WordPressでサイト運営していると、ページや問合せフォームに掲載したセミナーや講習会の日程を「期限が過ぎたのに消し忘れてた!」ってことありませんか?前々から何とかしたいと思っていたのでこの冬休みに、
問合せフォームやLPに「自動的に消える日程」を設置できるWordPressプラグイン
を作って公式ディレクトリに登録しました!
プラグイン名は「Hassle-Free Date List」です。Hassle-free の意味は「手間いらず」。その名の通り手間のいらない日程リストにしたつもりです。
この記事ではHassle-free Data List プラグインの使い方をざっくりですが解説します。
プラグインの仕様について
最初にプラグインの仕様ですが、対応する問合せフォームは Contact Form 7 のみとなっています。他のフォームプラグインを使っている場合、このプラグインを使うメリットはだいぶ減ってしまいますが、記事内に日程を表示させる機能もあるのでそちらが有用だと思ったら使ってみてください。
記事内に日程を表示させる方法はショートコードまたはブロックの2通りあります。どちらでも同じことができますが、ブロックの方が断然設定が楽なのでブロックを使うことを強くオススメします。
表示例
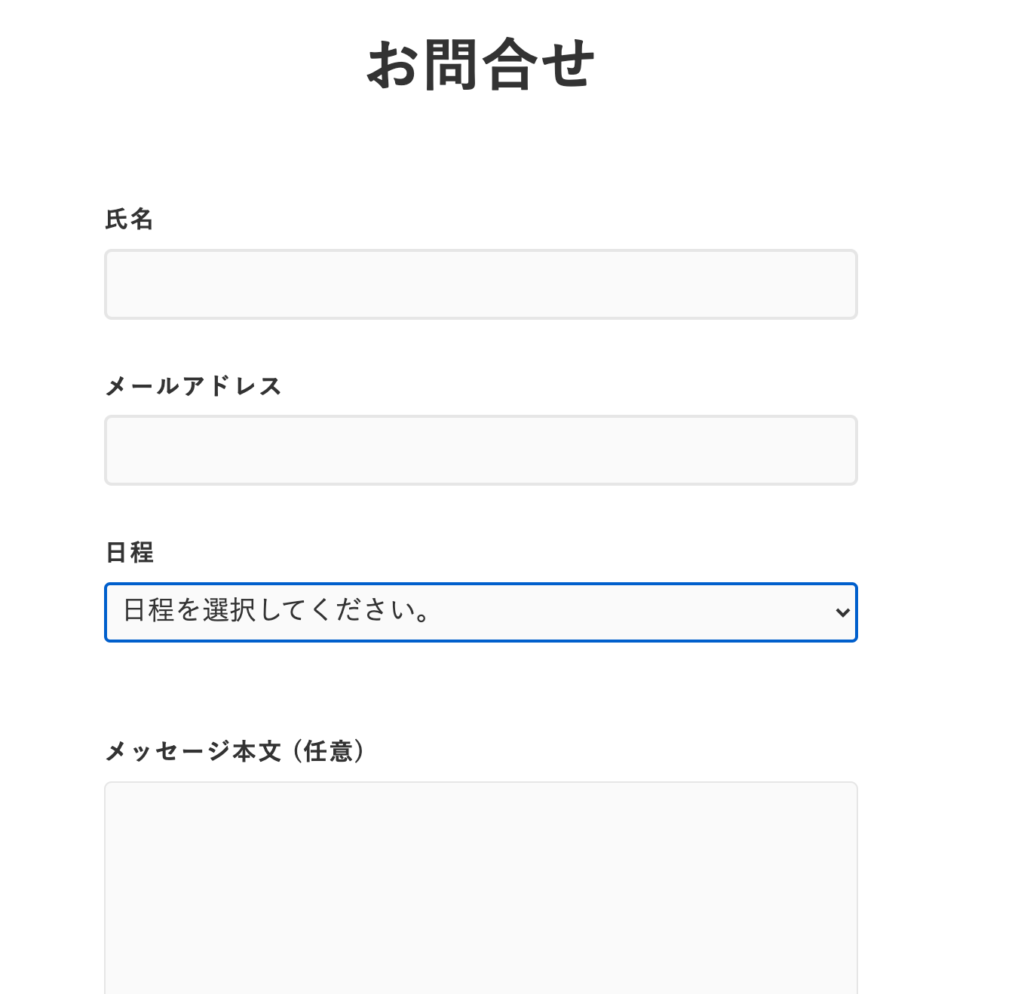
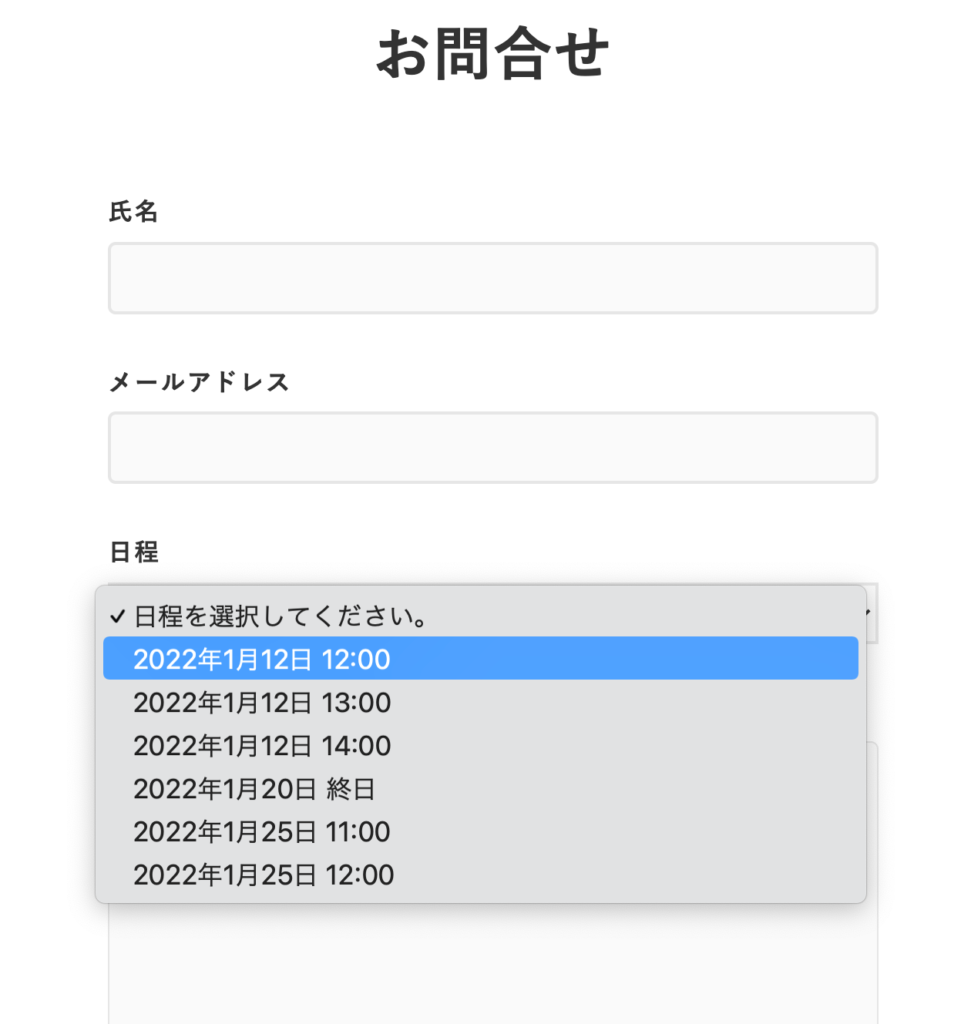
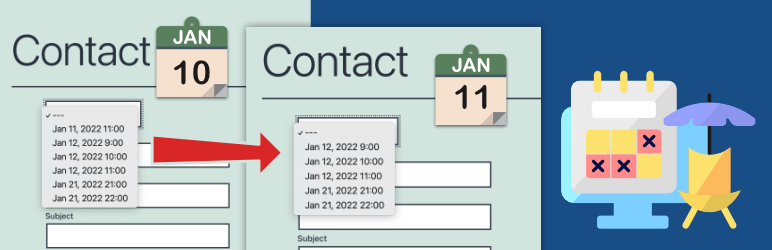
問い合わせフォームの例


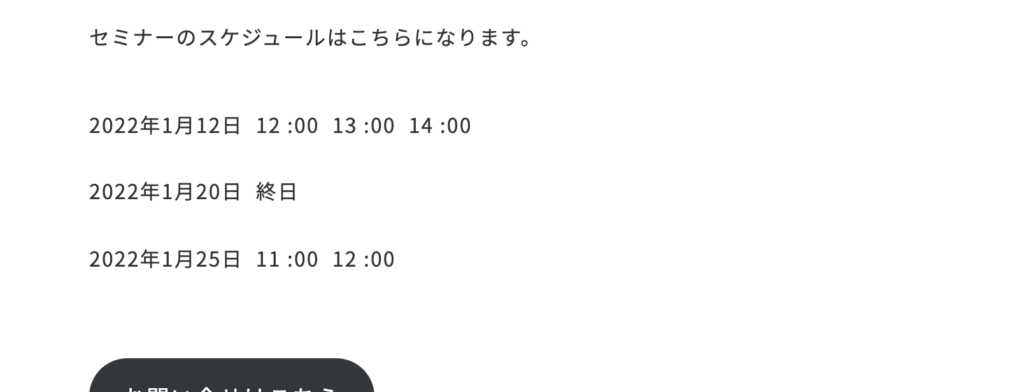
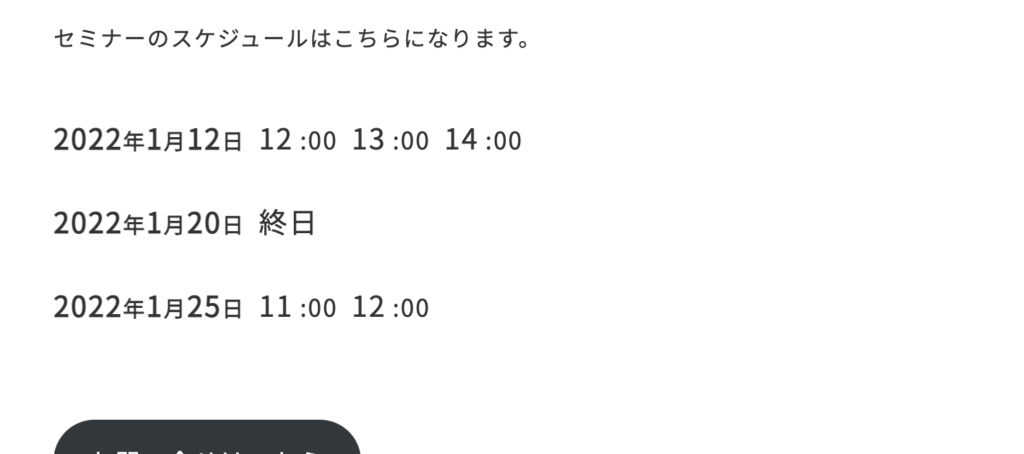
記事での表示例




インストール方法
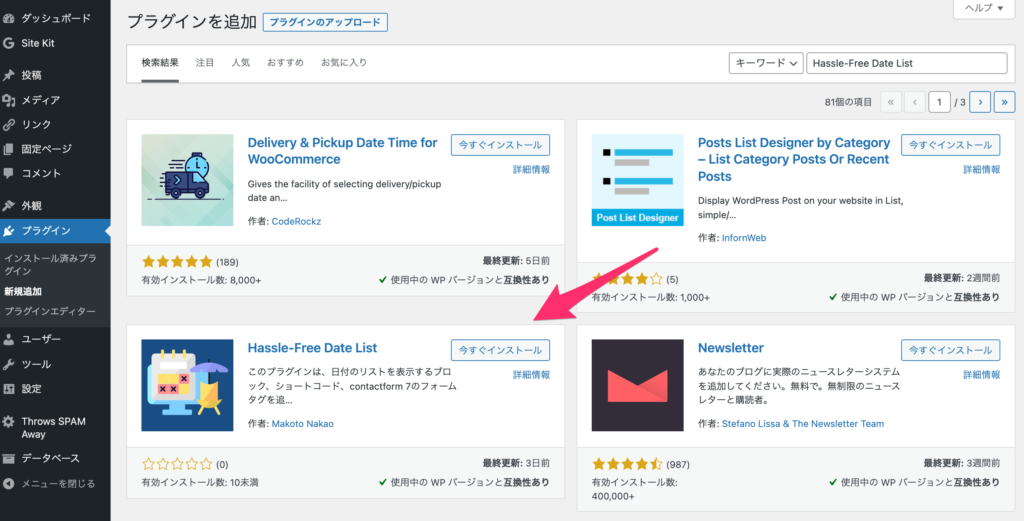
公式プラグインとして登録されているので、WordPress の管理画面で「プラグイン」→「新規追加」で「Hassle-Free Date List」と検索するとでてくるはずです。

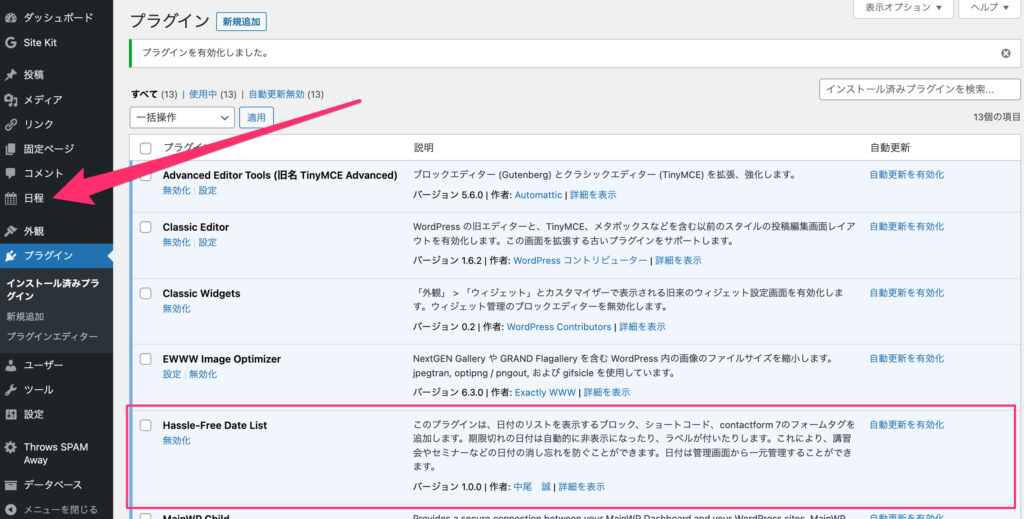
インストールして有効化すると、サイドバーに「日程」というメニューが表示されます。この日程メニューを使って日程を設定します。

基本的な使い方
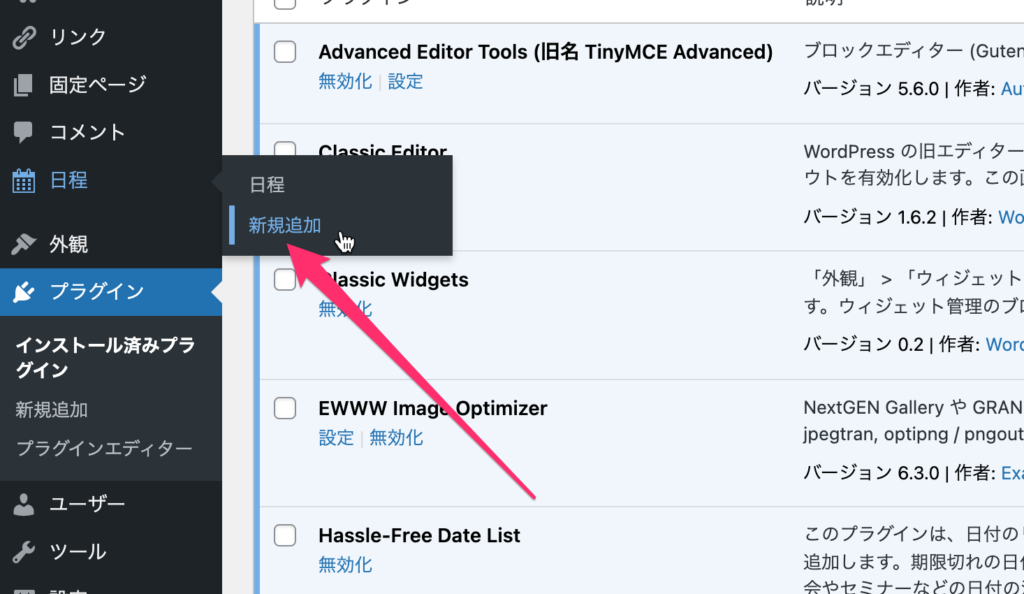
メニューから「新規追加」を選択して日程を追加します。

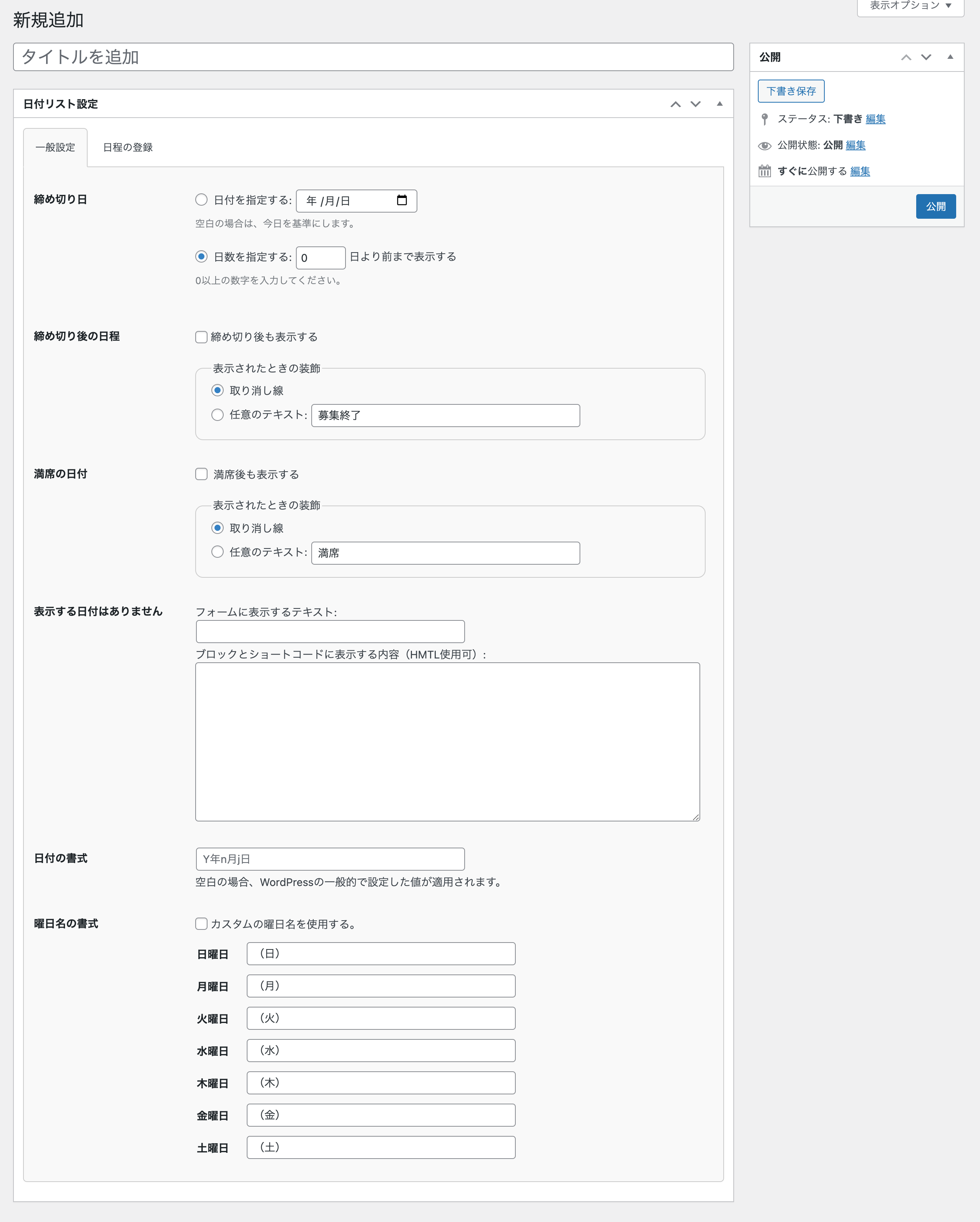
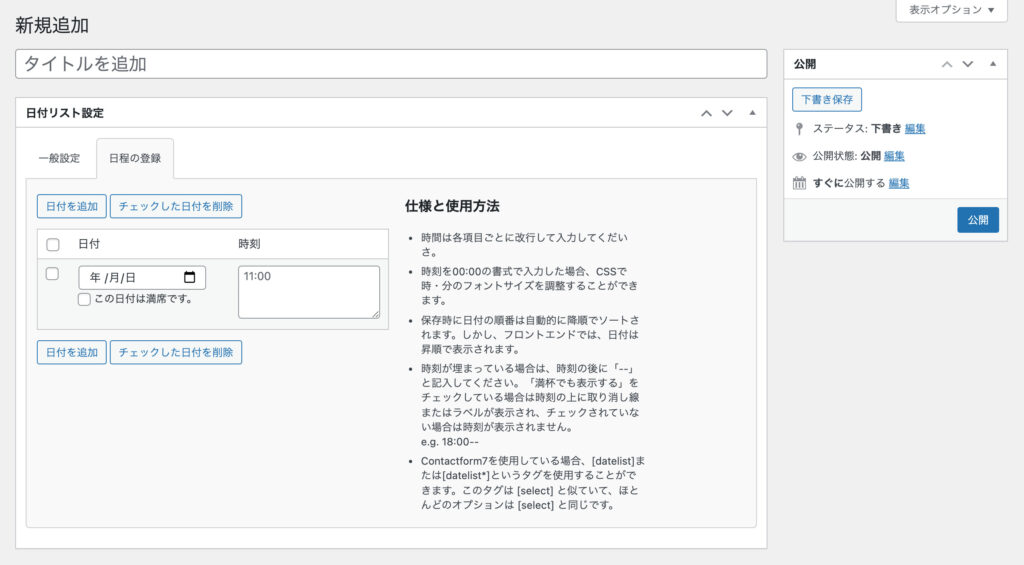
新規追加画面が表示されるので、まずはタイトルを設定しておきましょう。
※日程はAセミナー用、Bセミナー用など複数登録して管理することができます。
「一般設定」タブで表示期限や期限後の表示方法、曜日を表示するかどうかなどを設定します。

表示期限は日付と相対的な日数のどちらかで設定できます。締め切り後も表示する場合は、取り消し線にするかラベルにするか切り替えることができます。
日本語の曜日を表示したい場合は「カスタムの曜日名を使用する」にチェックを入れてください。
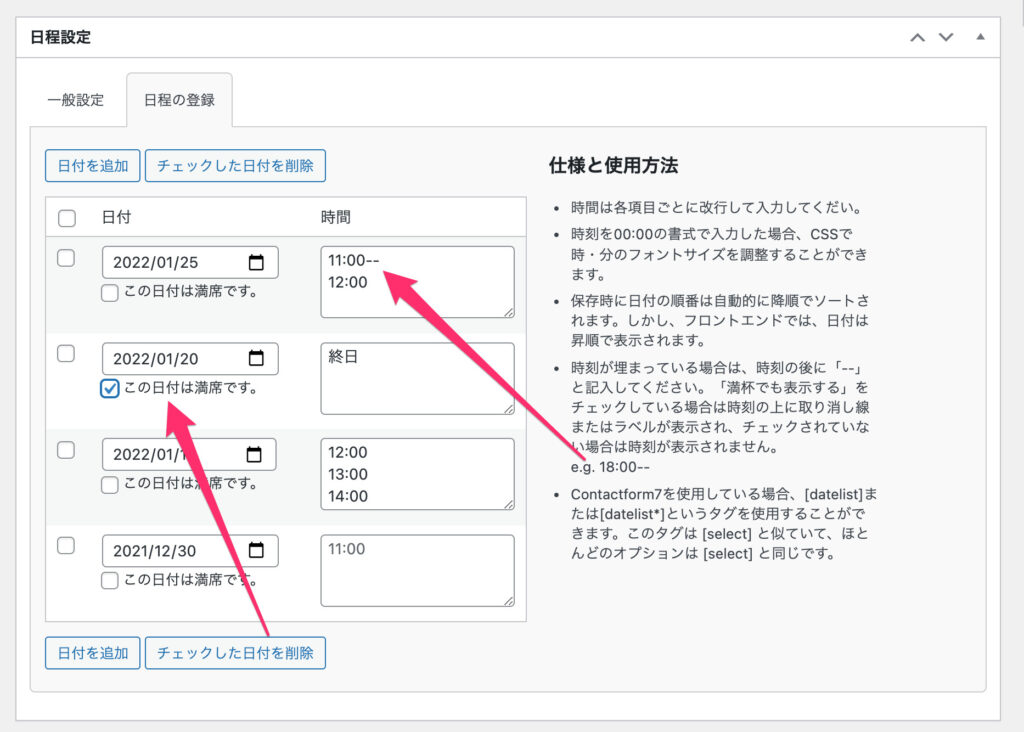
表示条件が設定できたら「日程の登録」タブで各イベントの日時を登録していきます。

「日付を追加」ボタンで日付を追加します。
時間が複数ある場合は時間毎に改行して登録します。また00:00ではなく「終日」のような任意の文字でも問題ありません。
日付が入力しできたら「公開」をクリックして公開してください。これでサイトに表示できる状態になります。
公開後に日付を追加したり修正した場合は「更新」ボタンをクリックしてください。
日付は何個でも登録できますが、登録されている日付の数が多くなると動作が遅くなる可能性があります。古い日付は定期的に削除することをオススメします。
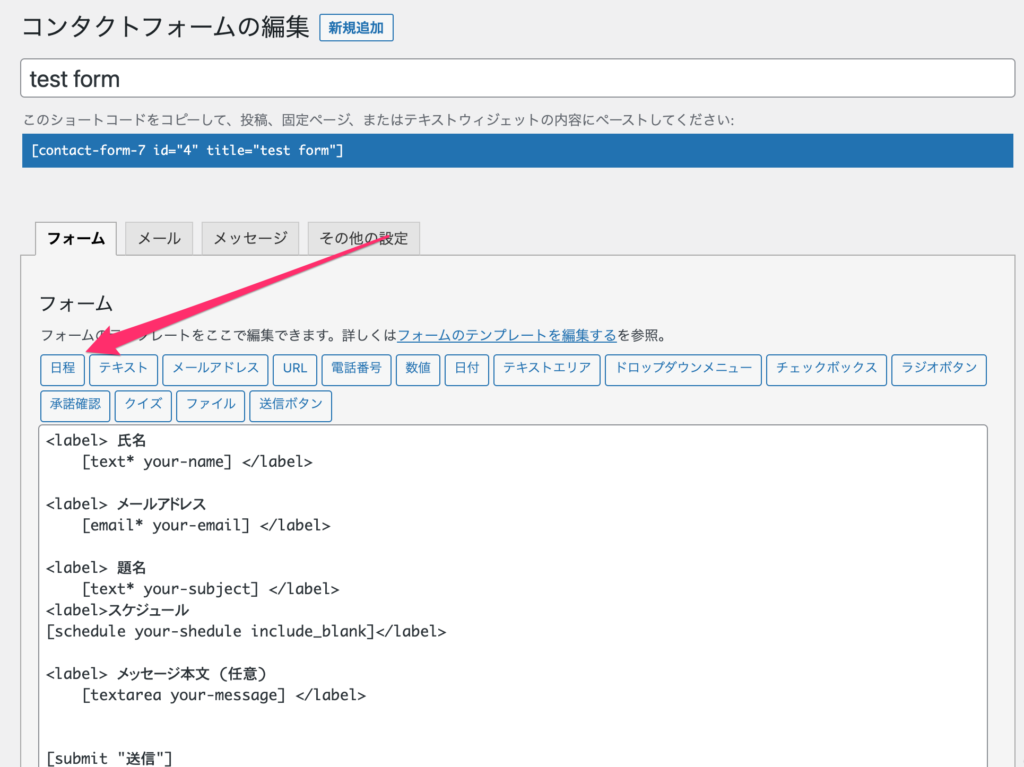
プラグインを有効にすると Contact Form 7 のフォームエディタ画面に「日程」ボタンが追加されます。

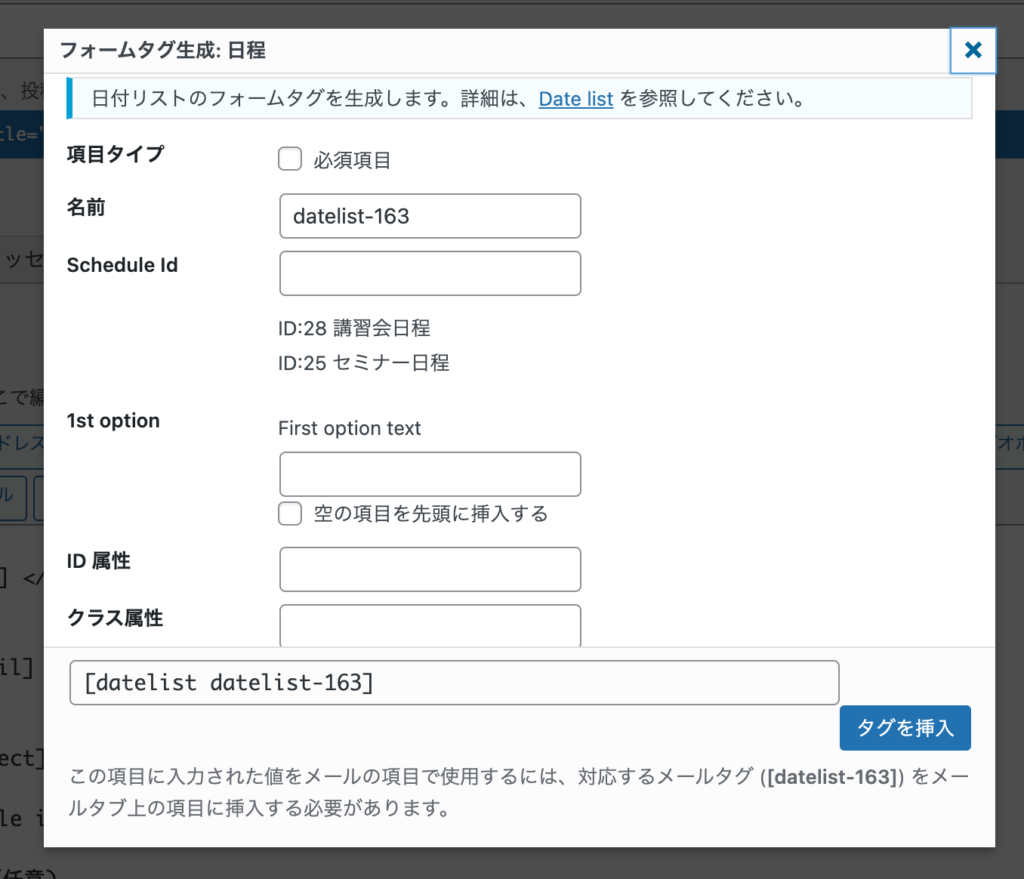
このボタンを押すとフォームタグ生成画面が表示されフォームタグを作ることができます。

日程ID(Schedule Id)は必須です。他のオプションも適宜設定してから「タグを挿入」ボタンを押すとタグが挿入されます。
記事に表示する場合はショートコード、またはブロックを使います。
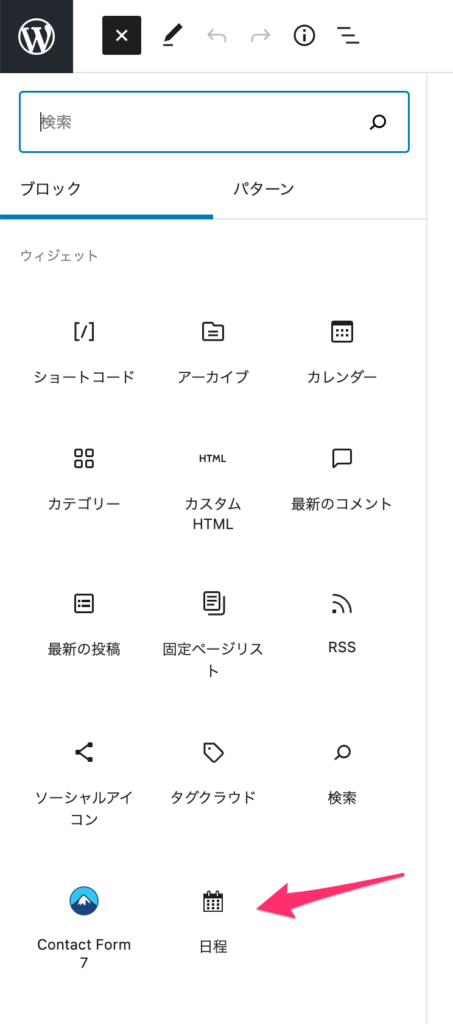
ブロックは「ウィジェット」カテゴリーに「日程」という名前で登録されています。

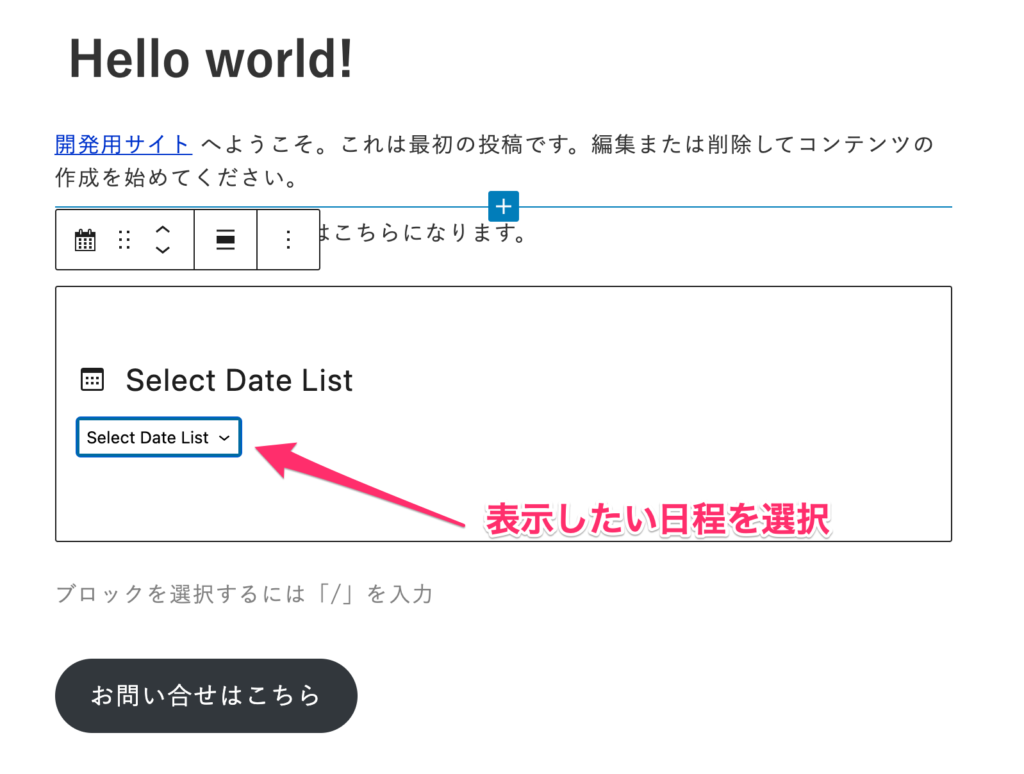
ブロックを挿入するとドロップダウンメニューが表示されるので表示したい日程を選択します。

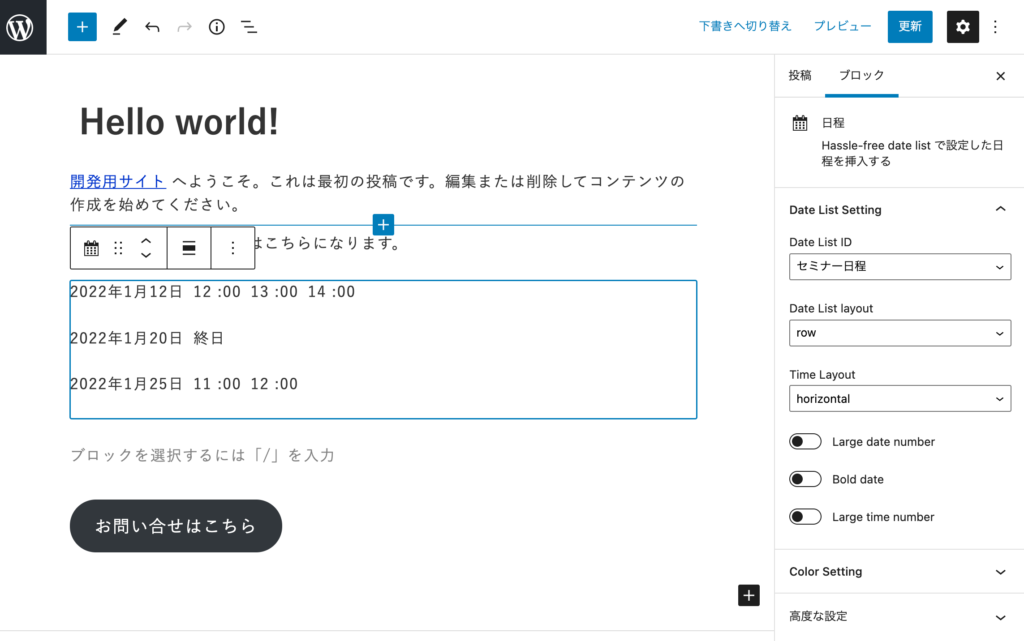
日程の色やデザイン、レイアウトはサイドバーからカスタマイズすることができます。

ショートコードを使う場合は次のようなショートコードを挿入します。
[date_list sid=”日程のID”]
属性値を設定することでブロックと同様のカスタマイズが可能です。
期限中に満席になった場合、日付全体か時間毎かで操作が変わってきます。特定の時間だけ満席になった場合は時間の後に–を記入します。日程全体が満席の場合は「この日付は満席です」にチェックを入れてください。

細かな設定については実際に設定してどうなるか見ていただければ分かると思います。
ショートコードの属性値
ショートコードでブロックエディタと同じ装飾をしたい場合は下記の属性値を設定してください。
| 属性 | 設定値 | 役割 | 初期値 |
|---|---|---|---|
| sid | 整数 | 日程のIDを指定 | |
| layout | row, col | 日程のレイアウト 横に並べるか縦に並べるか | row |
| timelayout | 1row, 2row, rows | 時間のレイアウト 日付の横、日付の下に横並び、日付の下に縦並び | 1row |
| align | left, center, right | 日程の行揃え | left |
| largenumber | on, off | 日付の数字を大きくする | off |
| largetime | on, off | 時間の数字を大きくする | off |
| bolddate | on, off | 日程を太字にする | off |
| datebgcolor | 16進数 | 日付の背景色 | |
| datecolor | 16進数 | 日付の文字色 | |
| timebgcolor | 16進数 | 時間の背景色 | |
| timecolor | 16進数 | 時間の文字色 | |
| closedbgcolor | 16進数 | 締切日経過ラベルの背景色 | |
| closedcolor | 16進数 | 締切日経過ラベルの文字色 | |
| fullgbcolor | 16進数 | 満席ラベルの背景色 | |
| fullcolor | 16進数 | 満席ラベルの文字色 |
日程の装飾はオマケ程度につけたので、CSSでお好みに設定していただくのがよいと思います。クラスを細かく付けるようにしたので結構柔軟に対応できると思います。
セミナーや講習会などを定期的に開催する人には便利だと思うのでそういう人は是非使ってみてくださいね!



コメント
この記事へのコメントはありません。