WordPressでは簡単にページにパスワードを設定することができ便利ですが、数ページならともかく大量のページにパスワードを設定する場合は非常に面倒です。そんなときに役に立つプラグイン「Protect the Children!」をご紹介します。
Protect the Children! について
この記事を書いた時点(2021年1月)で有効インストール数は1000+です。大人気プラグインというわけでもなさそうですがそこそこのユーザはいるようで、ユーザーの評価も高い(5個7件、4個1件)です。まだWordPress5.6での動作確認がされていないことが気になりますがアップデートは継続的にされているようです。
- 親ページにパスワードを設定するだけで子ページもまとめてパスワード保護できる。
- 固定ページだけでなくカスタム投稿タイプにも対応している(階層構造を許可する必要あり)
強いて言えば日本語に対応していない。しかし設定項目は1個だけなので問題は無いと思います。
Protect the Children! の使い方
インストール方法
一般的なプラグインと同じです。次の手順で使えるようになります。
プラグインの新規追加ページで検索→インストール→有効化
このプラグイン専用の設定画面はなく、記事編集画面のサイドバーに機能が追加されます。
パスワードの設定
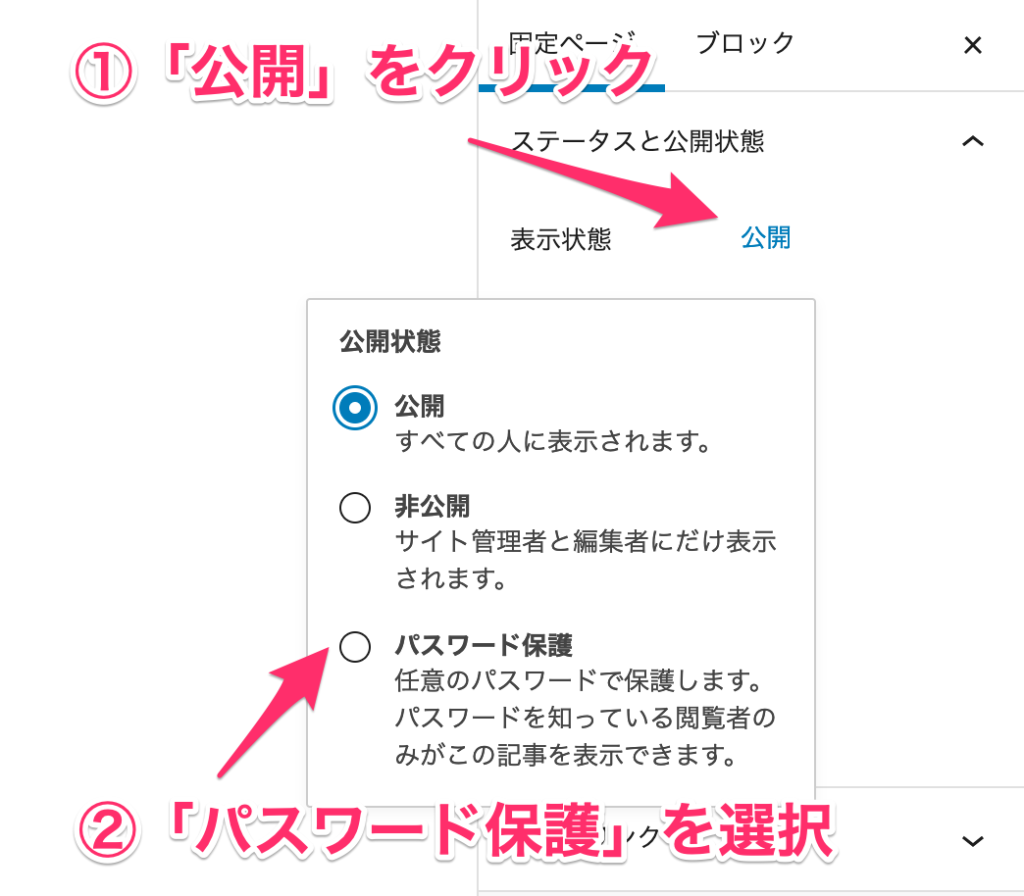
まず、パスワード保護したい固定ページの編集画面を開きます。この時点では下図のように特にインストール前と変化はありません。

「公開」をクリックして「パスワード保護」を選択

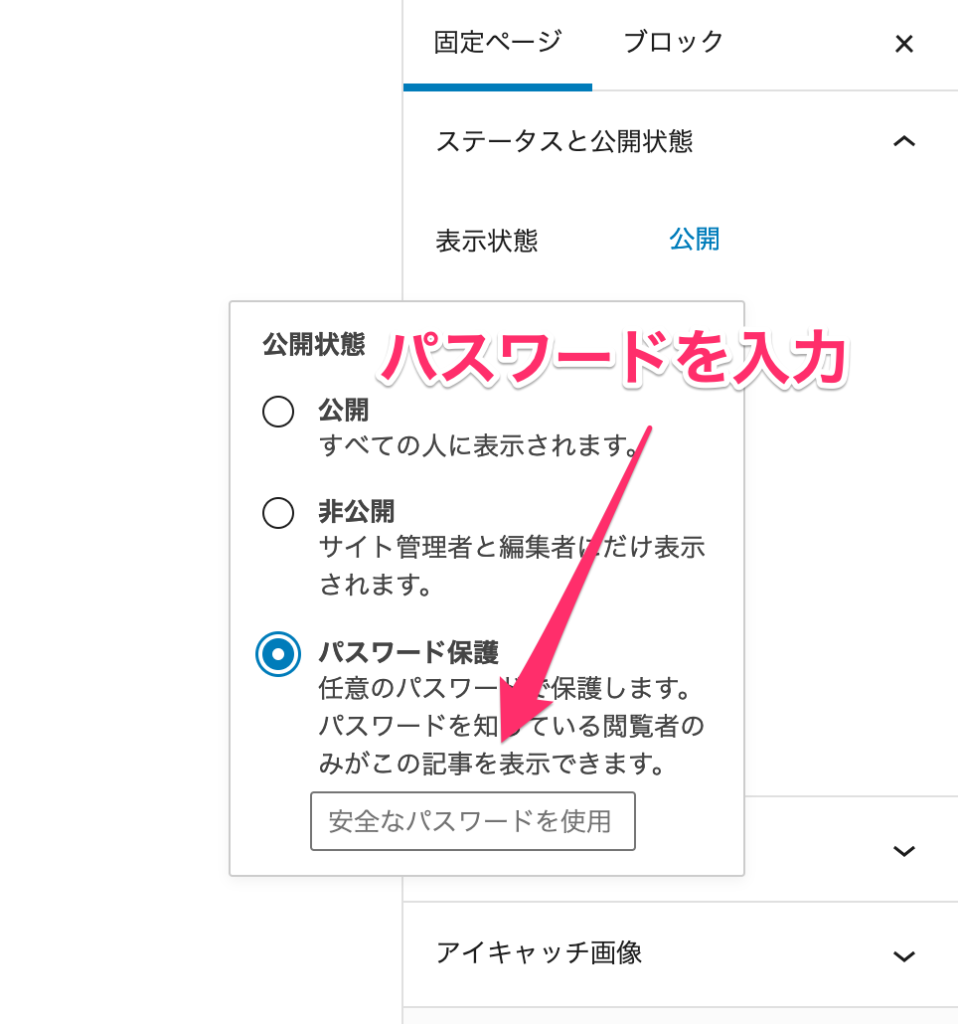
パスワード入力欄が出てくるので、希望のパスワードを設定します。

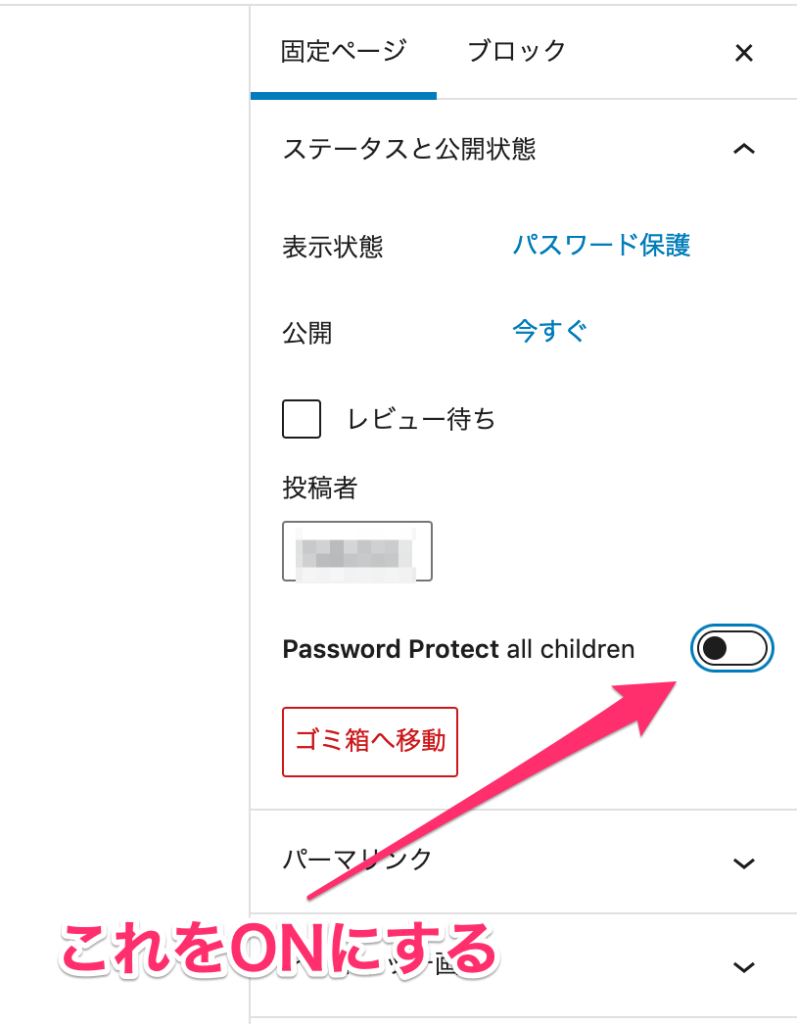
パスワードを設定すると「Password Protect all children」という項目が追加されます。

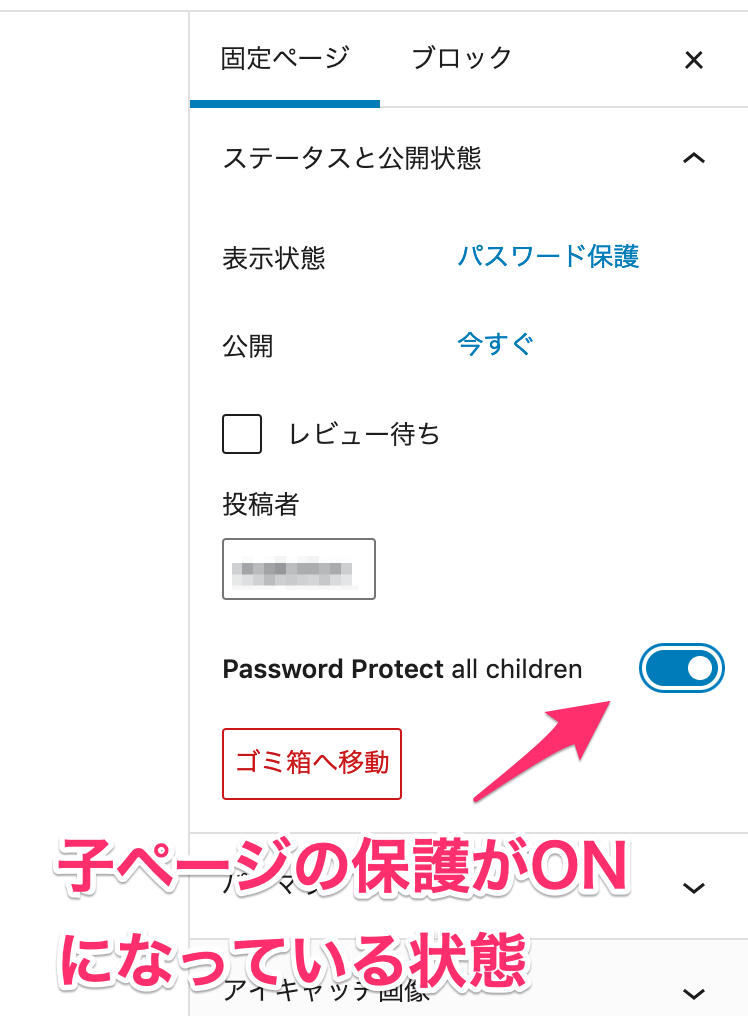
この項目をオンにすると、子ページ以下が全てパスワード保護されます。パスワードを設定しただけでは子ページは保護されないので注意してください。

保護状態の確認
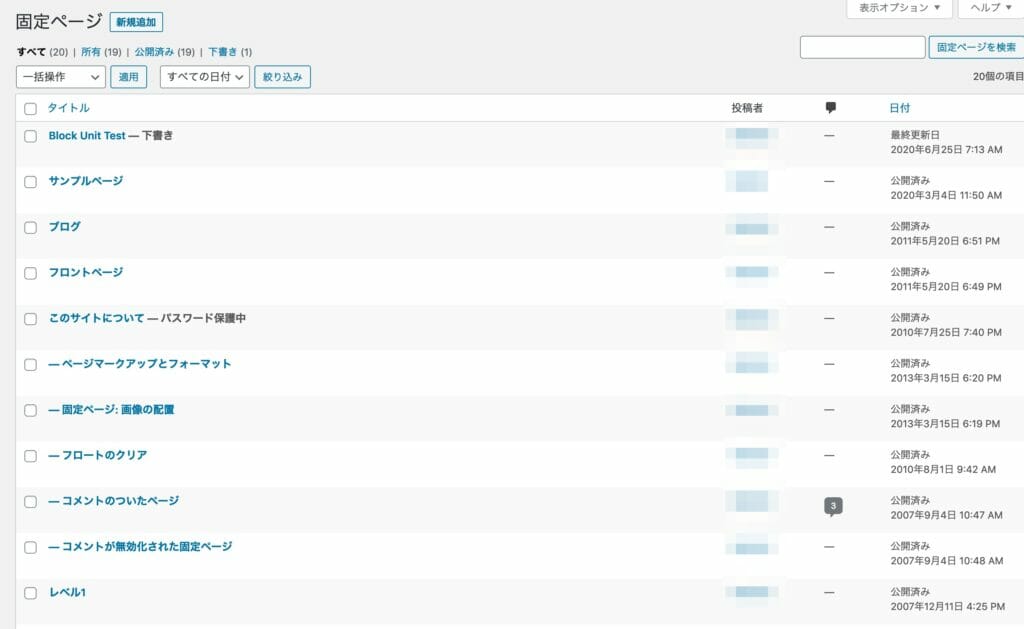
記事一覧で現在の保護状態を確認することができます。
下の記事一覧画面は「このサイトについて」という記事だけパスワード保護した状態です。1つの記事にだけ「パスワード保護中」と表示され子ページは保護されていません。

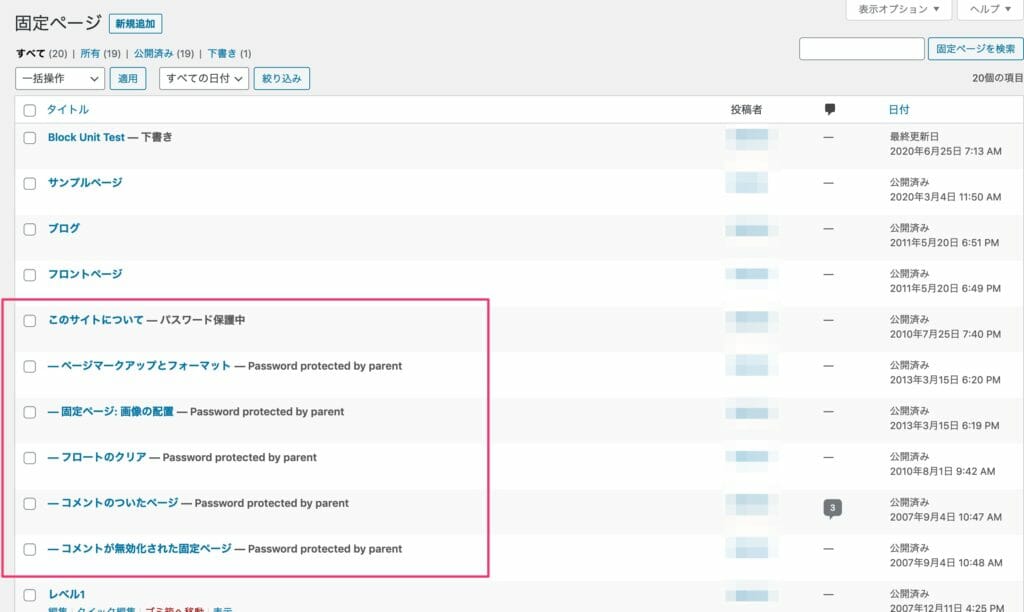
「Password Protect all children」を有効にすると下図のように子ページに「Password protected by parent」と表示されます。これで子ページも保護されていることが分かりますね。

Protect the Children! の使いどころ
例えば Simple Member Shipのような会員サイト用プラグインで閲覧制限をかける場合、ユーザーに登録してもらう必要があります。そこまでする必要はなく簡単な閲覧制限だけでよいという場合にこのプラグインが役に立ちます。
あと、親子関係にないと使えないので、コンテンツを階層構造で作り上げているサイトに向いています。投稿を使ってカテゴリーやタグで分けている場合には適しません。
私が使った案件ではカスタム投稿タイプで講座コンテンツを作って、そこに章ごとにパスワードを設定するという形をとりました。
簡単な会員サイトを作りたい場合は是非検討してみてください。



コメント
この記事へのコメントはありません。