WordPressでレスポンシブ対応なイメージマップを作る必要があったので、その覚書。
ブロックエディタ対応です。
次のような流れで実装します。それぞれにツールを使います。
- イメージマップの作成
- レスポンシブ対応とするためのjsの読み込み
- WordPress記事内への設置
ソース内のjQuery RWD Image MapsのCDNリンクが間違っていた(コードの7行目)ので修正しました。
イメージマップの作成
オンラインで制作できるツールがいくつかあります。それを使うのが簡単でしょう。
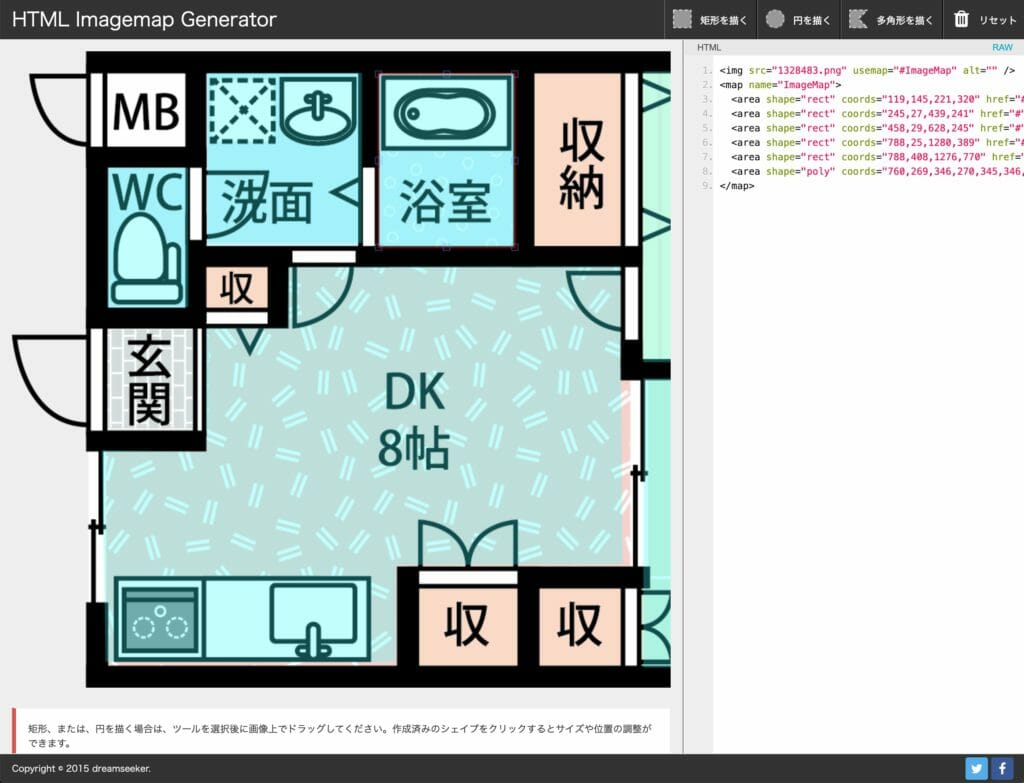
HTML Imagemap Generator
日本人の方が作った日本語のサービスです。右に画像、左にソースが表示されます。多角形は頂点の編集ができません。また、どのマップがソースの何行目に対応するかも後から確認しにくいです。そのため、数が少ない、丸や四角だけでよい、というようなシンプルなマップに向いています。

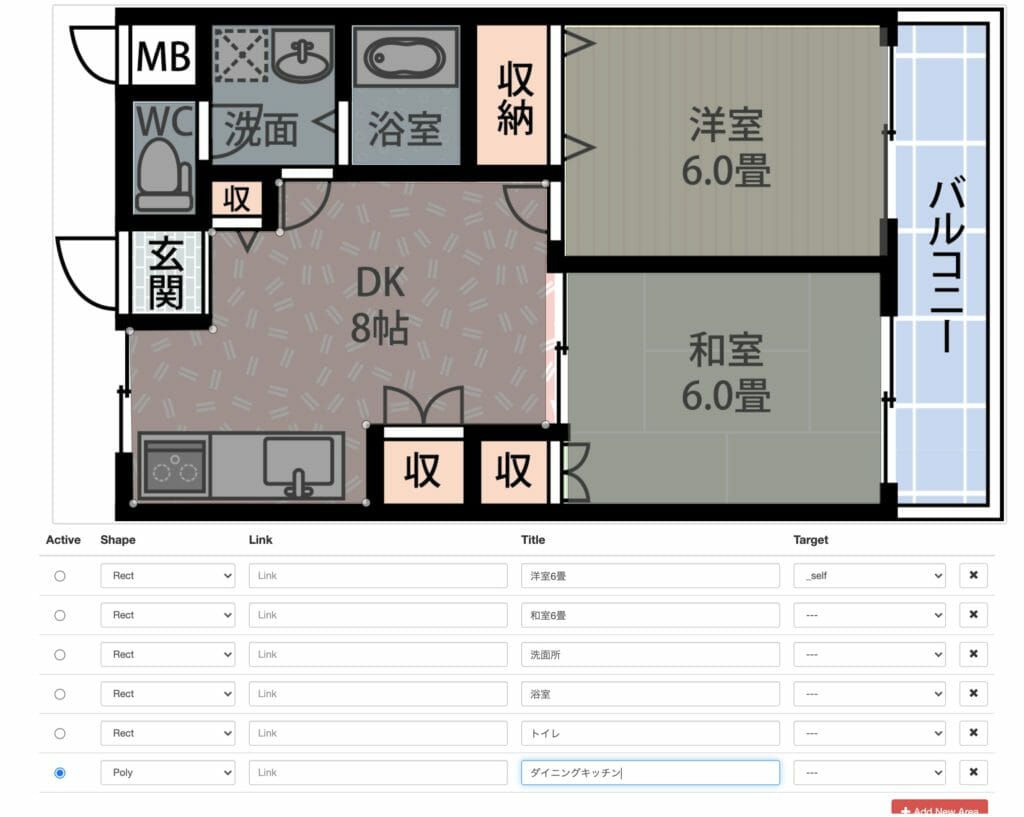
Free Online Image Map Generator
こちらは英語ですが、多角形の頂点の編集ができたり、描いた図形と設定したリンクの対応がわかりやすです。複雑なイメージマップを作るならこちらです。英語が分からなくても使い方はだいたいわかると思います。

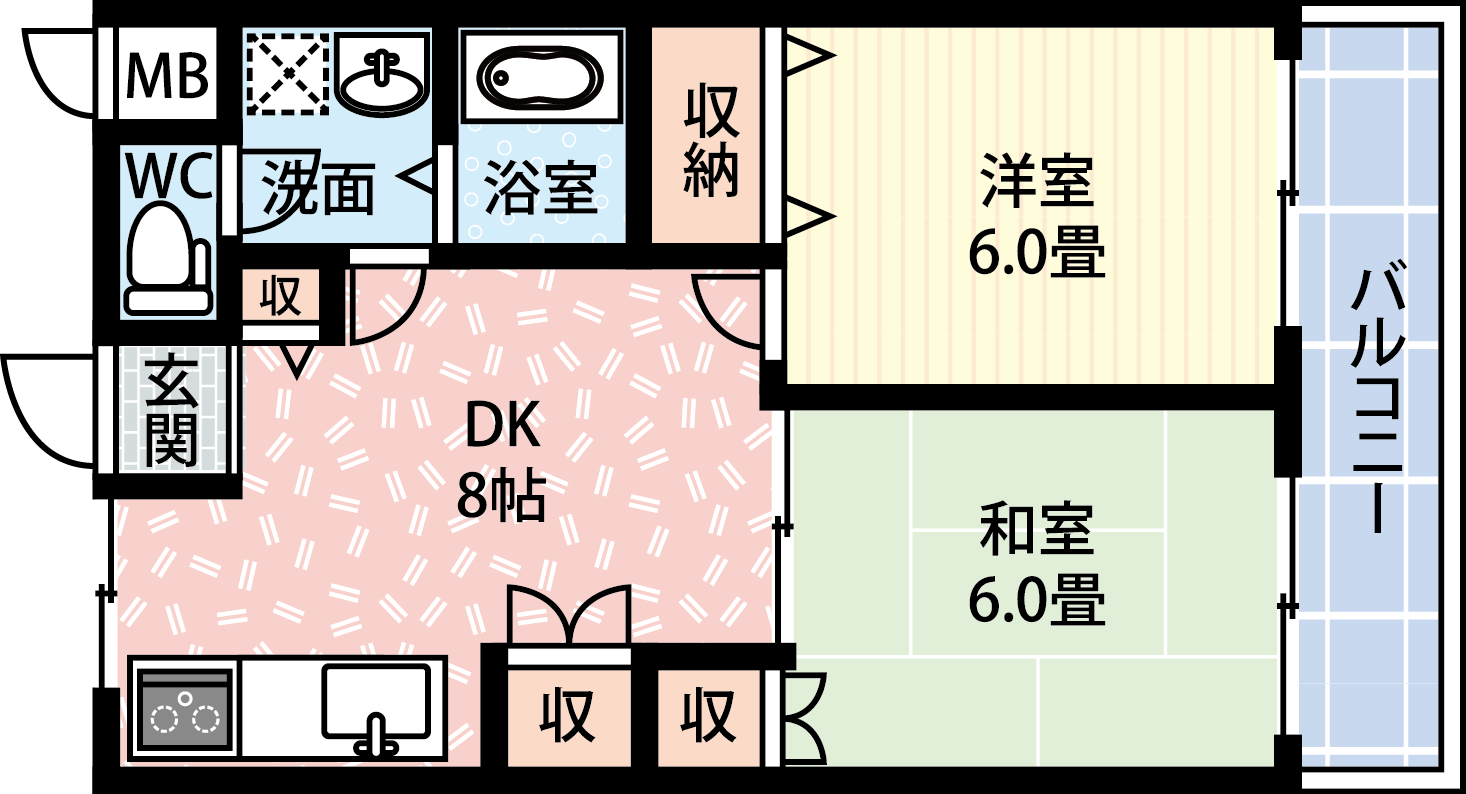
WordPressにアップロードする画像と全く同じサイズの画像を使ってマップを作りましょう。画像の大きさが違うとマップの座標がおかしくなります。
イメージマップのレスポンシブ対応
レスポンシブの場合、デバイスや画面サイズによって画像の大きさが変わります。しかし、サイトマップはオリジナルの大きさを基準にした座標を使うので、そのままではズレてしまいます。
画像の大きさに合わせて座標を再計算すればよいのですが、それを自動で行ってくれるjQueryプラグインが「jQuery RWD Image Maps」です。
ダウンロードする場合
https://github.com/stowball/jQuery-rwdImageMaps
CDN出使う場合
https://cdnjs.com/libraries/jQuery-rwdImageMaps
WordPressサイトへのスクリプトの読み込み
WordPressで読み込ませる場合はfunctions.phpに下記のコードを書いて読み込ませるとよいでしょう。ここではCNDを使ったサンプルです。自分のサバーに設置する場合は7行目を適宜変更してください。
add_action( 'wp_enqueue_scripts', 'rwdimagemaps_enqueue_scripts' );
function rwdimagemaps_enqueue_scripts() {
// jQueryプラグインの読み込み
wp_enqueue_script(
'rwd-image-maps',
'https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js',
array( 'jquery' ),
'',
true
);
// スクリプトの有効化
$src = "jQuery('img[usemap]').rwdImageMaps();";
wp_add_inline_script( 'rwd-image-maps', $src );
}コードの前半はjQuery RWD Image Maps本体をページに読み込ませる処理です。jQueryより後に読み込む必要があるのでその指定も忘れずに。
後半はサイト内で有効化するための処理です。$srcの内容をテンプレートのfooter.phpに直書きしたり、wp_footerフックを使って表示さえることも可能ですが、wp_add_inline_srcipit()を使った方が読み込みの順番をWordPressが自動で管理してくれるのでお勧めです。
これで、イメージマップのレスポンシブ対応は完了です。
WordPress記事内への設置
画像にwidthとheightを設定
まず、イメージマップで使う画像を記事内に配置します。配置後に、
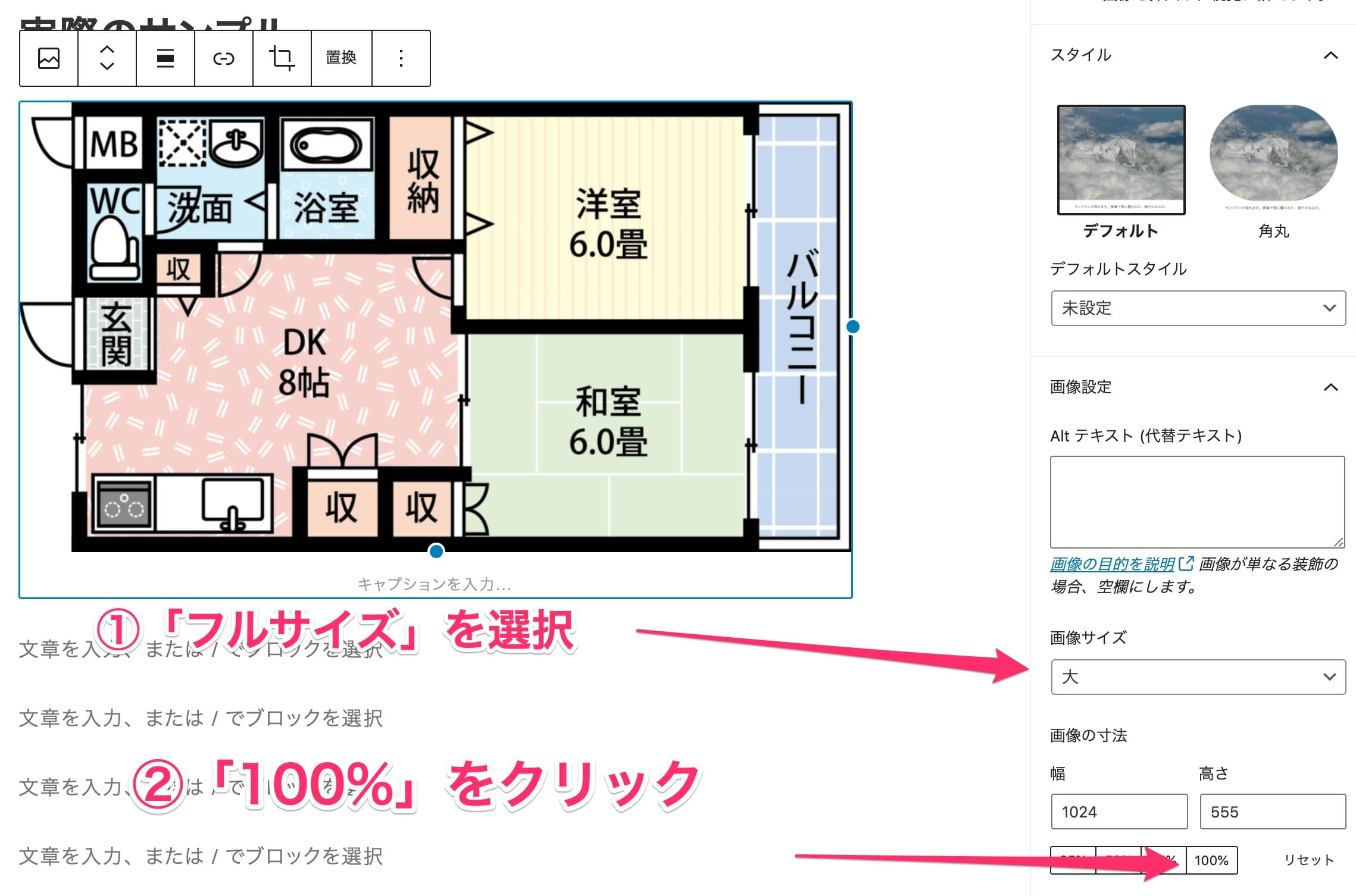
- フルサイズを選択
- 100%をクリック
という2つの作業を必ずこの順番で行いましょう。

こうすることでimgタグにフルサイズのwidthとheightの数値が設定されます。
※画像サイズを選択しただけではimgタグにwidthやheightは設定されません。
jQuery RWD Image Mapsはimgタグのwidthをhightをもとに座標を計算しているようで、この作業を怠るとイメージマップが正しくレスポンシブ対応にならないので注意してください。
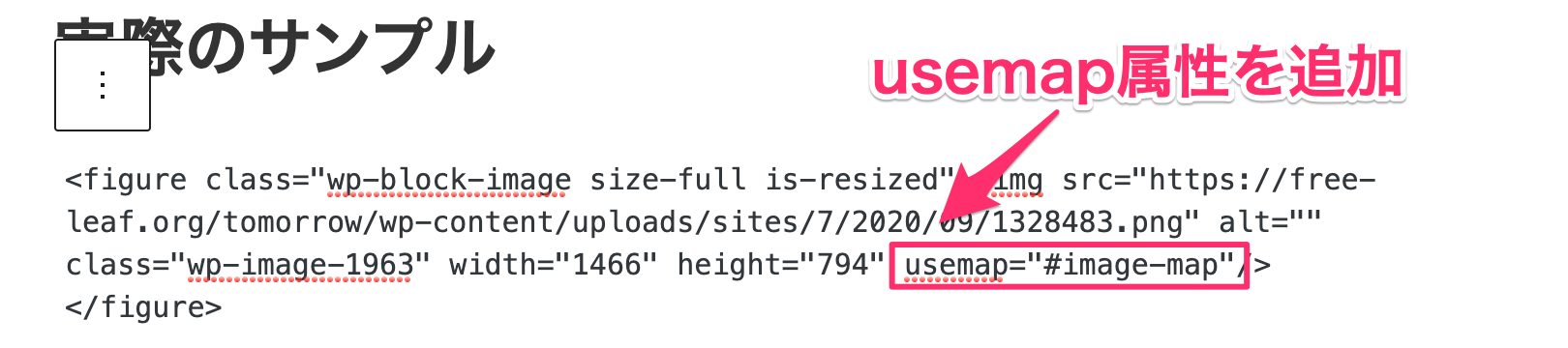
imgタグにusemap属性を追加
次にusemap属性を追加していきますが、実は標準の画像ブロックではimgタグにusemap属性を追加することができません。
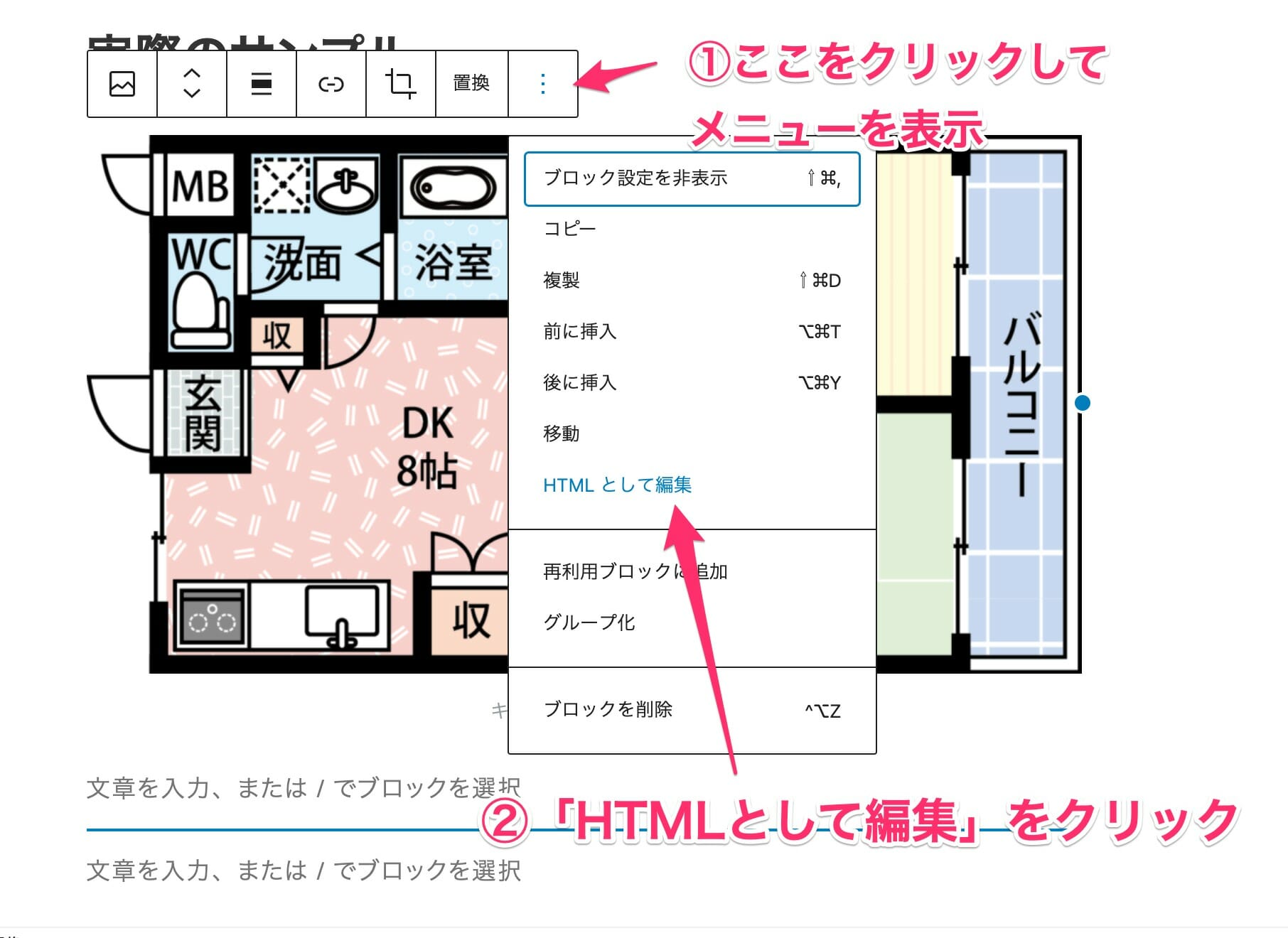
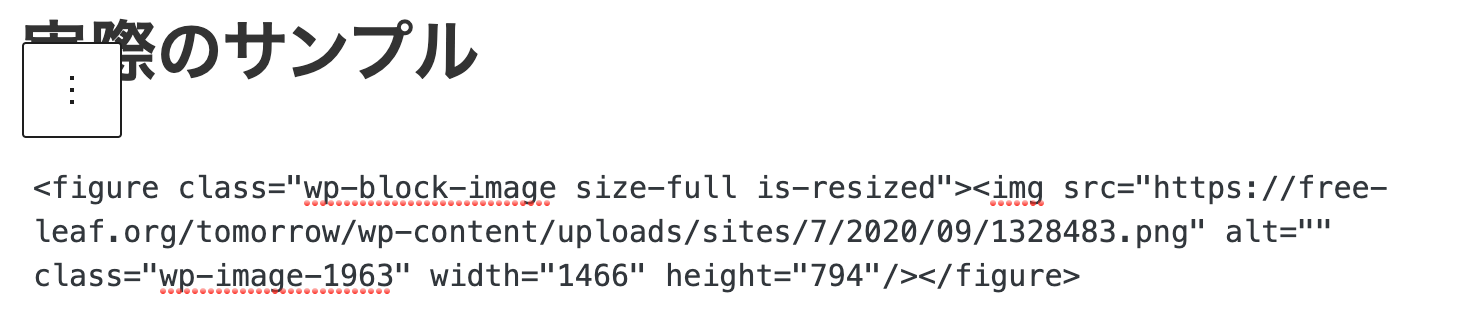
そこでツールバーから「HTMLとして編集」を選び、HTMLを直接表示させます。

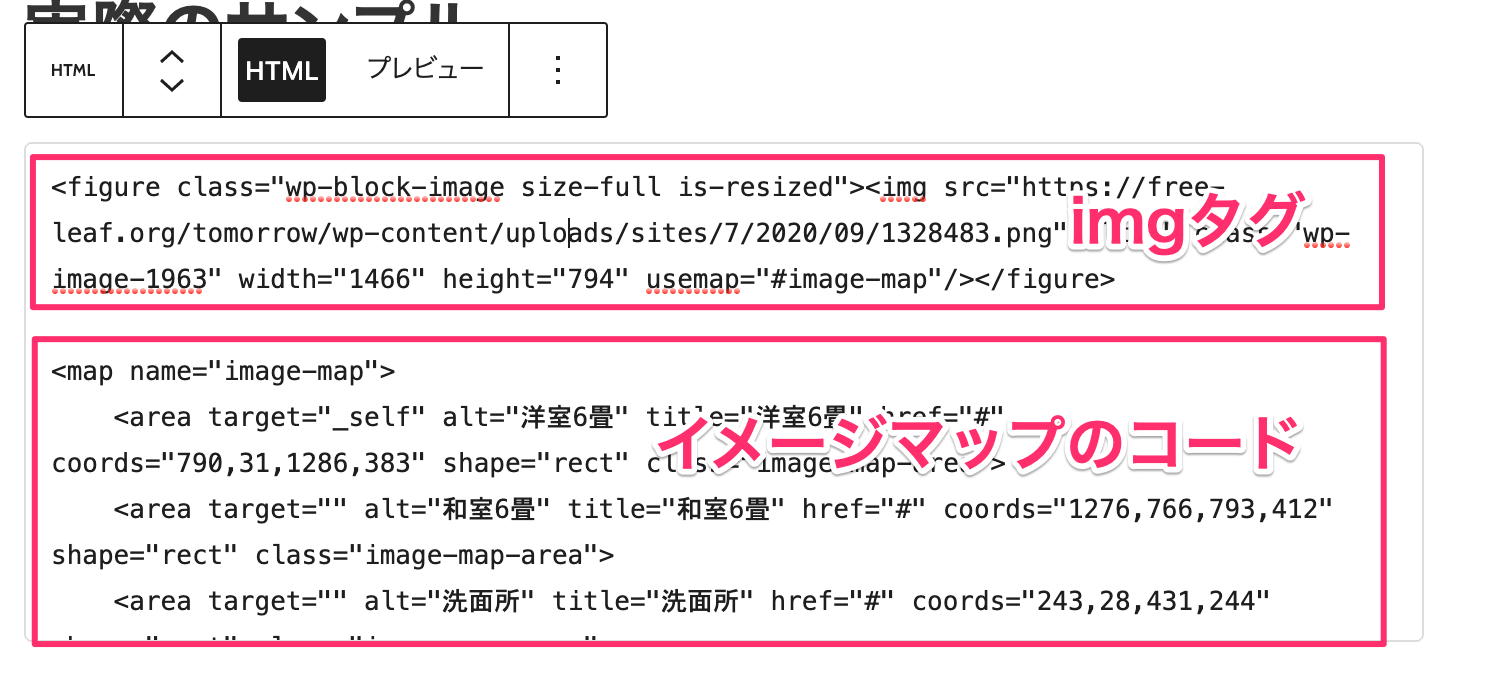
そうすると、下図のように画像ブロックのHTMLソースが表示されます。

これを直接編集してusemap属性を追加します。

画像ブロックをカスタムHTMLブロックに変換
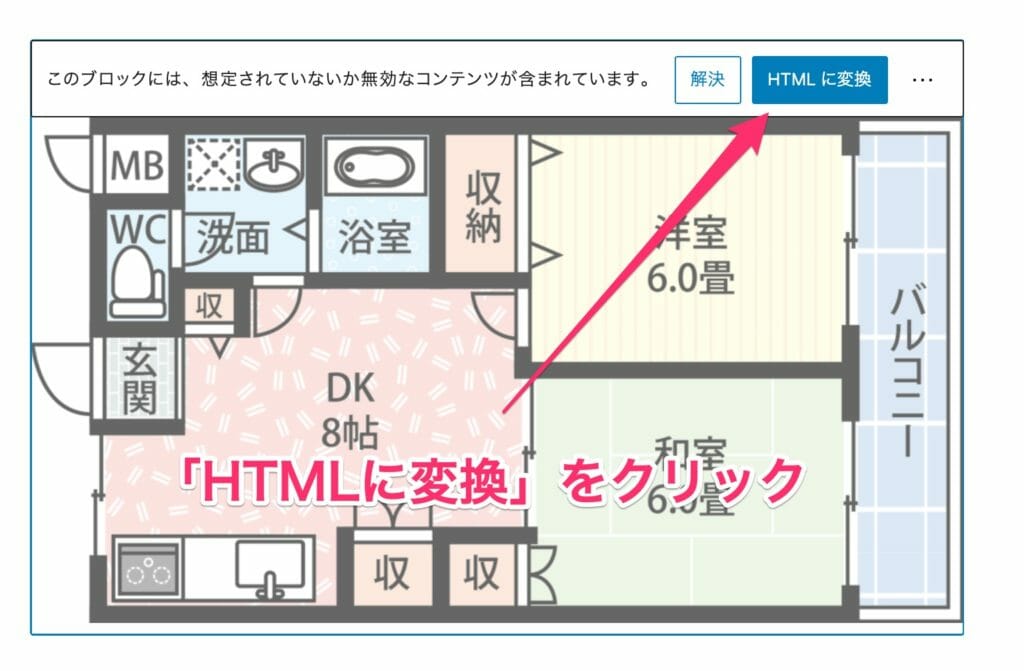
usemap属性を追加すると、残念ながらブロックエラーが表示されます。HTMLソースを編集したことが原因です。

ここで「解決」をクリックしたり、「ブロックリカバリーを試行」を選んでしまうと、先ほど追加したusemap属性が消えてしまいます。それでは困るので、ここでは「HTMLに変換」を選びましょう。
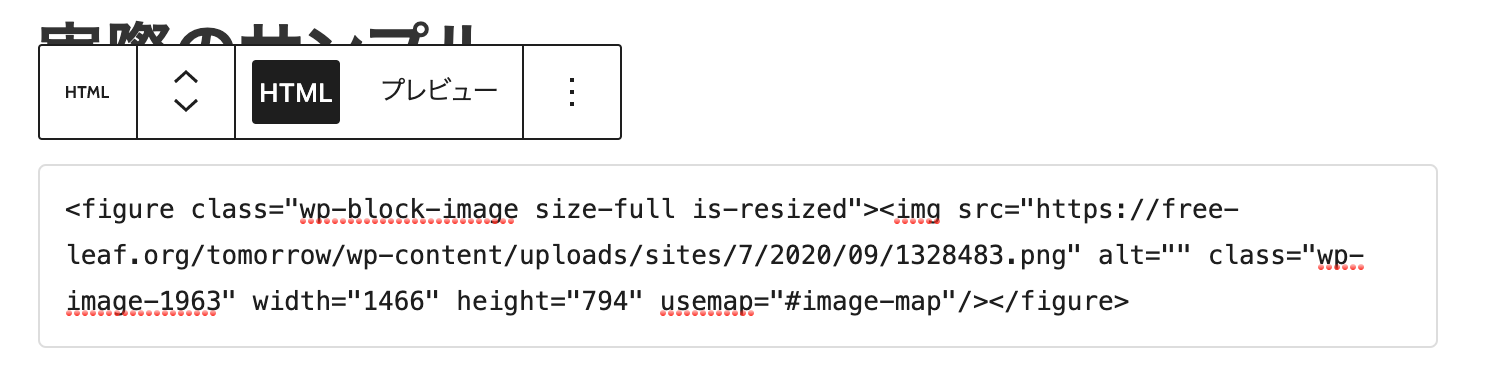
そうすると下図のようにHTMLブロックに変換されます。

これで画像ブロックとしては編集できなくなりますが、同じブロック内にイメージマップのコードも貼り付けることができます(下図)。

こうすると一つのブロックとして画像とマップコードを管理できるようになるので便利です。
以上でレスポンシブに対応したイメージマップの設置は完了です。
今回は画像ブロックを変換して設置しましたが、最初からカスタムHTMLブロックを使ってHTMLを書いても同様にできます。
ただ、画像のリンクをコピペするのが面倒なのでこの記事では
画像ブロックを挿入→HTMLブロックに変換
というステップで配置しました。
実際のサンプル
実際に上記の方法で設置したマップです。各部屋をクリックするとアラートがでるようにしています。工夫次第でライトボックス風に表示させたりすることも可能です。


大変丁寧に説明されているので、ありがたいです
ところが、functions.phpに書き込んだところ
wp_add_inline_script( ‘rwd-image-maps’, $src );
の行が
syntax error, unexpected ‘$src’ (T_VARIABLE)
とエラーになってしまいます
当方phpには明るくなく、対処法についてご教示いただけると幸いです
>Syunさん
このエラーは「$srcが定義されていない」という意味です。
解決策は$srcを定義することです。
このコードの一行前に
$src = “jQuery(‘img[usemap]’).rwdImageMaps();”;
というコードがあると思いますが、これが$srcの定義になります。
このコードを
wp_add_inline_script( ‘rwd-image-maps’, $src );
の前に書けば正常に動くと思います。
gfhgfn様
以前書き込んだ者です
どうしてもエラー表示になり、一度挫折していましたが
wordpressのバージョンが上がったせいなのかは分かりませんが
実装することができました
これから多用させていただく予定です
ご丁寧な説明をいただき、本当に感謝しています
ありがとうございました
ご回答いただき、ありがとうございます
本ページのコードを単純にコピー&ペーストしているのですが
どうも上手くいきません
$src = “jQuery(‘img[usemap]’).rwdImageMaps();”;
このコードの行のエラーのため、PHP コードの変更をロールバックしました。
と表示されてしまいます
度々すみません
>Syunさん
そのコードは$srcという変数に文字列を格納しているだけなのシンプルなものです。
そこでエラーが出るとなると、クォテーションやダブルクォテーションが知らぬ間に全角に変換されてたりしませんかね?
そのあたりを書き直してみてはいかがでしょう?
functions.phpに書き込んだスクリプトを以下のように書き換えたらレスポンシブ対応できたので、記載しておきます。
7行目の’https://cdnjs.com/libraries/jQuery-rwdImageMaps’,を
‘https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js’,に書き換えました。
あと上記でSyunさんが質問されていたエラーですが、
4行目の「 // jQueryプラグインの読み込み」や
13行目の「 // スクリプトの有効化」の文を消せば行けるかと思います。
>gfhghnさん
あ、CDNのサイトのアドレスになっていましたね…(^^;)
ご指摘、ありがとうございます。
記事を修正しておきました。
あと、コメントが悪さをしていましたか。アドバイスありがとうございます。
有益な情報を掲載いただきありがとうございます。参考にさせていただいております。
CDNをfunctions.phpへ書き込み、エラーは無く無事保存できたのですが、レスポンシブ対応が機能していないようです。クリックできる位置が右下にずれていってしまうのですが、何が原因と考えられますでしょうか?ご教示いただけますと幸いです。
カスタムHTMLはこのようになっています。
昨夜コメントさせていただいたkotoです。
自己解決いたしましたので昨夜のコメントはご放念ください。
お騒がせいたしました。(原因は、functions.phpに記述する場所が悪かったようです)