WordPressのテーマカスタマイザーでは変更した内容を確認しながらサイトを作っていけるのでとても便利です。
ただ、一つだけ困ったことがあります。それはスマホ表示の時のプレビューがレスポンシブデザインのテーマでない場合に上手く表示できないということです。
それをズバッと解決してくれるのが、今回ご紹介する「Customizer Responsive Server-Side Components Device Preview」というプラグインです。
スマホとPCでコンテンツを変えられるようになっているテンプレートを使う場合にとても便利です。
カスタマイザーのスマホ表示について
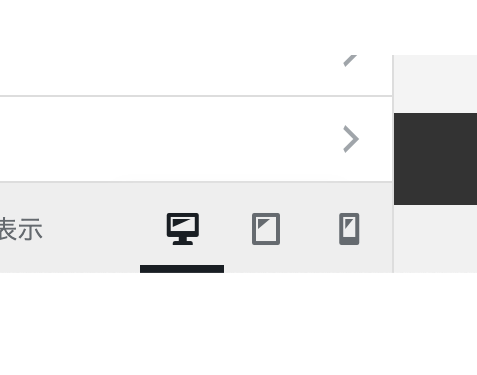
WordPress4.5からテーマカスタマイザーにデバイスを切り替えられるボタンが追加されました。(そのときの議論はこちら ※英語です)

このボタンはクリックするだけでPC・タブレット・スマホでの表示を切り替えられる優れものですが、実はこれ単純にプレビュー画面のサイズを小さくしているだけなんです。
レスポンシブデザイン対応のテーマの場合はこれでOKですが、問題はwp_is_mobile()関数などを利用してスマホとPCで別々のコンテンツを表示させたりレイアウトを切り替えたりしているテーマです。
画面サイズは変わってもユーザエージェントは同じなのでwp_is_mobile()関数ではデバイスが切り替わったことを判別できません。
私も普段は可能な限りレスポンシブデザインで作るのですが、どうしても無理が出てくることがあります。
そんなときにPCとスマホで内容を最適化するためにwp_is_mobile()を使って表示内容を切り替えられるように作ることも結構多いです。
カスタマイザーで確認できなくても何とかなるといえば何とかなるのですが、サイトのユーザーさんの使い勝手を考えるとどうにかしたいところです。
そう思っていろいろ調べていたら出てきたプラグインが「Customizer Responsive Server-Side Components Device Preview」です。
「Customizer Responsive Server-Side Components Device Preview」プラグインの詳細
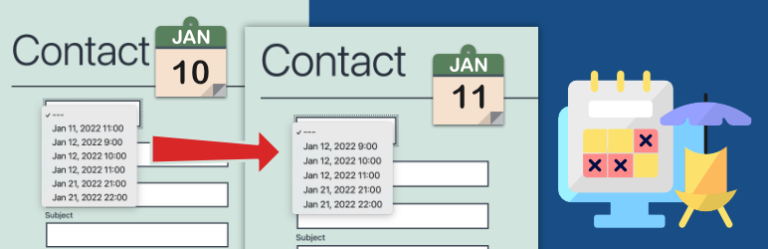
これはカスタマイザーでデバイスを切り替えるとユーザーエージェントを切り替えてプレビューするようにしてくれるプラグインです。
機能はこれだけ。設定画面もなく非常にシンプルですが、私のような人間にはとても役にたつプラグインです。
ただ、こういう需要があまりないのか、気にしない人が多いのか有効インストール数100+とメチャクチャ少ない…
これでは作者のモチベーションも低下したのか、ver. 0.1.1 で止まって2年以上経っています。すでに機能が完成されているともいえますが、今後カスタマイザーの仕様が大きく変わると使えなくなる可能性はありそうです。
そうなったら、フォークして何とか使えるように修正するのもありかなと考えていますがどうなることやら。
Googleもレスポンシブデザインを推奨していますが、個人的には、スマホとPCで同じコンテンツというのは無理があると思うんですよね。
マウスとタッチパネルでは最適なUIが違うし、なにより画面サイズが全く違います。
display:noneでスマホやPC用のUIパーツを隠すことはできますが、不要なモノを含んだコンテンツというのはどうなのでしょうね?
また、バナーやアイキャッチなどの画像はスマホに合わせればPCでは拡大されて微妙だし、PC似合わせればスマホで縮小されて小さくなってしまいます。スマホとPCで出し分けたいって普通に思うことですよね。
こう考えるとGoogleがレスポンシブを推奨するのはユーザーのためではなく検索エンジの都合と思えて仕方ありません。確かに同じURLで内容が違うと処理に困るのは分かりますが、そこは天才が集まったGoogleさんの技術力で何とかして欲しいところです。




コメント
この記事へのコメントはありません。