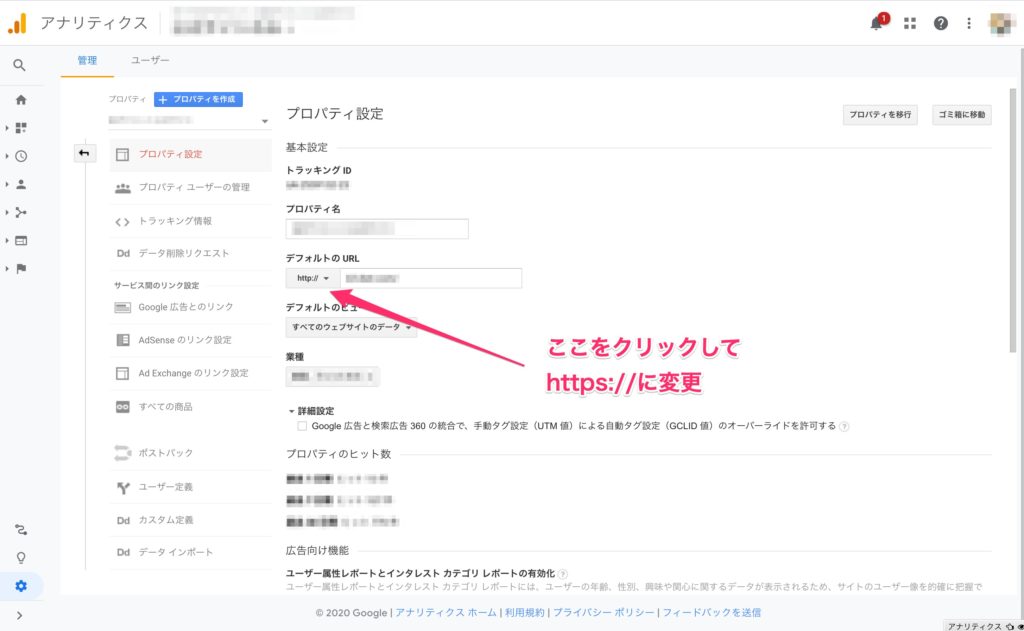
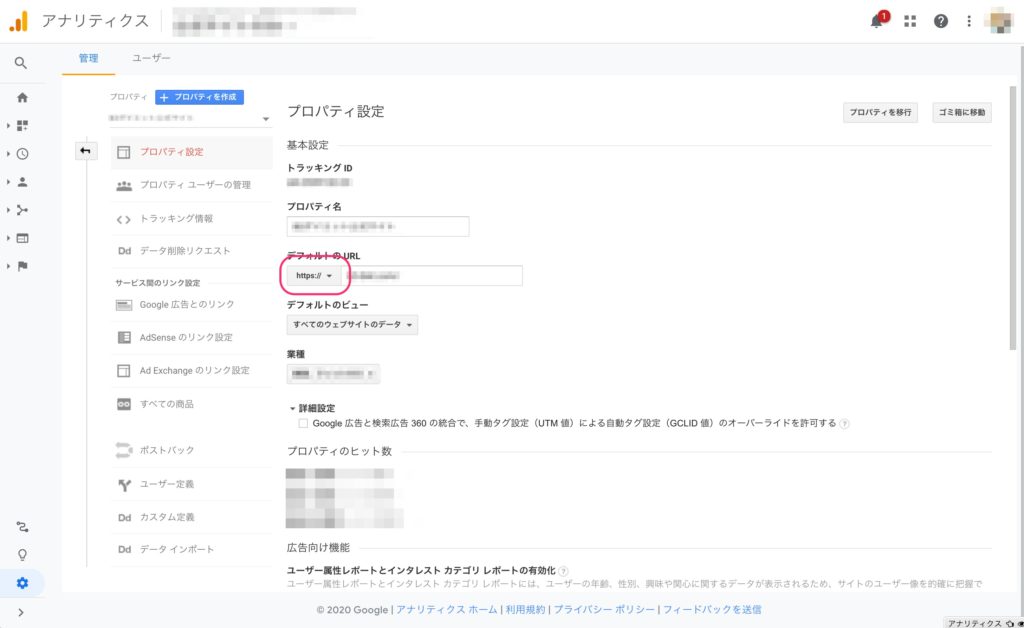
Google Analyticeの設定
Google Analyticsでは設定してるURLを下図の手順で修正する必要があります。




サーチコンソールの設定
サーチコンソールの場合、今のホームページをどういう方法で登録しているかで変わってきます。
- ドメインで登録:何もする必要なし
- URLプレフィックスで登録:新規追加
もしURLプレフィックスで登録している場合は、新しくhttps://で始まるURLを詳しくはサーチコンソールにサイトを登録する記事を見て新しく追加しましょう。
SSL化は結構大変
いかがだったでしょうか?
SSL化は実質的にホームページのURLを変更するようなものなので、色々と手間がかかります。
慣れればそれほど難しくはないのですが一歩間違うとホームページが表示されなくなるリスクもあるので注意して作業してください。
もし、作業に不安がある場合は無理せずホームページを作ってもらった業者さんに依頼するなり、私のようなフリーランスに依頼するほうがよいと思います。
free leaf でもホームページのSSL化を請け負っていますのでもし良ければお問合せください。

コメント
この記事へのコメントはありません。