実店舗ではLINE公式がだいぶ普及してきています。お店のジャンルによっては問合せフォームよりLINEからの問合せの方が多いというところもあるようです。
そんなLINE公式ですが、ホームページの訪問者にLINEの友だちになってもらうには「友だち追加ボタン」を設置する必要があります。この記事では「友だち追加ボタン」のHTMLソースの取得とそれをWordPressに設置する方法を説明します。
LINE公式の友だち追加ボタンをWordPressに設置する流れ
登録ボタンはLINE公式アプリまたはLINE公式の管理画面のどちらからでも取得できます。それをホームページの表示させたい場所に貼り付ければ作業完了です。
- 友だち追加ボタンを取得する
- ホームページに貼り付ける
準備しておくor表示しておくもの
- LINE公式アプリ or LINE公式の管理画面
- 設置するWordPressの管理画面
友だち追加ボタンを取得する
LINE公式アプリで取得する場合
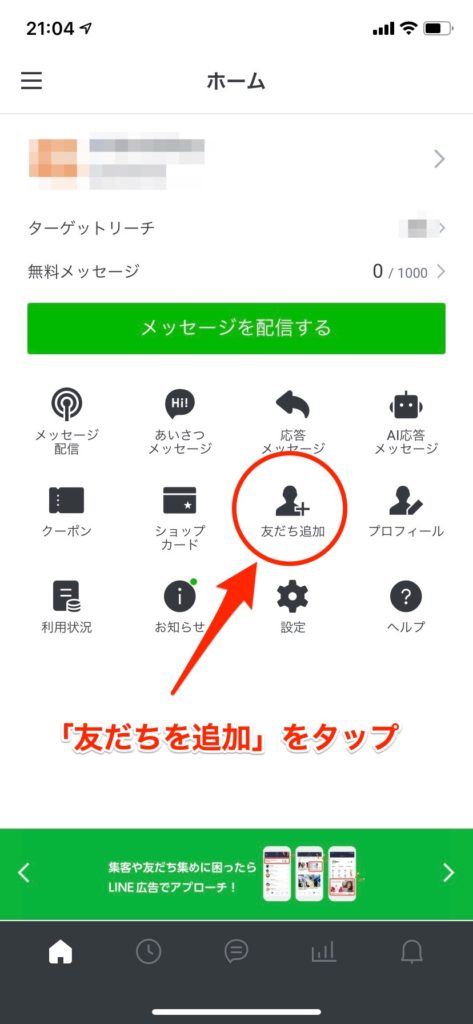
アプリのホーム画面にある「友だち追加」ボタンをタップ

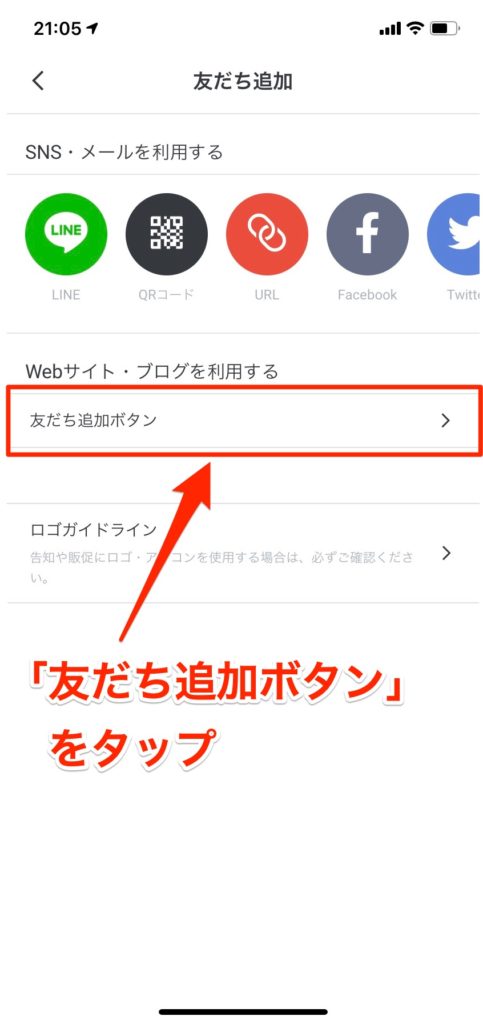
「友だち追加ボタン」をタップ。

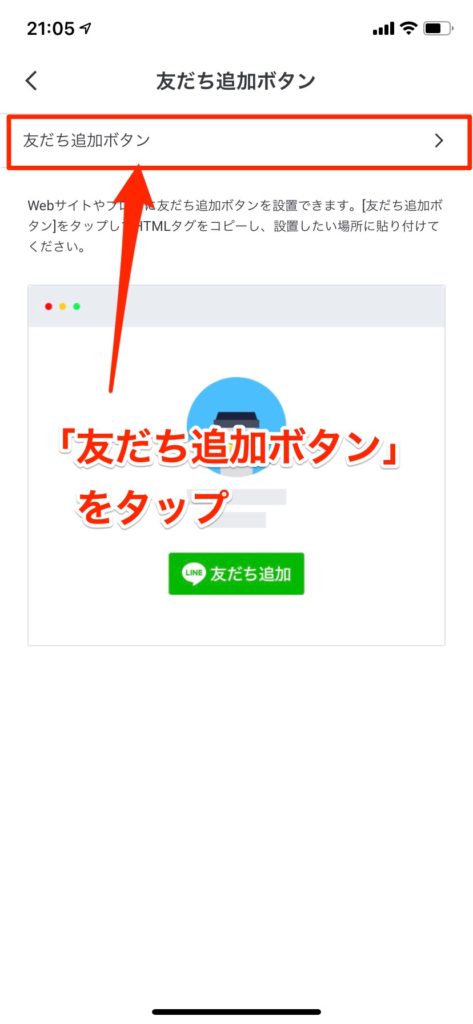
次の画面でも「友だち追加ボタン」をタップ。

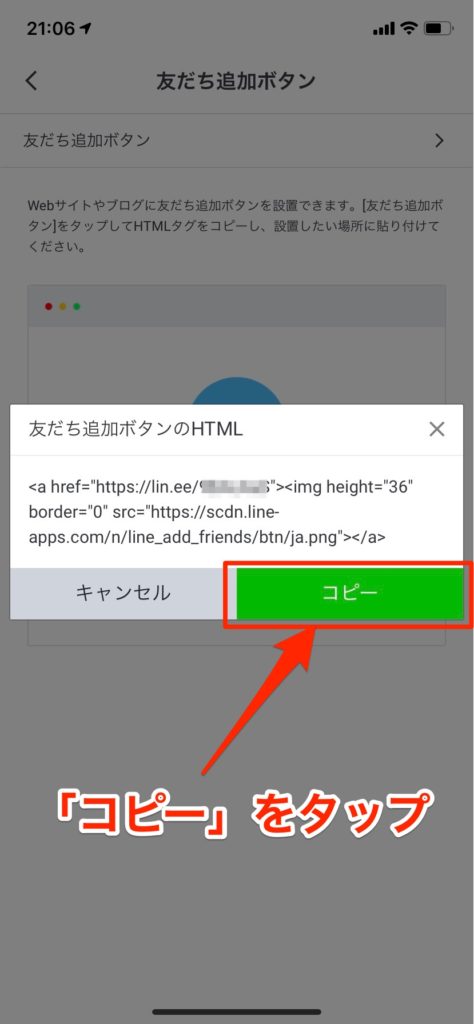
友だち追加ボタンのHTMLソースが表示されます。「コピー」をタップしてコピーしましょう。これをホームページに貼り付けて使います。

LINE公式サイト(PC)の場合
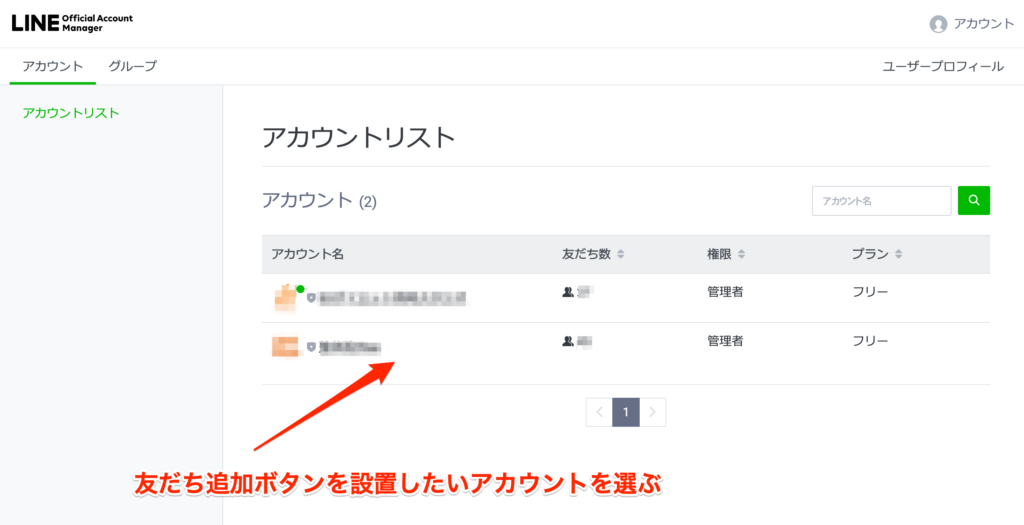
まずLINE公式のサイトにログインして、ボタンを設置したいアカウントを選びましょう。

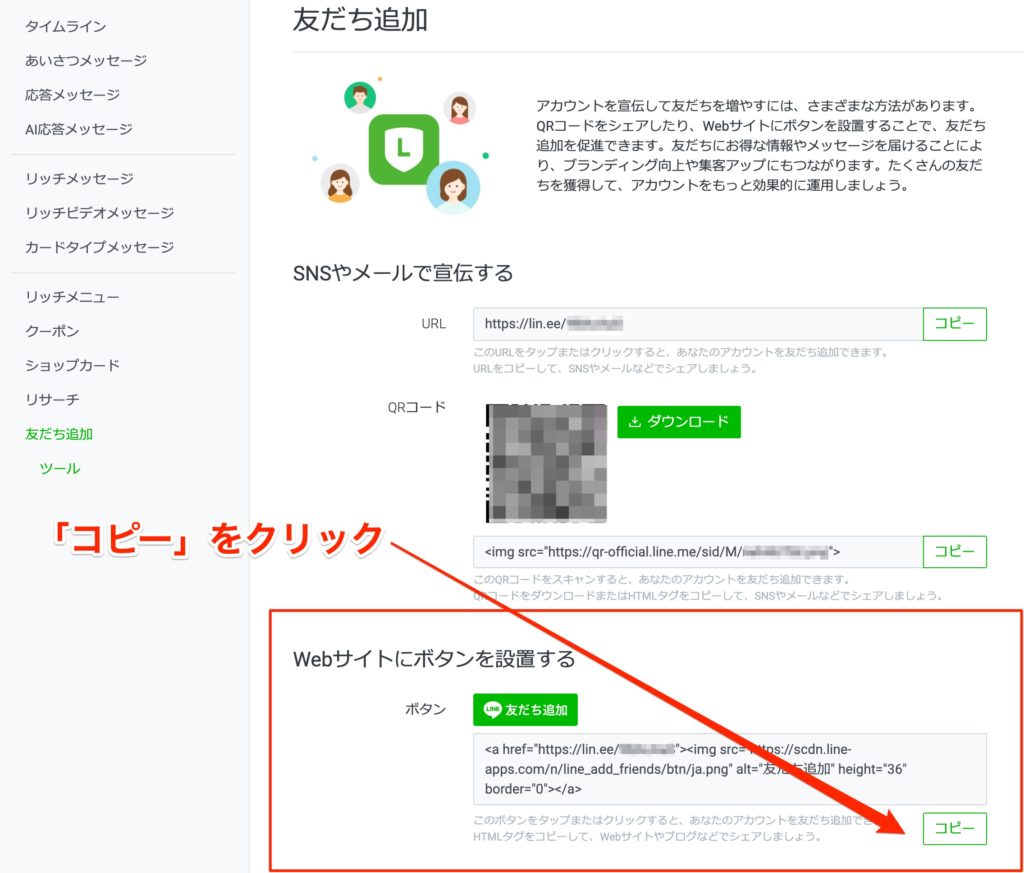
アカウントの画面で、左下にある「友だち追加」をクリック。

友だち追加用の色々なリソースが表示されます。その中にある「Webサイトにボタンを設置する」のHTLMソースをコピーします。

このコピーしたHTMLソースをWordPressに貼り付けて使います。
ちなみにQRコードの画像を設置したい場合は、上の図のQRコードの「コピー」をクリックしましょう。そうするとQRコードを表示するHTMLソースがコピーされるのでそれを同じようにWordPressで貼り付けて使うことができます。
HTMLソースをホームページへ設置
HTMLソースがコピーできたら、WordPressの管理画面に切り替えて記事内やウィジェットの設置したい場所にソースを貼り付けると完成です。
ウィジェットに表示させたい場合
ウィジェットに表示させたい場合は「テキスト」または「カスタムHTML」を使います。

どちらを使うかはケースバイケースですが、基本的には次のよう使い分ければよいでしょう。
- ボタンだけを表示させたい場合:「カスタムHTML」
- ボタン以外にも文章や画像などを追加したい場合:「テキスト」
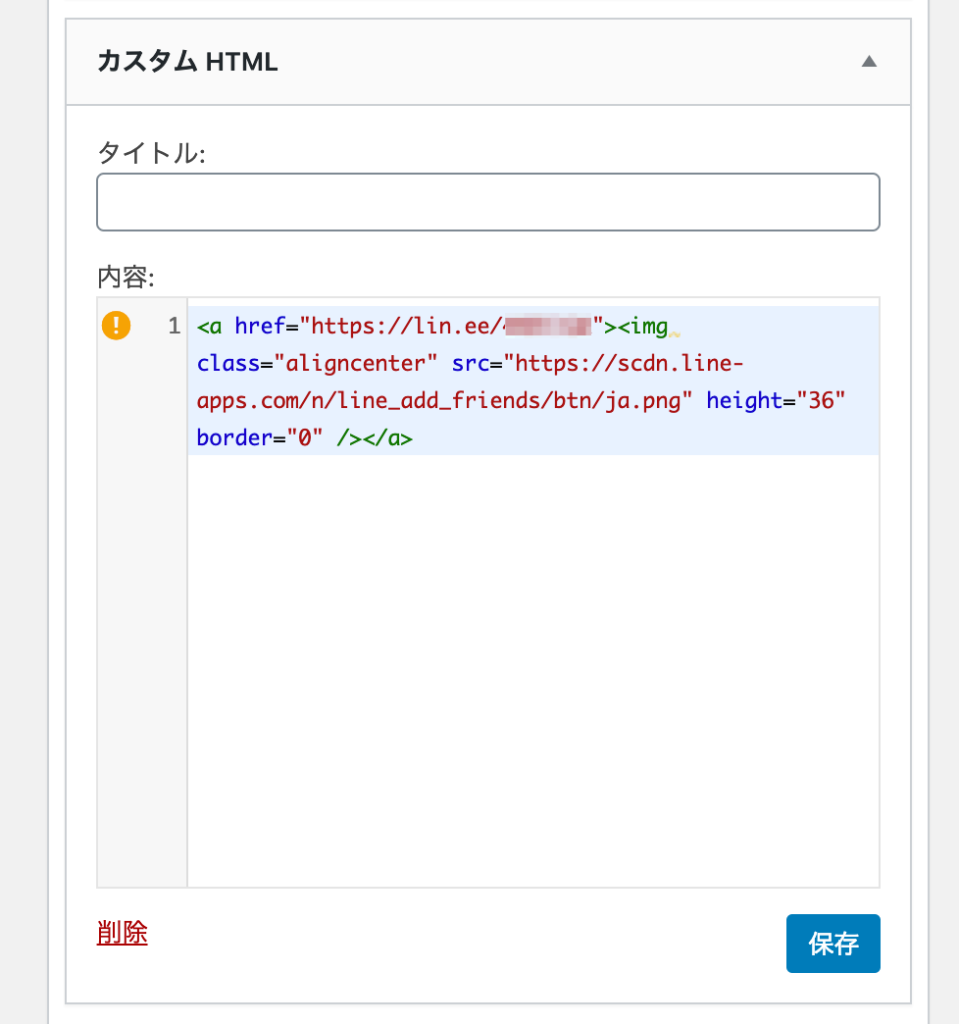
カスタムHTMLの場合は下図のようにHTMLソースを貼り付けるだけです。

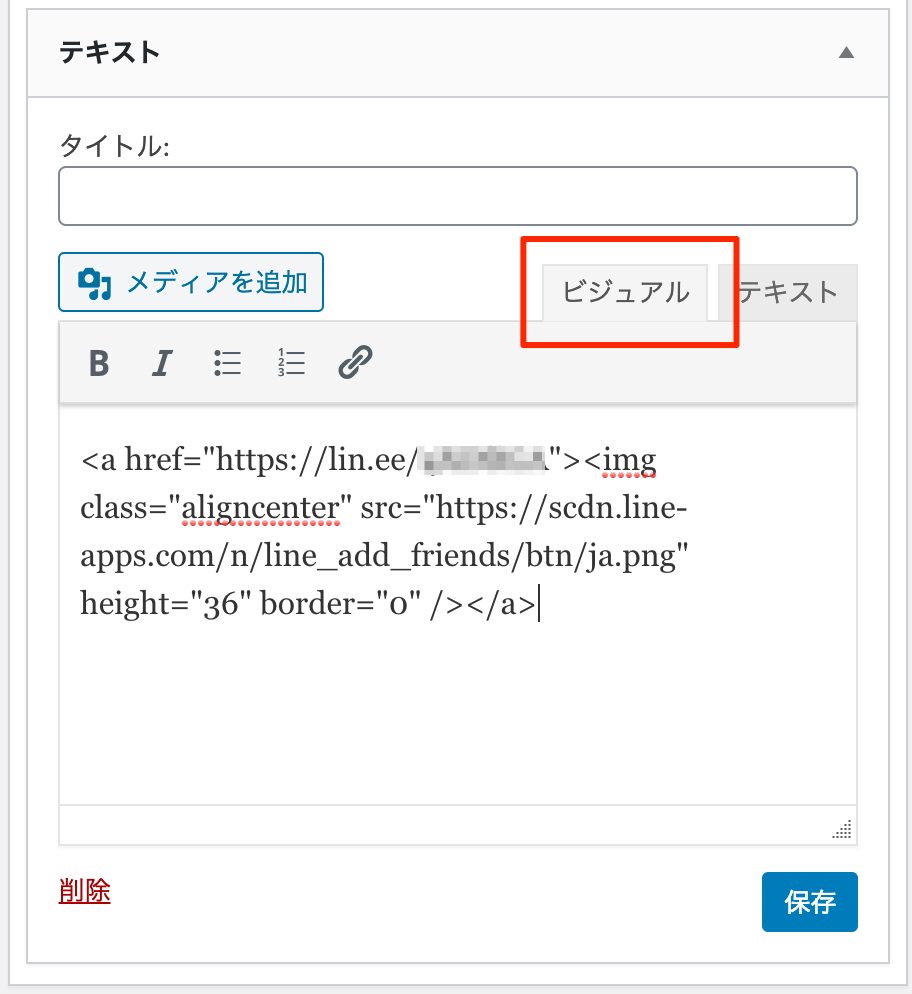
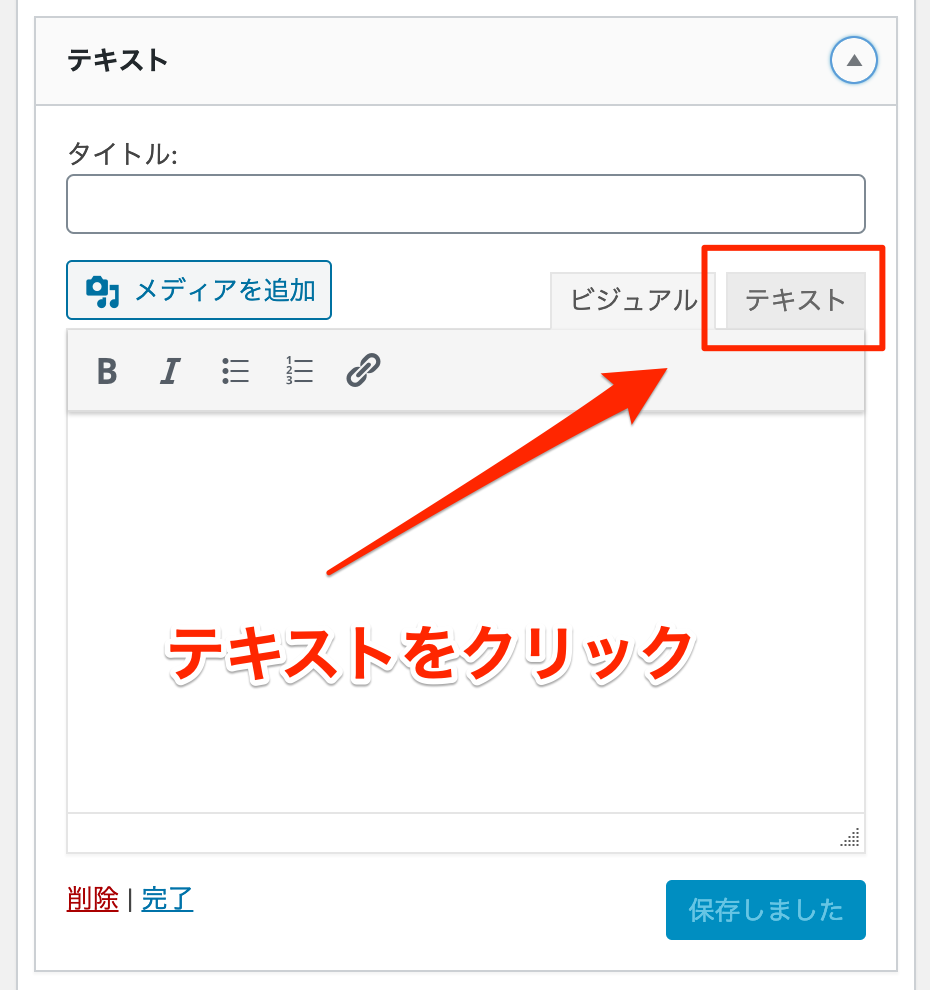
テキストの方は少し気をつける必要があります。初期状態ではビジュアルエディタが有効になっているのですが、このままHTMLソースを貼り付けるとボタンではなくHTMLソースがそのまま表示されてしまいます。

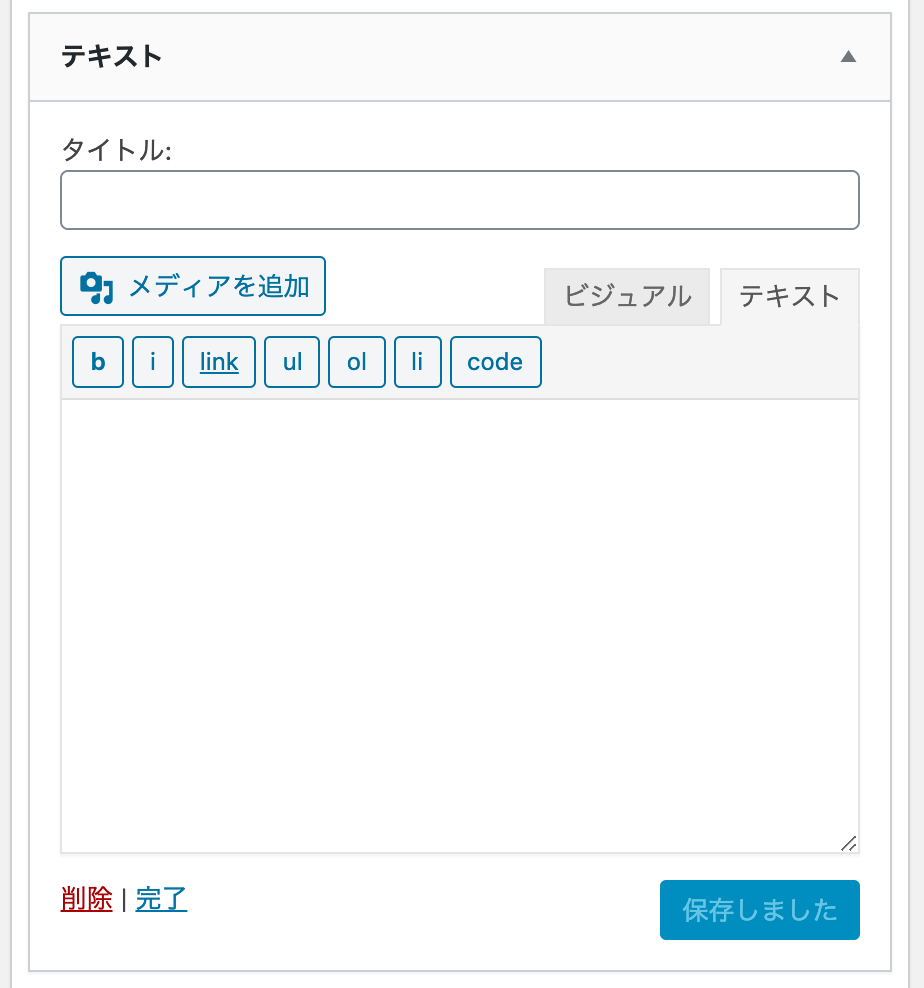
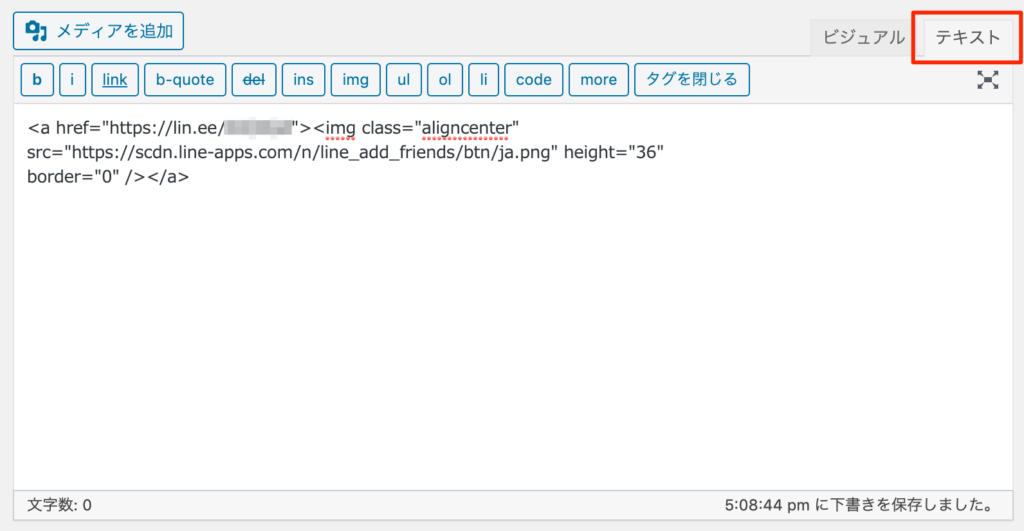
そこで、「テキスト」タブをクリックしてテキストエディターに切り替えます。


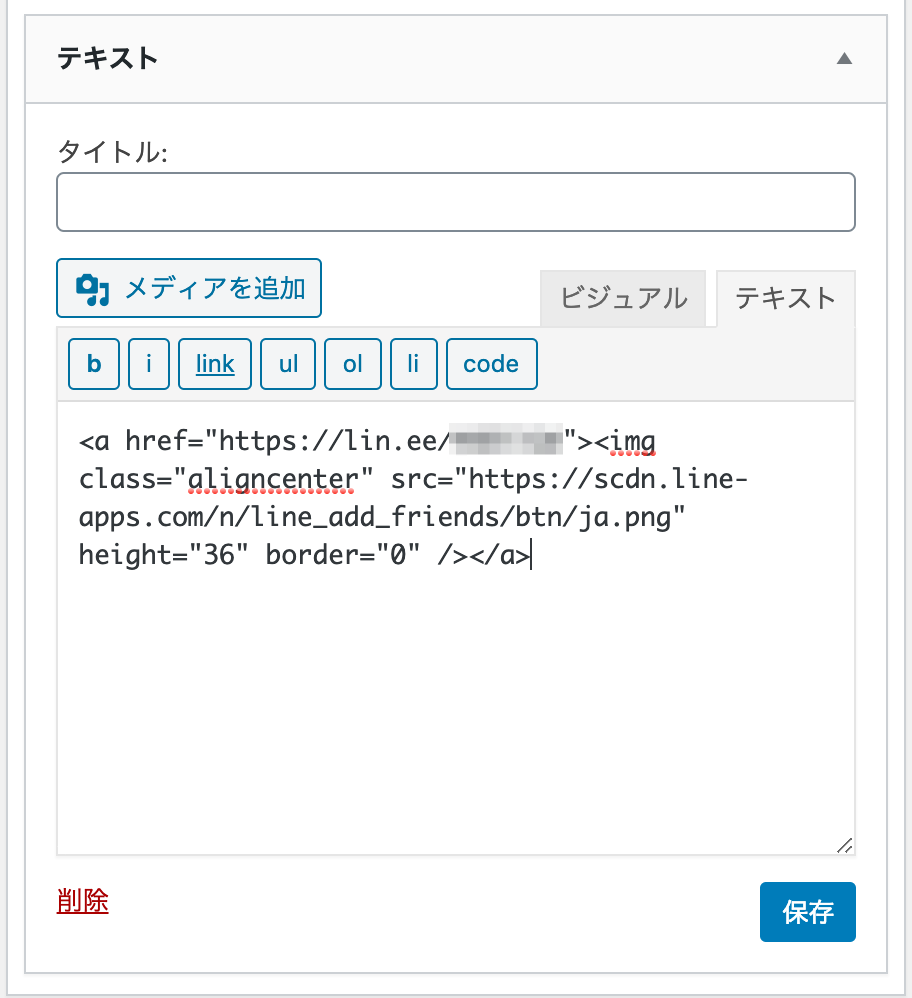
そして、HTMLソースを貼り付けます。

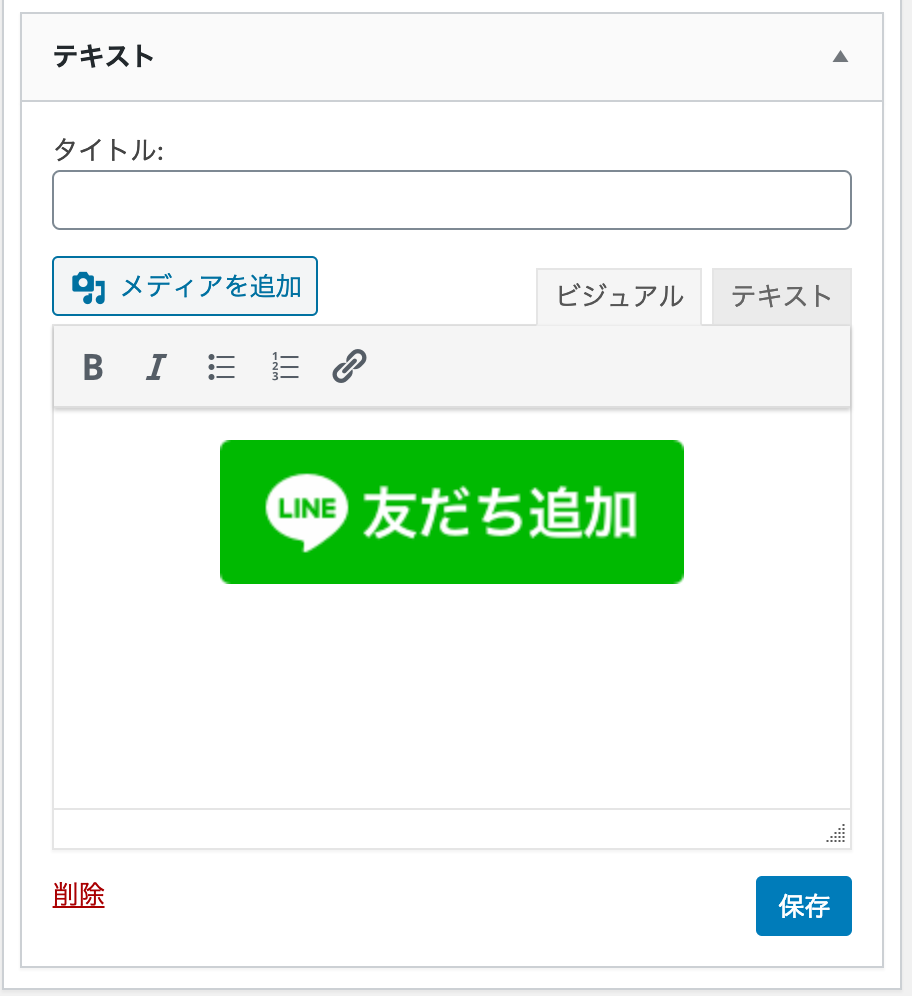
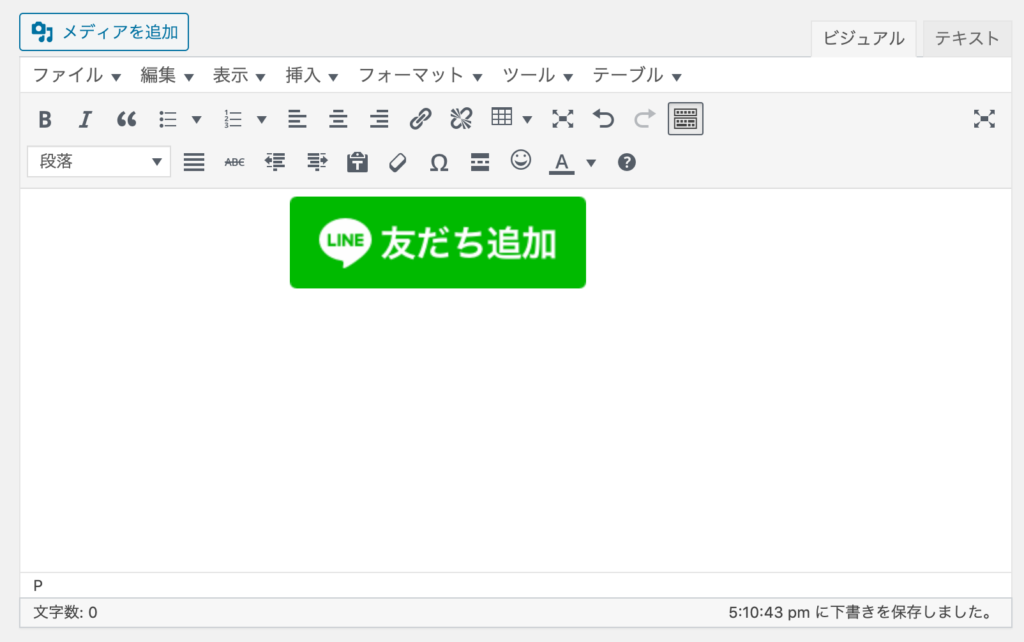
これで再び「ビジュアル」タブをクリックして切り替えてみてください。無事にボタンが表示されているはずです。

これでウィジェットに表示できるようになりました。
記事内に表示させたい場合
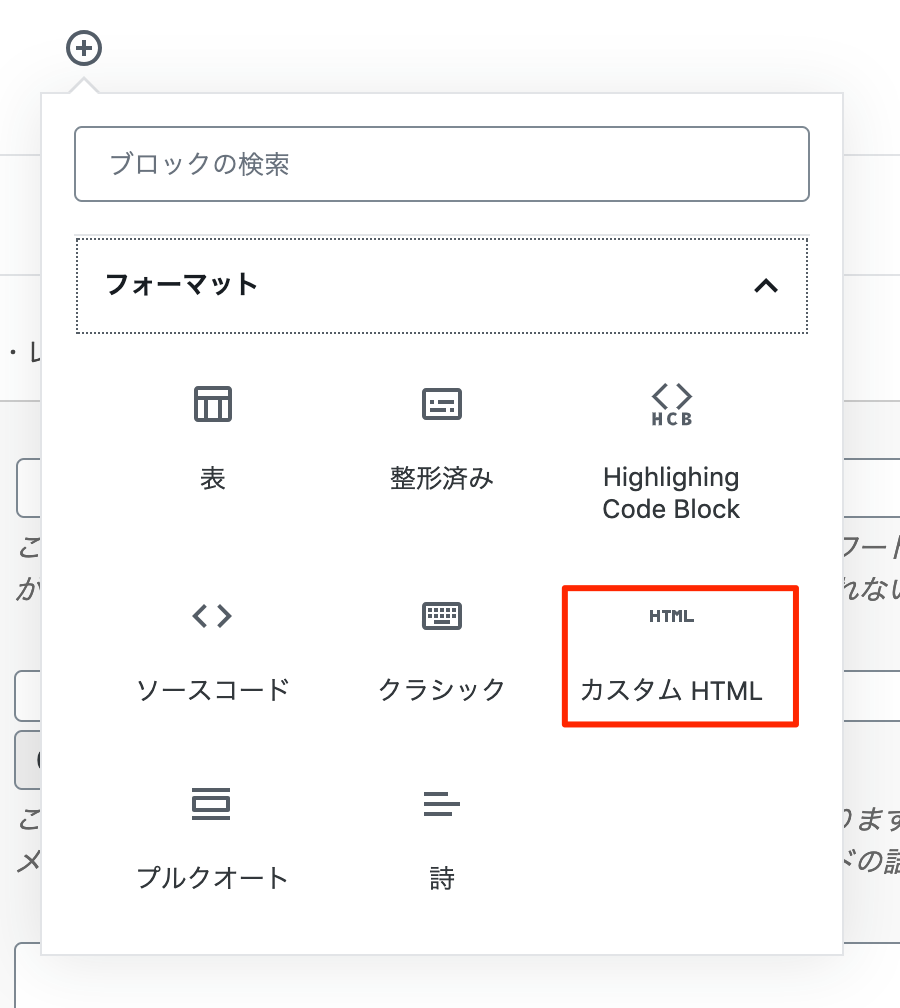
ブロックエディタを使っている場合は、「カスタムHTML」ブロックを使います。

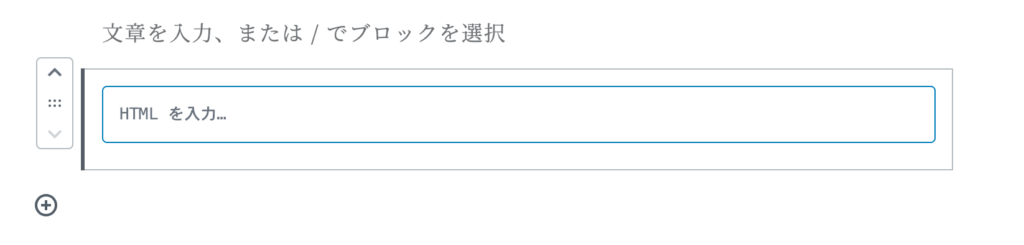
「カスタムHTML」ブロックを追加すると次のように表示されます。

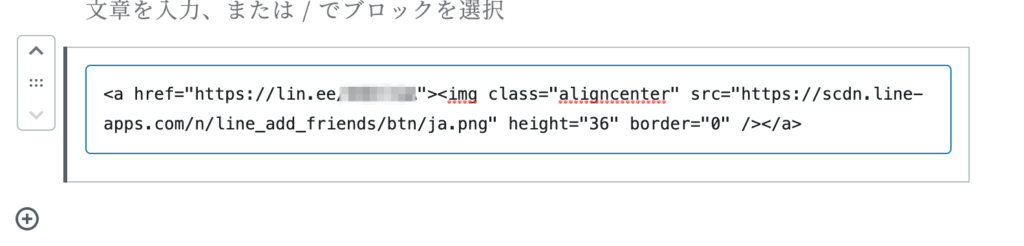
ここにボタンのHTMLソースを貼り付ければ完了です。

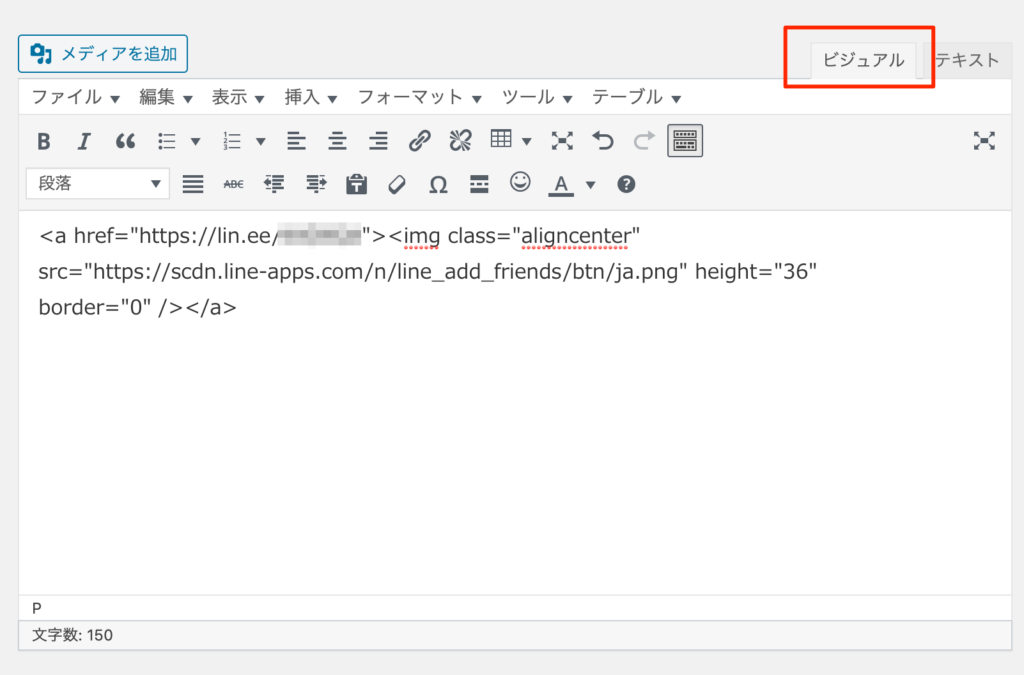
クラシックエディターを使っている場合、「ビジュアル」のまま貼り付けると下図のようにボタンではなくHTMLソースがそのまま表示されてしまいます。

必ず「テキスト」に切り替えてから貼り付けるようにしましょう。

そうすると、ビジュアルエディタに切り替えた時にボタンが表示されるようになります。

以上で、LINE公式の友田追加ボタンの設置は完了です。それほど難しい作業ではないので是非やってみてください。

コメント
この記事へのコメントはありません。