Flexible Table Block というすごいテーブルブロックがリリースされました。作者は日本人のかたです。
この記事で書いてあるこは全てできます。設定項目が多いので慣れるまでは大変かもしれませんが、かゆいところに手が届くので、大抵の表はこれでできると思います。
この記事を読む暇があったら、すぐにこのブロックをインストールしましょう。
WordPressのブロックエディタでは表作成用に表ブロックが用意されています。これはこれで簡単に表を作ることができるのですが…
- セルの結合ができない
- セル毎に背景色やサイズを指定できない
という感じで、少し複雑な表を作ろうとすると途端に使えなくなってしまいます。
その対策として最も簡単な解決方法はTiny MCE Advancedプラグインを使ってクラシックブロックで表を作ることです。これを使えばどんなタイプの表でも作ることができるようになります。
この記事ではその方法を紹介したいと思います。
Tiny MCE Advanced とは?
Tiny MCE Advanced は昔からある定番プラグインで、WordPressのエディタに様々な便利機能を追加してくれます。
ブロックエディタになってからも、ブロックエディタのツールバーの機能強化+クラシックブロックの機能強化に対応しています。
TinyMCE Advanced – WordPress plugin | WordPress.org
表を作らなくてもインストールしておいて損はないプラグインです。
Tiny MCE Advancedで必ず設定しておくべき項目
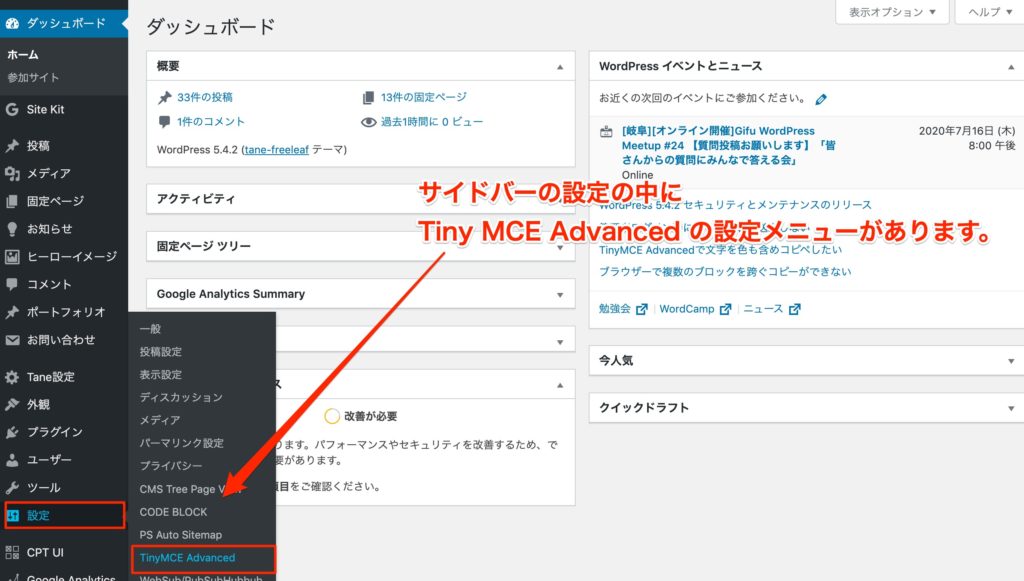
表の作成に入る前に、Tiny MCE Advanced をインストールしたら変えておきたい設定が1つあります。まずはTiny MCE Advancedの設定画面を表示しましょう。
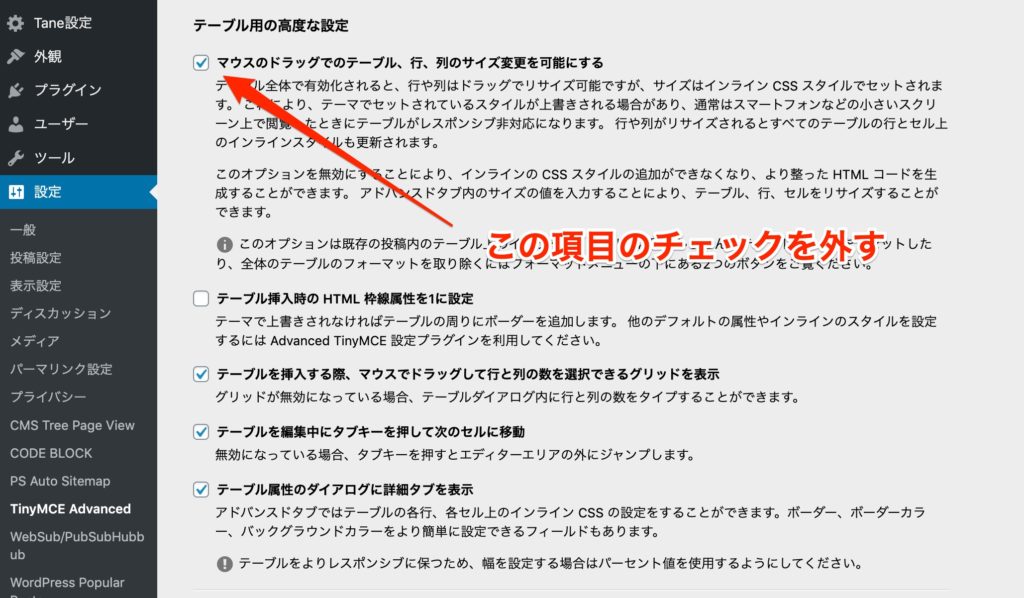
テーブル用の高度な設定
サイドバーの設定の中にTiny MCE Advanced の設定メニューがあります。

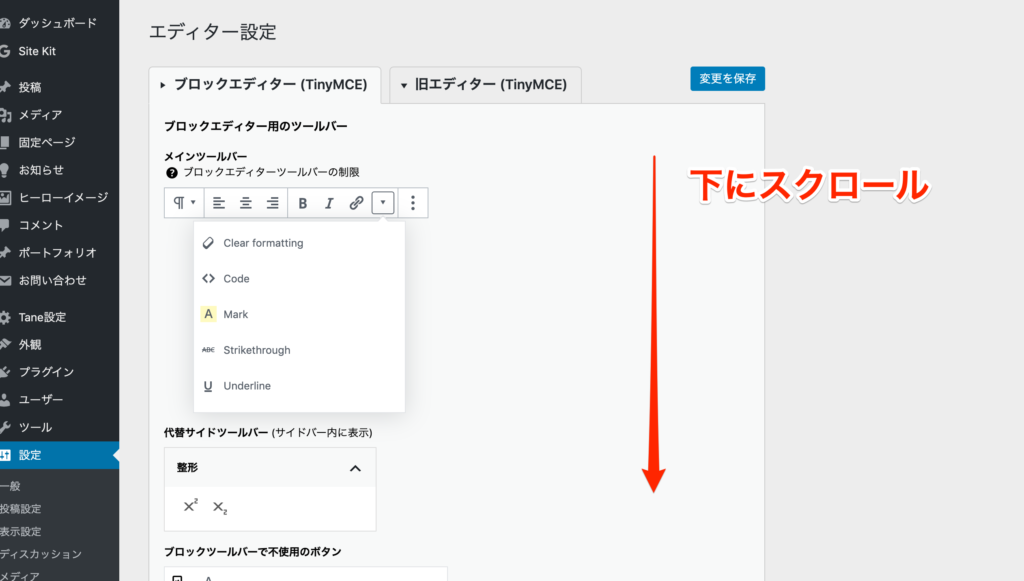
エディター設定の画面に切り替わるので「テーブル用の高度な設定」までスクロールします。

「マウスのドラッグでのテーブル、行、列のサイズ変更を可能にする」という項目のチェックを外します。

この項目にチェックが入っていると、マウス操作でセルのサイズを調整できるようになります。これはこれで便利なのですが、下記のような問題があるのでこの機能はオフにしておくことをオススメします。
- CSSで後からサイズをコントロールすることが困難になる
- マウス操作だと細かな幅の設定ができない
- 表以外の場所でマウス操作をしているときに、たまにセルサイズを変更するモードになってしまい、知らない間にセルサイズが変わることがある(バグ?)
特に3番がやっかいで、この問題を知らないと気付かずにセル幅や高さを変えてしまうというトラブルが頻発します。
一方で、この機能をオフにしてもセルの幅を数値で指定することができるので不便にはなりません。基本はオフにしておきましょう。
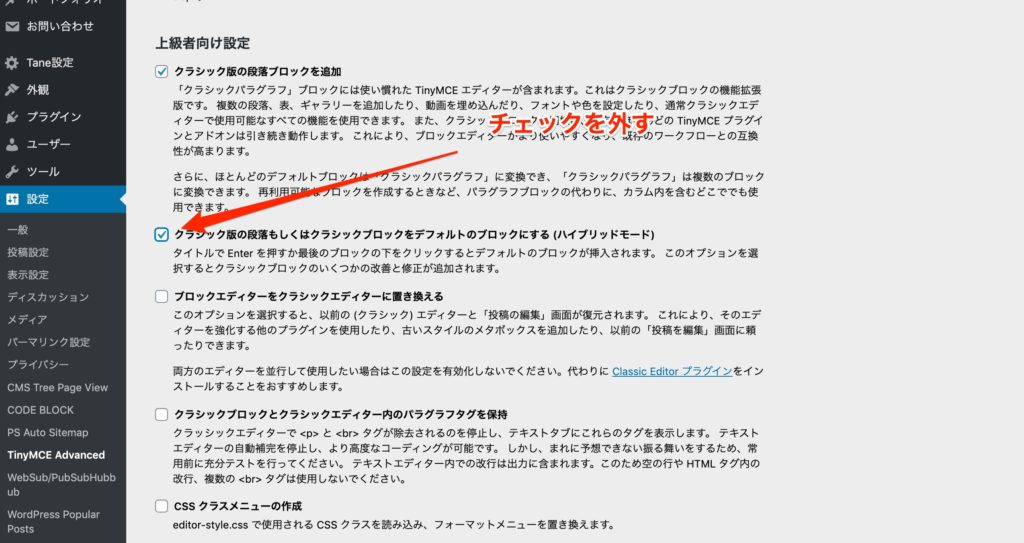
「上級者向け設定」
あと、この記事では表作成の時だけクラシックブロックを使うことを想定しているので「上級者向け設定」にある「クラシック版の段落もしくはクラシックブロックをデフォルトのブロックにする (ハイブリッドモード)」のチェックも外しておくことをオススメします。

この項目にチェックが入っていると、下図の「文章を入力、または/でブロックを選択」の部分をクリックしたときにクラシックブロックが自動的に挿入されてしまいます(通常は段落ブロックが挿入されます)。

クラシックブロックを頻繁に使う場合は便利な機能ですが、そうでない場合は毎回段落ブロックに変換する作業が必要になり非常に不便になります。ブロックエディタ中心で作業する場合は必ずオフにしておきましょう。
クラシックブロックで表を作る手順
いよいよクラシックブロックで表を作って行きますが、ここでは前提として一つの表に対して一つのクラシックブロックを使います。
もちろん、一つのクラシックブロックに複数の表を作成することはできますが、表の順番を入れ替えたり他のページにコピーするといった作業をしたくなった場合、表が一つずつブロックで分離している方が何かと便利です。
クラシックブロックの追加
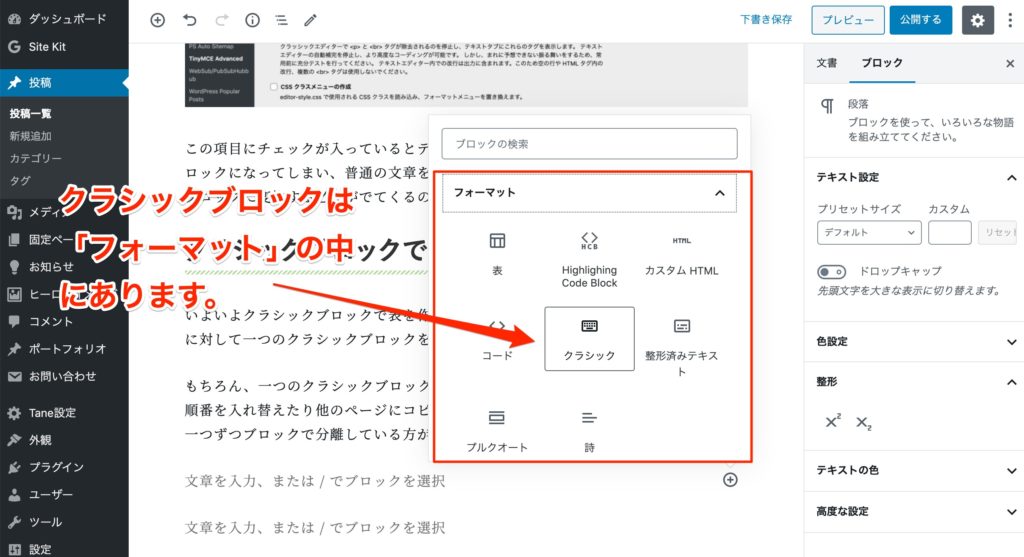
まず、クラシックブロックを追加します。「フォーマット」の中にあります。

テーブルの追加
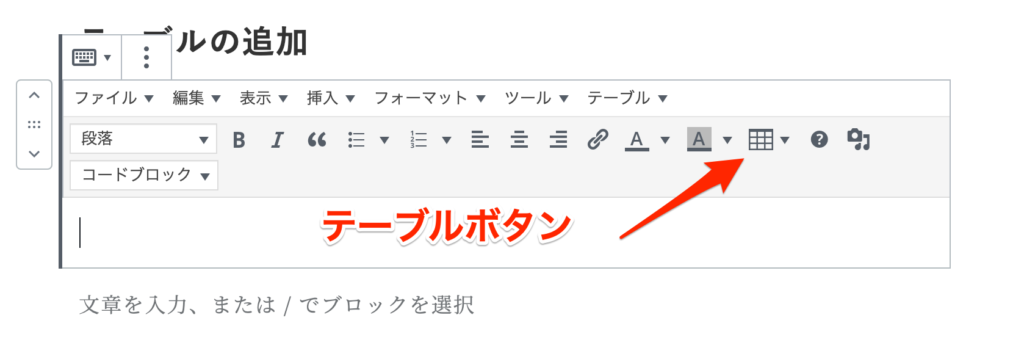
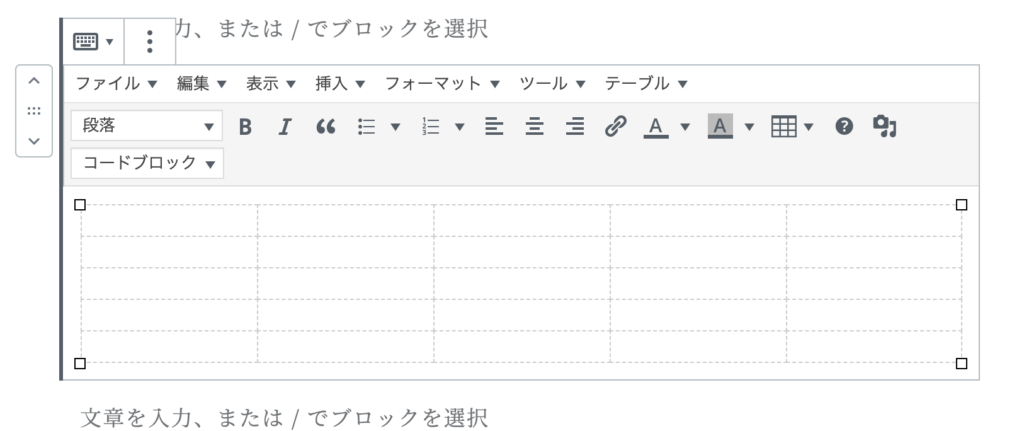
クラッシックブロックが追加されるとツールバー付きのブロックが表示されます。その中で四角い碁盤の目のようなアイコンがテーブルを操作するときに使うボタンになります。上のメニューにある「テーブル」という項目でも同じ操作が可能です。

では、テーブルを挿入してみましょう。
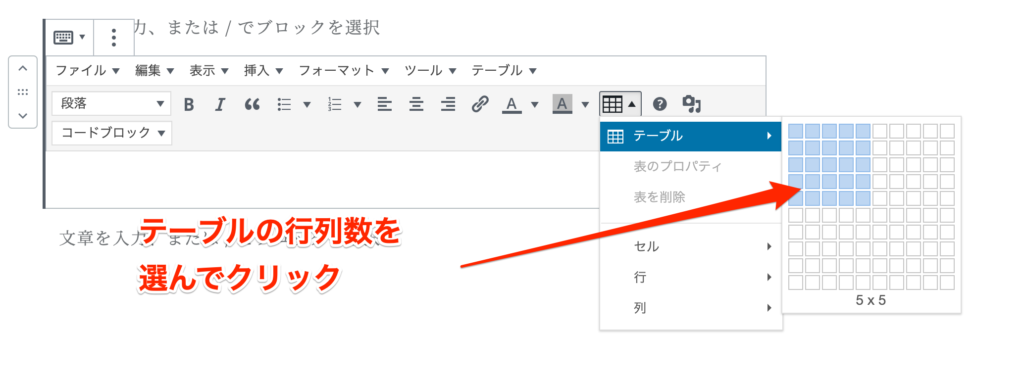
テーブルボタンを押して「テーブル」を選ぶとパレットが表示されるので、希望のテーブルの行列数を選びます。後から行も列も追加・削除できるので適当でかまいません。

表が下図のように挿入されました。

あとはWordやExcelのような感じで表を作っていくことができます。各操作はテーブルボタンまたはメニューから行います。
セルの結合
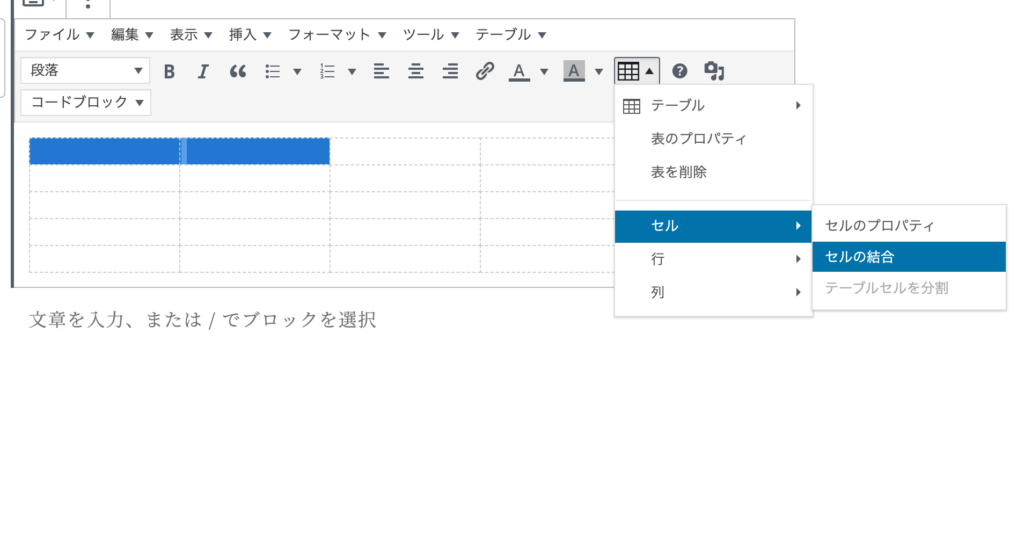
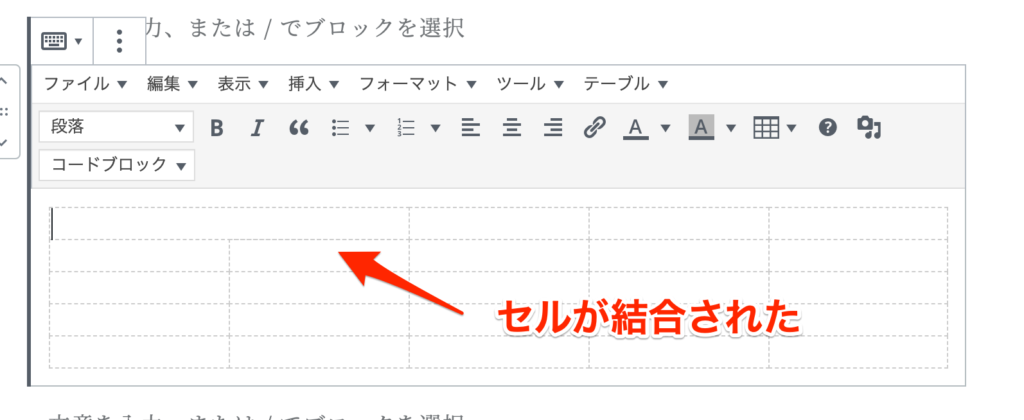
セルを結合したい場合は結合したいセルを選択してメニューから「セル結合」を選びます。


セルの装飾
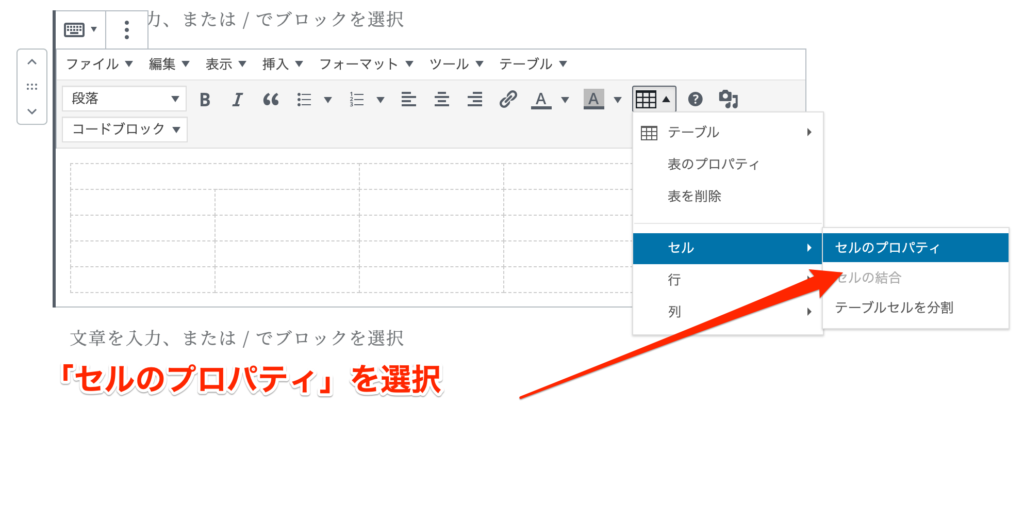
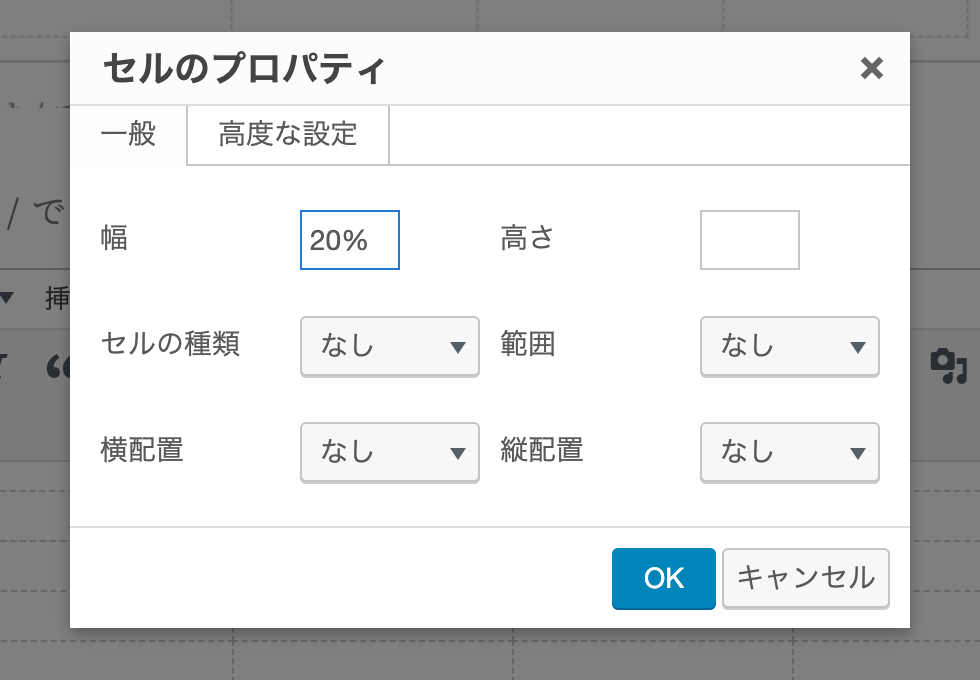
セルの大きさや背景色を変えたい場合は、セルを選んで「セルのプロパティ」を選択します。

そうすると、下図のようなダイアログが表示され、幅や高さを数値指定できます。単位も%やpxなど自由に設定することができますし、セルの種類やセル内でテキストの配置なども設定できます。

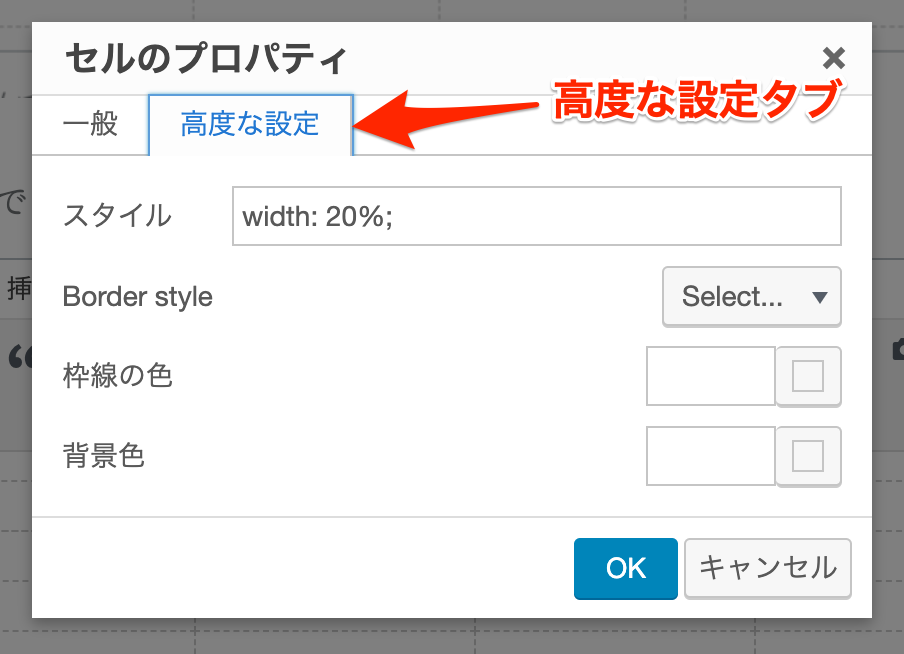
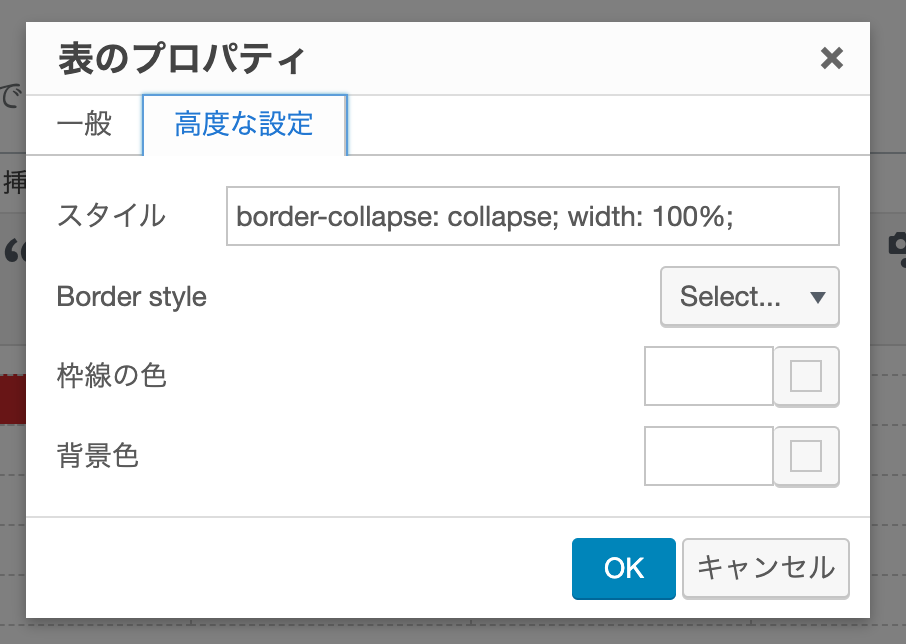
背景色や枠線のデザインを変えたい場合は「高度な設定」タブに切り替えます。

ここでは色だけでなく枠線の種類も設定するだけでなく、インラインスタイルを直接入力できるのでCSSが分かれば細かい設定をすることができます。
テーブル全体の設定
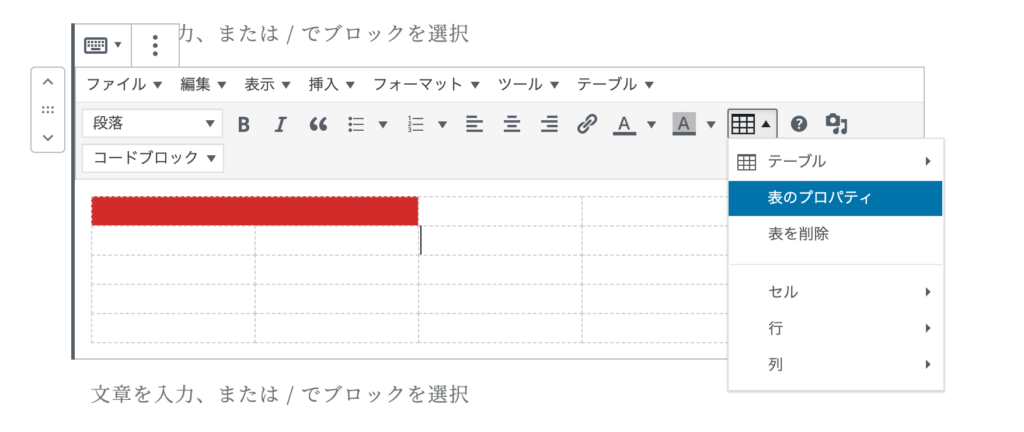
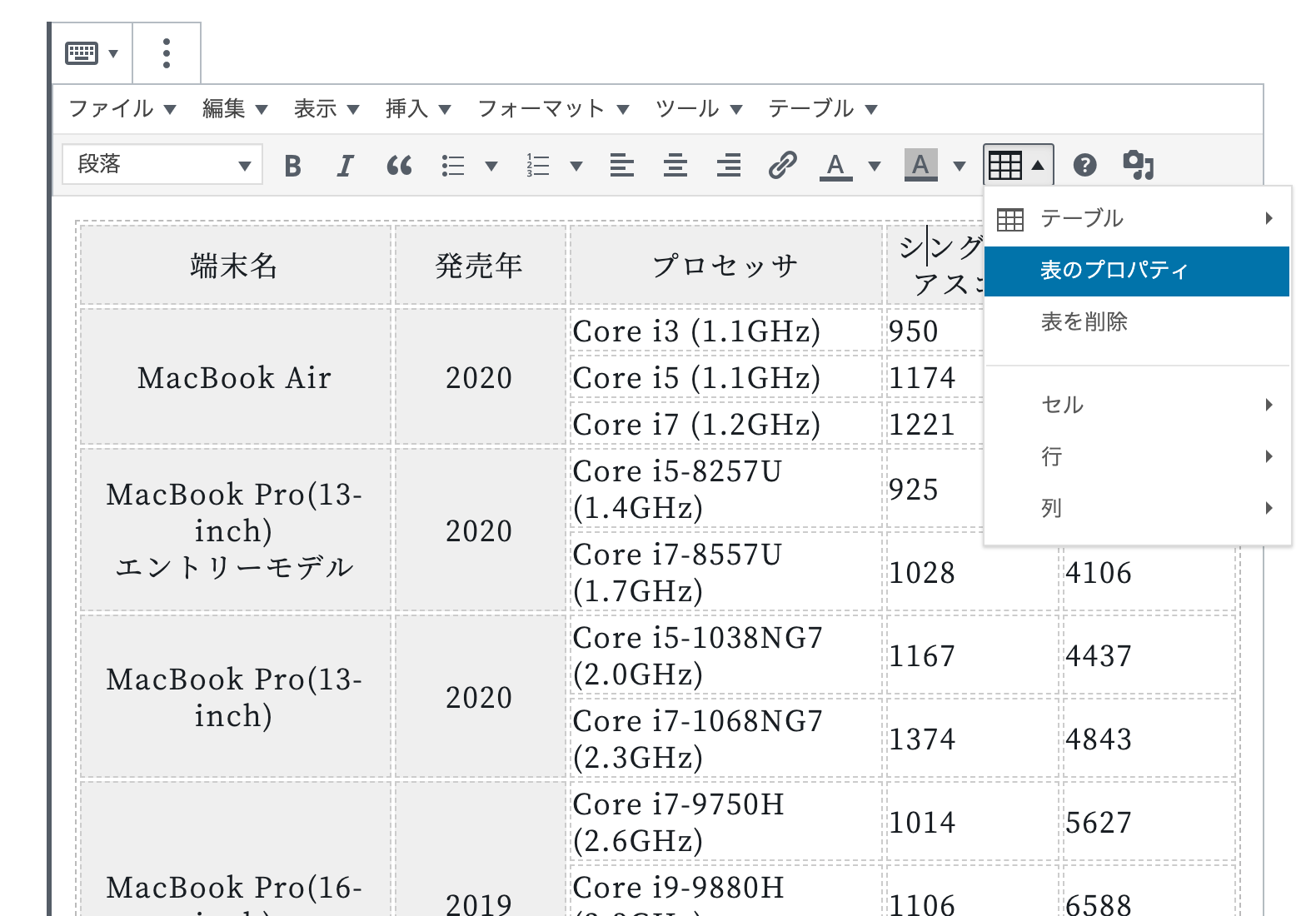
表全体に適用したい設定がある場合は、メニューにある「表のプロパティ」を選択します。

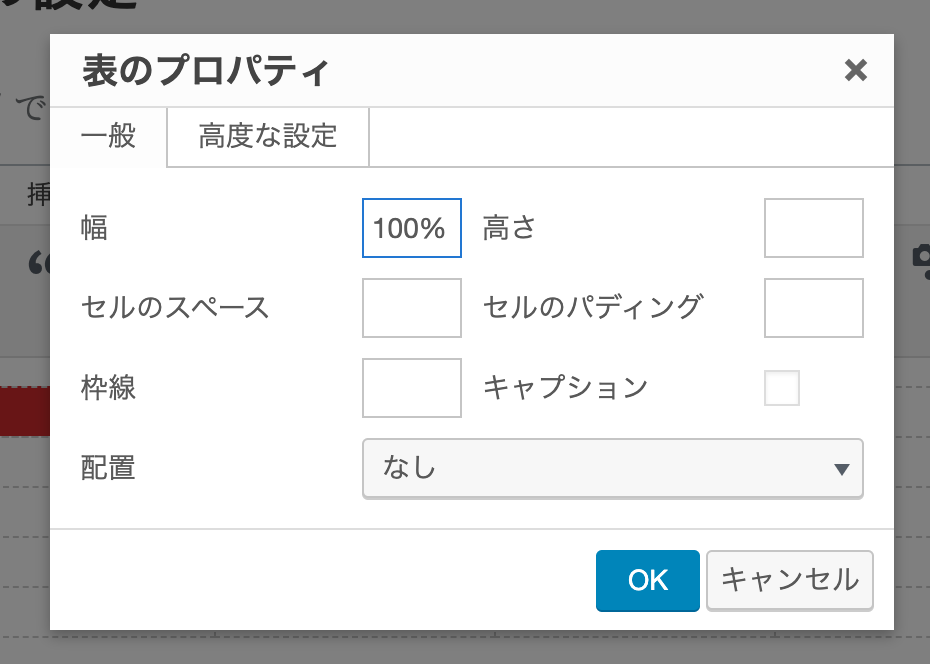
そうすると、セルの時と同じようなダイアログが表示されます。セルの幅や配置などを設定することができます。

テーブル全体の背景や枠線の色を変えたい場合は「高度な設定」タブを使います。

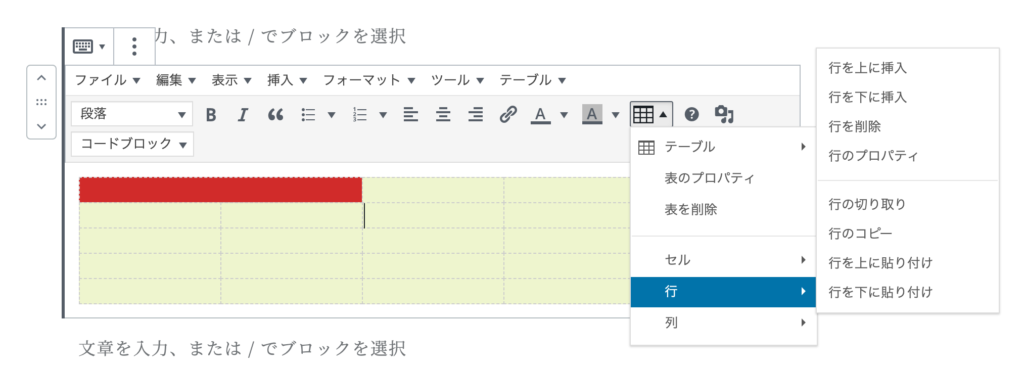
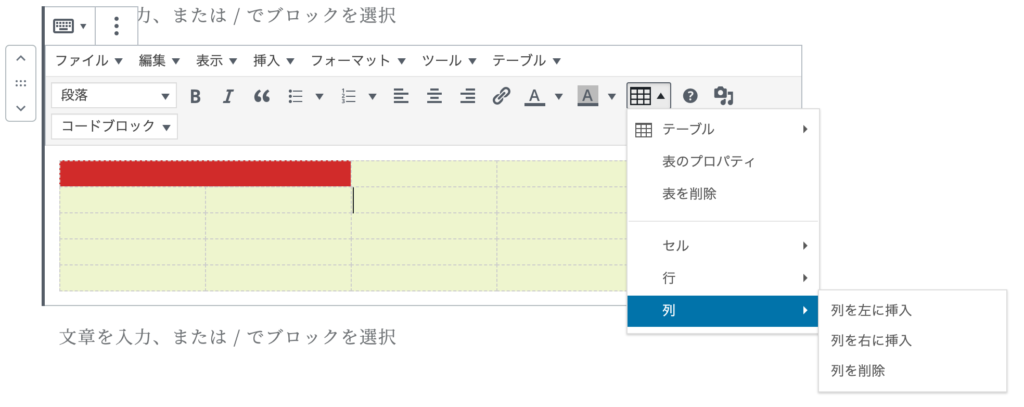
行や列の追加・削除
行や列の追加・削除もテーブルメニューにある、「行」「列」からできます。


表やセルにクラスを設定する
ここまでで紹介した機能を使えば表をしっかり作り込むことができます。
とはいえ、同じデザインをたくさんの表に適用したい場合、クラスを追加して細かい設定はスタイルシートでやりたくなります。ところがメニュー項目にはクラスの指定がありません。
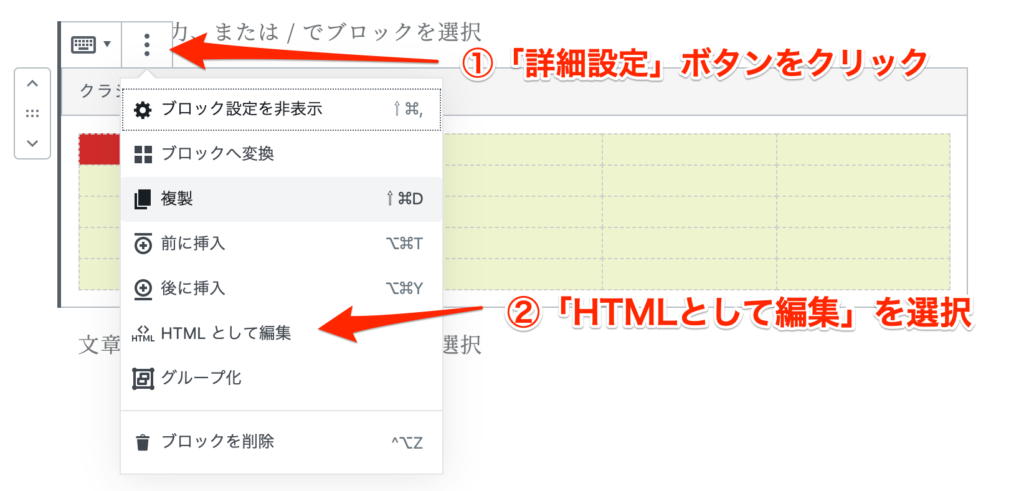
その場合は、HTMLモードに切り替えてHTMLソースに直接クラスを指定することで解決できます。HTMLモードに切り替えるには、ツールバーの「詳細設定」から「HTMLとして編集」を選択します。

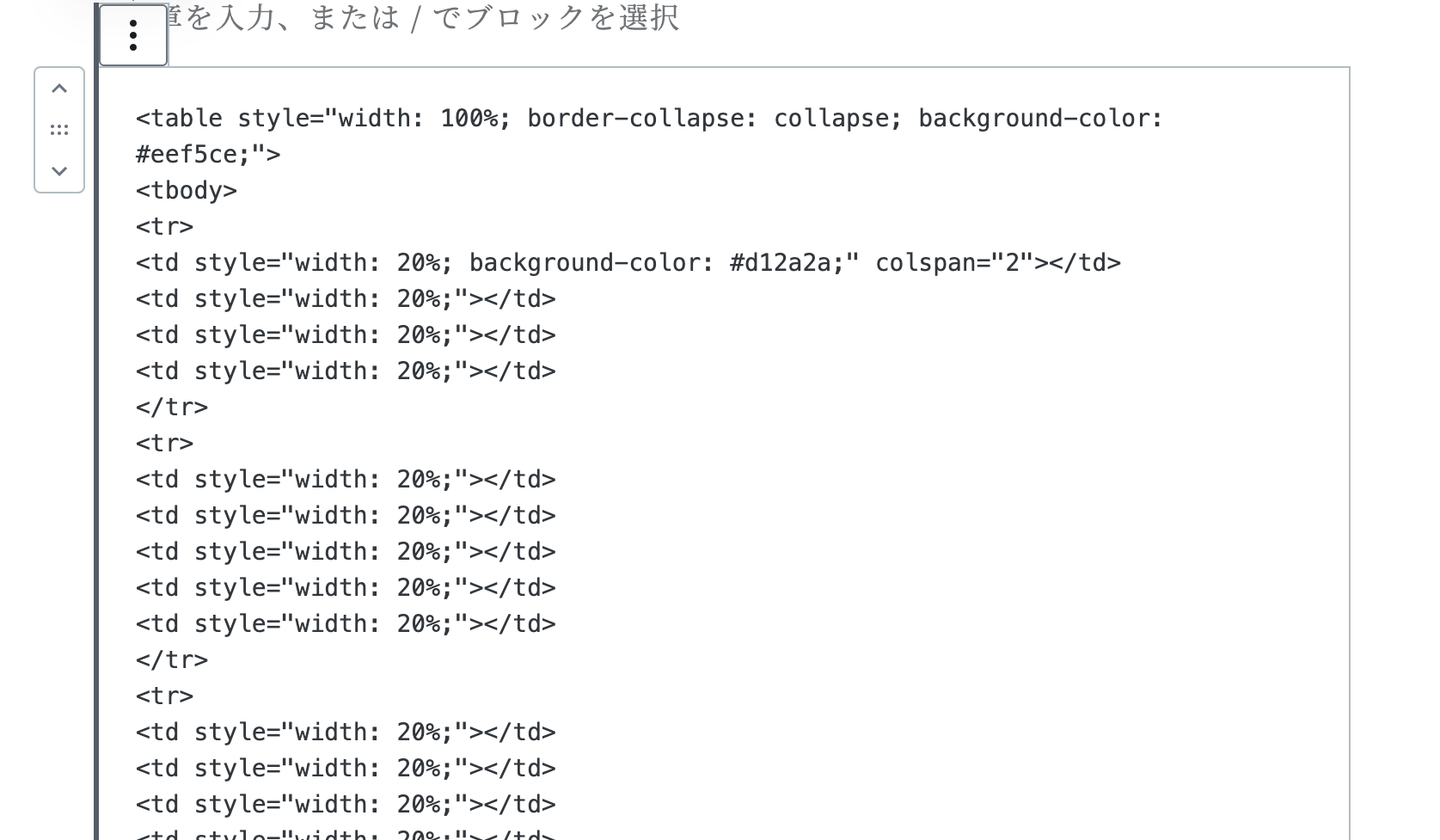
そうすると下図のようなHTMLが表示されるので、ここで必要な要素にクラスを追加します。

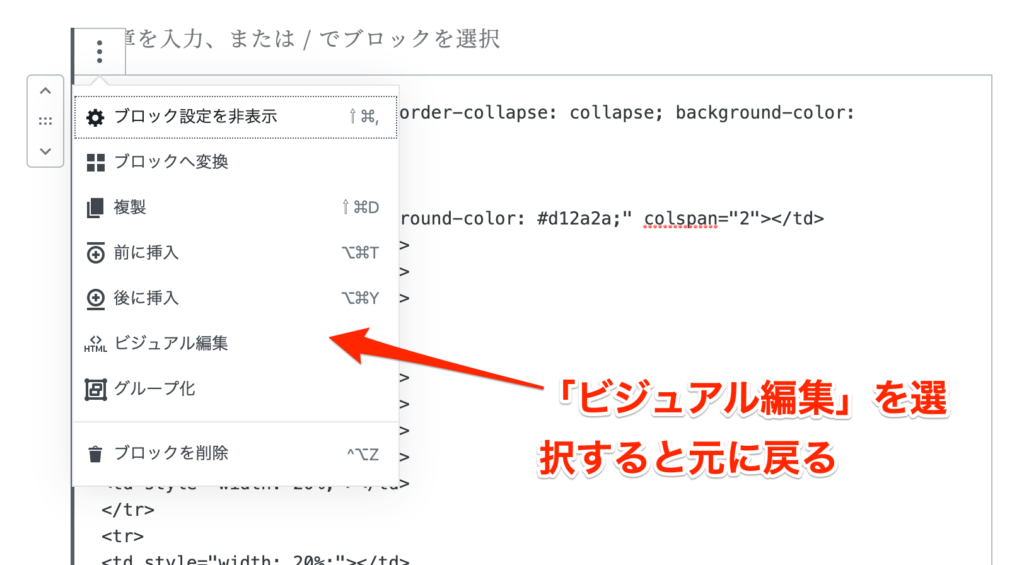
作業が終わると「詳細設定」から「ビジュアル編集」を選択すると元の表示に戻ります。

まとめ
いかがだったでしょうか?
Tiny MCE Advancedを導入すればHTMLやCSSに詳しくない人でも複雑な表を作ることができます。
表は情報をわかりやすく伝えるためにとても有用ですから、この記事を参考にブロックエディタでも表をガンガン使っていきましょう!

コメント
この記事へのコメントはありません。