WordPressをマルチサイト化する手順の説明です。マルチサイトにはディレクトリタイプとサブドメインタイプがありますが、ここではディレクトリタイプの場合のマルチサイト化を説明します。
WordPressのマルチサイト化の手順
- ネットワーク設定メニューを表示(wp-coinfig.phpの修正)
- ネットワーク設定を取得
- ネットワーク機能を有効化(wp-config.phpと.htaccessを編集)
- 再ログイン
セキュリティ向上などの理由でホームページとWordPressのインストールディレクトリを分けることがあります。具体的にはホームページのURLがexample.comでWordPressのインストールがexample.com/wordpress/となっているような場合です。
この場合、2番目の手順のところで必要な情報が表示されずマルチサイト化できません。マルチサイト化するならホームページのURLとWordPressのインストールディレクトリを同じにしておく必要があります。
作業前に準備しておくこと
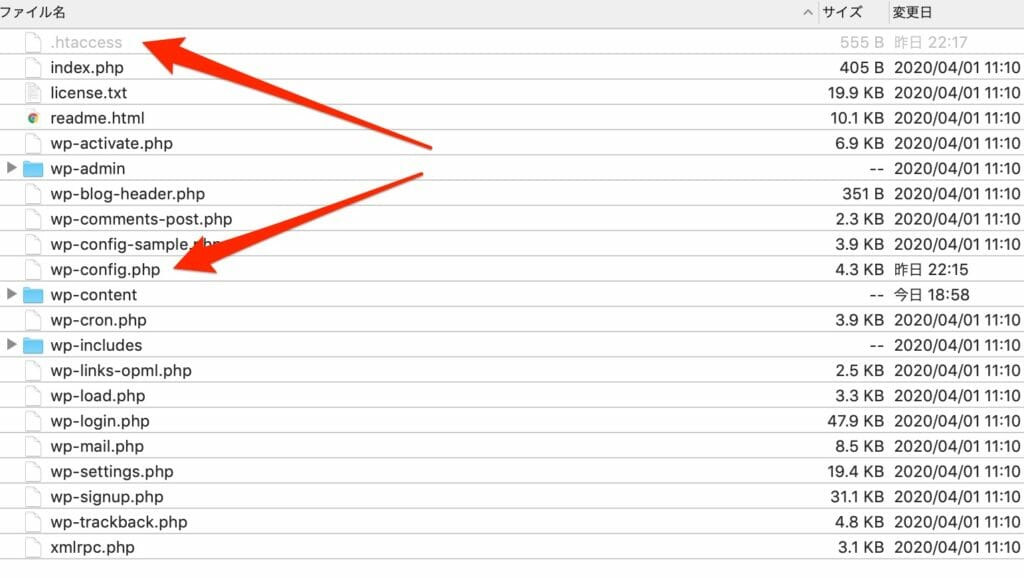
- wp-config.phpと.htaccess の場所の確認
- wp-config.phpと.htaccess のバックアップ
- サイトのSSL化(必要なら)
wp-config.phpと.htaccessはWordPressをインストールしたディレクトリ内にあります。

.htaccessはソフトによっては不可視ファイルとして見えない設定になっている場合もあります。その場合は不可視ファイルを表示する設定にする必要があるので注意してください。
wp-config.phpと.htaccessの2つは間違うとサイトが表示されなくなってしまう重要なファイルなので必ずバックアップは取っておきましょう。パソコンにダウンロードしたり、サーバー上でコピーしておくなど方法はご自由に。
SSL対応についてはマルチサイト化する前にやっておいた方がよいです。もちろんマルチサイトになってからでも対応できますが、データベースを直接触る必要があり面倒です。今は無料でSSLを使えるサーバーが多いので先にやっておきましょう。もし、マルチサイト化したあとでSSL対応したい場合は下記の記事をどうぞ
この記事ではエックスサーバーを使いますが、他のサーバーでもファイル管理機能を使えば同じことができると思います。ではいきましょう。
ネットワーク設定メニューを表示
WordPressはデフォルトではマルチサイト機能を有効化するメニューが表示されないので、まずはそれを表示させなければなりません。そのためにはwp-config.phpというWordPressの設定ファイルを編集する必要があります。
wp-config.phpはWordPressをインストールしたディレクトリの中にあります。そのファイルを開くと、下の方に
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */という記述がでてくるので、そのすぐ上に下記のコードを書いて保存します。
define( 'WP_ALLOW_MULTISITE', true );wp-config.phpの最後の部分を抜粋すると次のようになっているはずです。
・・・
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*
* その他のデバッグに利用できる定数についてはドキュメンテーションをご覧ください。
*
* @link https://ja.wordpress.org/support/article/debugging-in-wordpress/
*/
define( 'WP_DEBUG', false );
define( 'WP_ALLOW_MULTISITE', true );
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
これでネットワークを設定するメニューが表示されるようになりました。WordPressの管理画面に行きましょう。
ネットワーク設定を取得
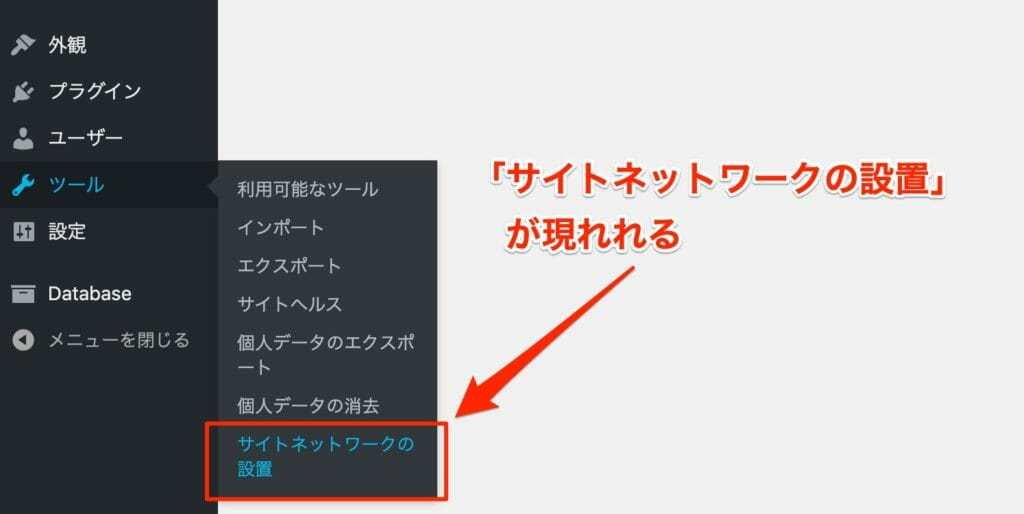
上記の設定が正しくできていらば、WordPressのサイドバーにある「ツール」の中に「サイトネットワーク設定」という項目が現れます。

これを選ぶと次のような画面が表示されます。

今回は「サブディレクトリ」を選択します。サイトネットワーク名は後からでも変更可能なので適当で大丈夫です。もう後戻りはできません。意を決して「インストール」をクリックしましょう。そうするとネットワークを有効化するために必要な情報が表示されます。

ネットワーク機能を有効化
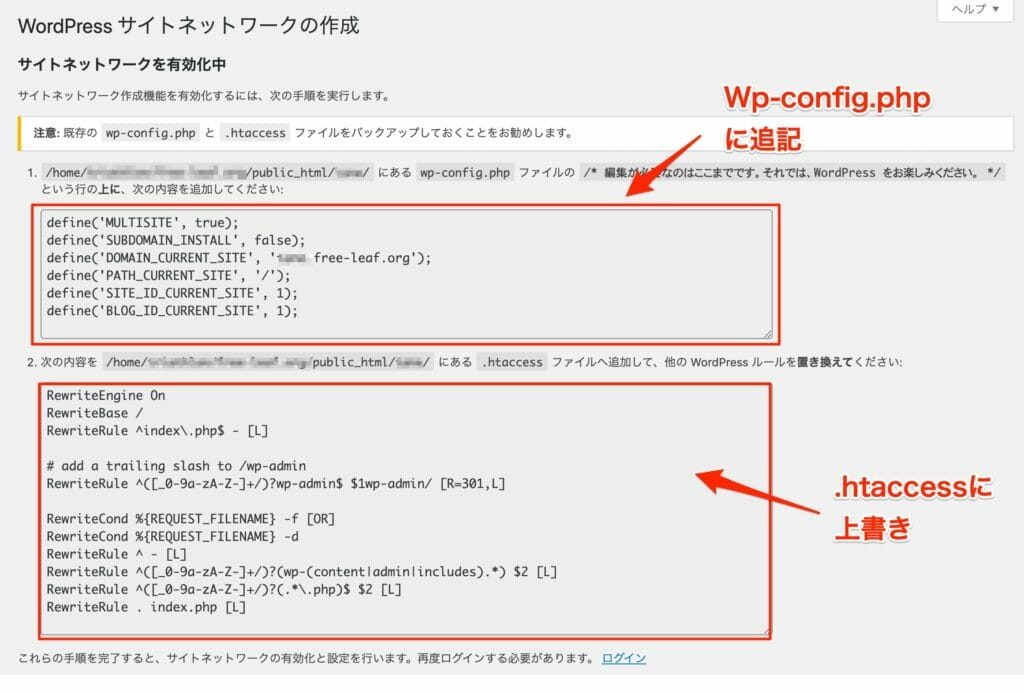
では、表示されている情報を使ってネットワーク機能を有効化していきましょう。
まず、上の方の内容をwp-config.phpに記述します。これは最初に追加したdefine( 'WP_ALLOW_MULTISITE', true );の下でOKです。設定が完了したwp-config.phpを抜粋すると次のようになります。
・・・
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*
* その他のデバッグに利用できる定数についてはドキュメンテーションをご覧ください。
*
* @link https://ja.wordpress.org/support/article/debugging-in-wordpress/
*/
define( 'WP_DEBUG', false );
define( 'WP_ALLOW_MULTISITE', true );
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', false );
define( 'DOMAIN_CURRENT_SITE', 'サイトドメイン名' );
define( 'PATH_CURRENT_SITE', 'インストールディレクトリ' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
次に.htaccessを編集します。こちらは既存のWordPressの設定を上書きする必要があるので慎重に作業しましょう。
上書きする場所は.htaccess内の#BEGIN WordPressと#END WordPressの間に書かれている内容です。一般的にWordPressインストール直後の.htaccessには次のような記述があります。
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress書き換えるのは6行目から11行目の内容です。<IfModule mod_rewrite.c>と</IfModule>という記述は「サーバーにmod_rewriteモジュールがあれば実行する」という条件分岐のコマンドです。ネットワーク機能はmod_rewriteモジュールがあることが前提なのでこの記述は削除しても残してもどちらもよいです。また、#で始まる行はコメントなので無視して大丈夫。
書き換えると次のようになるはずです。
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress
再ログイン
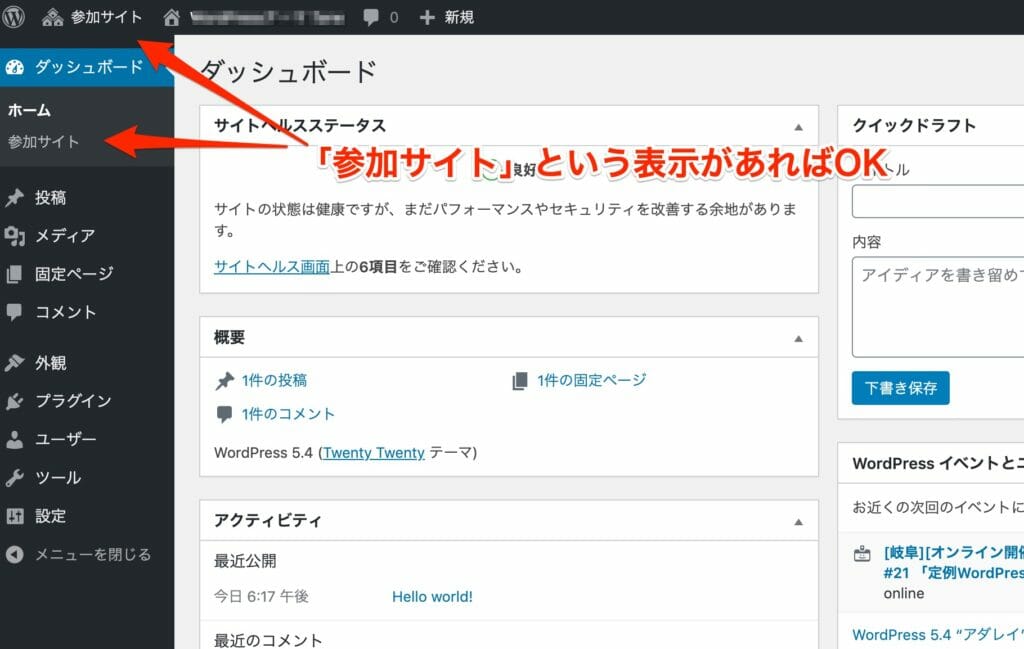
編集した.htaccessを保存したら再びWordPressの管理画面に戻り、再ログインします。下図のように「参加サイト」という表記が現れればマルチサイト化完了です。

いかがだったでしょうか?手順を踏んでやれば難しい作業ではありません。記述場所だけ間違わないように注意して作業しましょう。


コメント
この記事へのコメントはありません。