クライアントさんから元データのないAPNGファイルを渡され、アニメーションの速さとループ回数を変えて欲しいという依頼を受けました。
コマ割りした元データがあれば何てことない作業ですが今回はAPNGファイルしかありません。どうしたものかとしばらく悩んだのですが、Macのプレビューを使うことで解決できました。その方法をまとめておきます。
APNGを編集できるようにする流れ
次のような流れで作業をしていきます。全部無料でできます。
- プレビューでAPNGファイルを開く
- 各コマをドラッグ&ドロップでFinderにコピー
- ファイル形式を変更
- 「アニメ画像に変換する君」でAPNGを作成
きちんと調べていませんがWindowsならもっと便利なソフトで一発でできるかも知れませんし、有料のソフトを変えると既存のAPNGを編集できるかもしれません。あくまでMacで無料でやるという前提です。もし便利なソフトを知っている方がいらっしゃれば是非コメントをお願いします。
では詳しく見ていきましょう。
プレビューでAPNGファイルを開く
今回依頼があったファイルがこれです↓

といってもフレームレートが速く、1回で止まってしまうので、あなたがここを読んでいる頃には何も表示されなくなっていると思います。どんなアニメーションか気になる方は再読み込みしててみください。
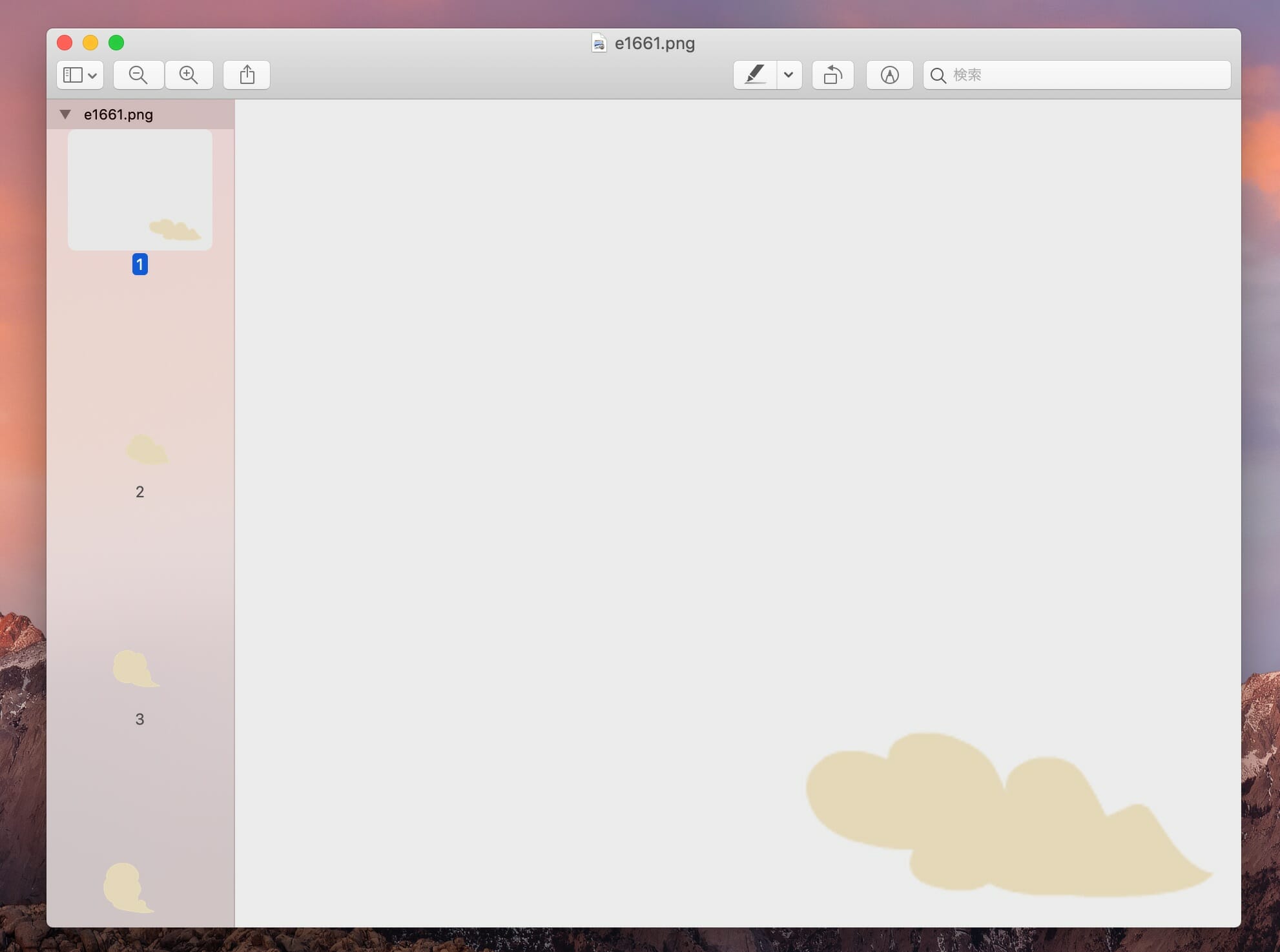
このファイルをMacのデフォルトビューアであるプレビューで開くと次のようになります。

左のサイドバーに画像が並んでいますね。これがアニメーションの各コマの画像です。このサンプルの場合はアニメーションの順に19枚の画像が並んでいます。
この各コマの画像を1枚づつ保存できればOKです。
各コマを保存する
各コマの保存方法ですが、まずは画像の上で右クリックを試してみました。そうすると「別名で書き出す」なんていう素敵なメニューが出てきます。

「これで解決!」と思ったら、これはファイル全体を別名で書き出すだけでコマ毎ではありませんでした。
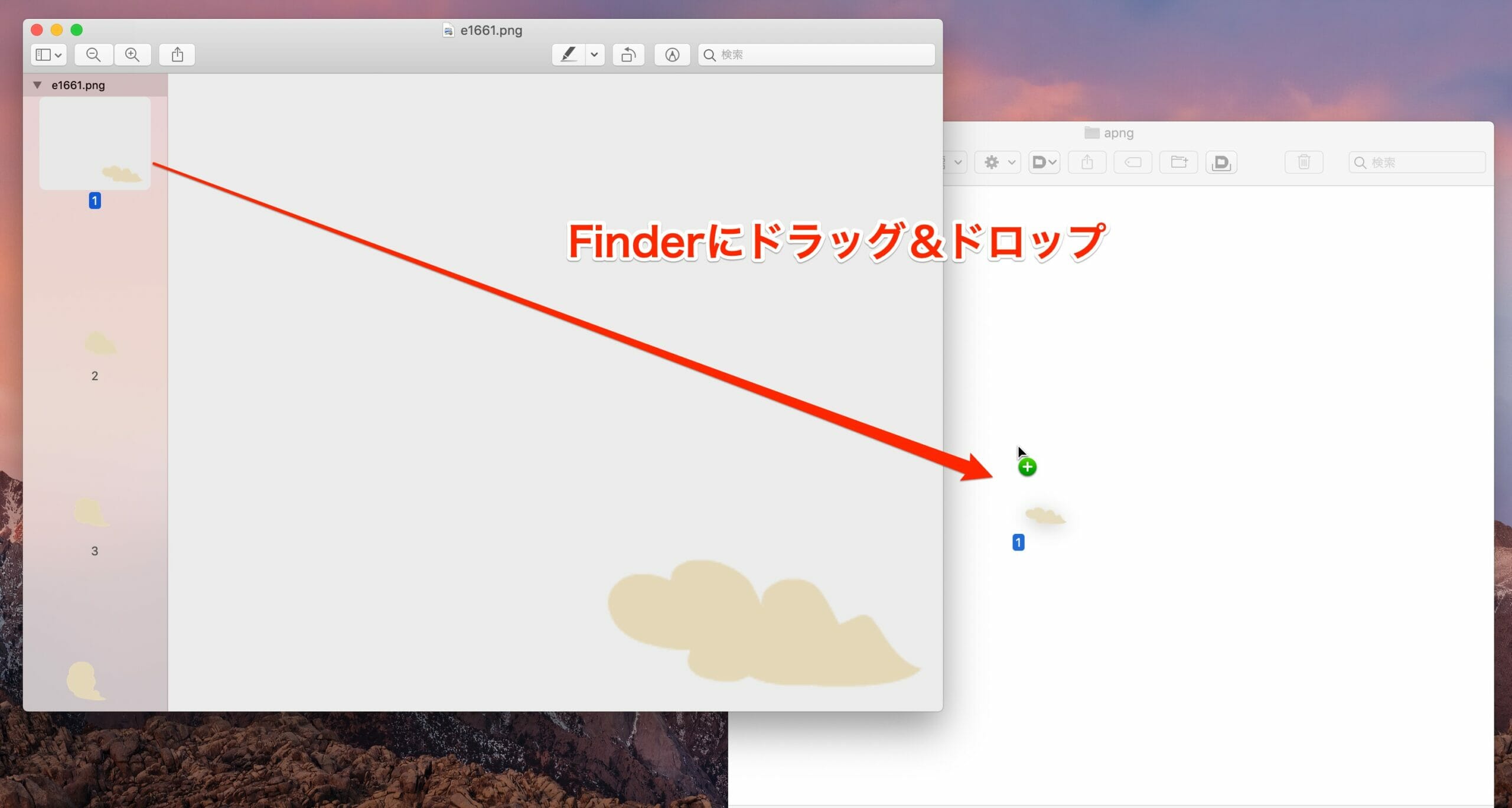
悩んだ末やけくそでFinderにファイルをドラッグ&ドロップしてみると…
見事にドラッグしたコマだけファイルとして取り出すことができました。


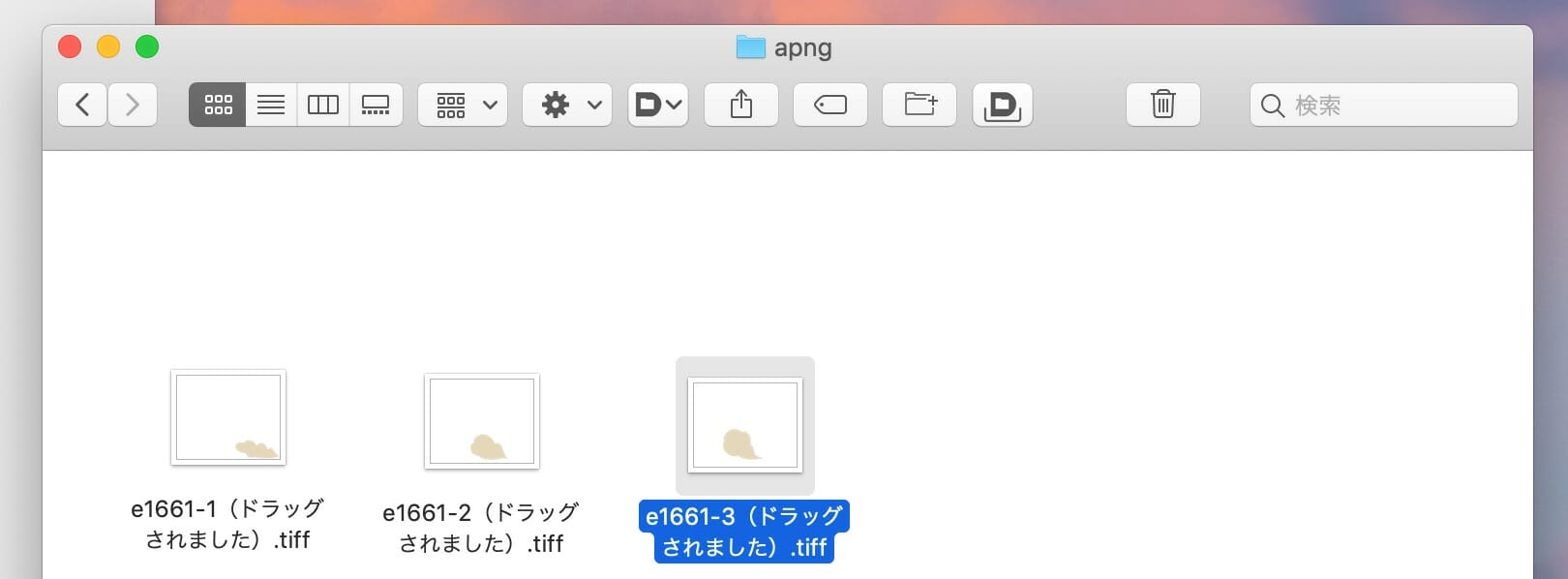
ファイル名も自動的に連番で付けてくれます。これは後でとても役に立ちます。残念なのは1コマずつしかドラッグ&ドロップできないこと。複数選択してまとめてやろうとしたのですが、最初の1コマしかコピーできませんでした。コマ数が多い画像の場合はちょっと大変です。
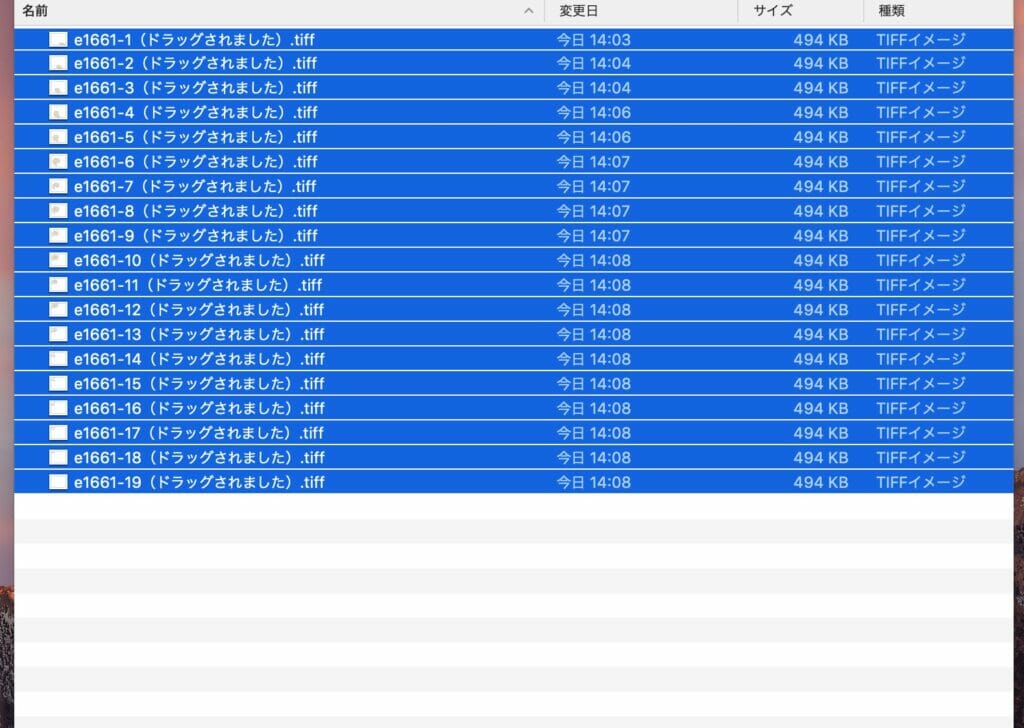
全てのコマを保存したらこんな感じになっていると思います。なぜかTIFF形式で保存されてしまいますが、これはそんなに問題ではないです。とにかくコマ毎に書き出せることが重要。

ファイル形式をPNGに一括変換
今回APNGを作るのに使う「アニメ画像に変換する君」はPNG形式の画像にしか対応していません。ですので各コマの画像をTIFFからPNGに変換する必要があります。
ここで便利なのがMacに標準で入っているAutomatorです。これで一括変換のワークフローを作ればサクッと簡単にファイル形式を変更することができます。
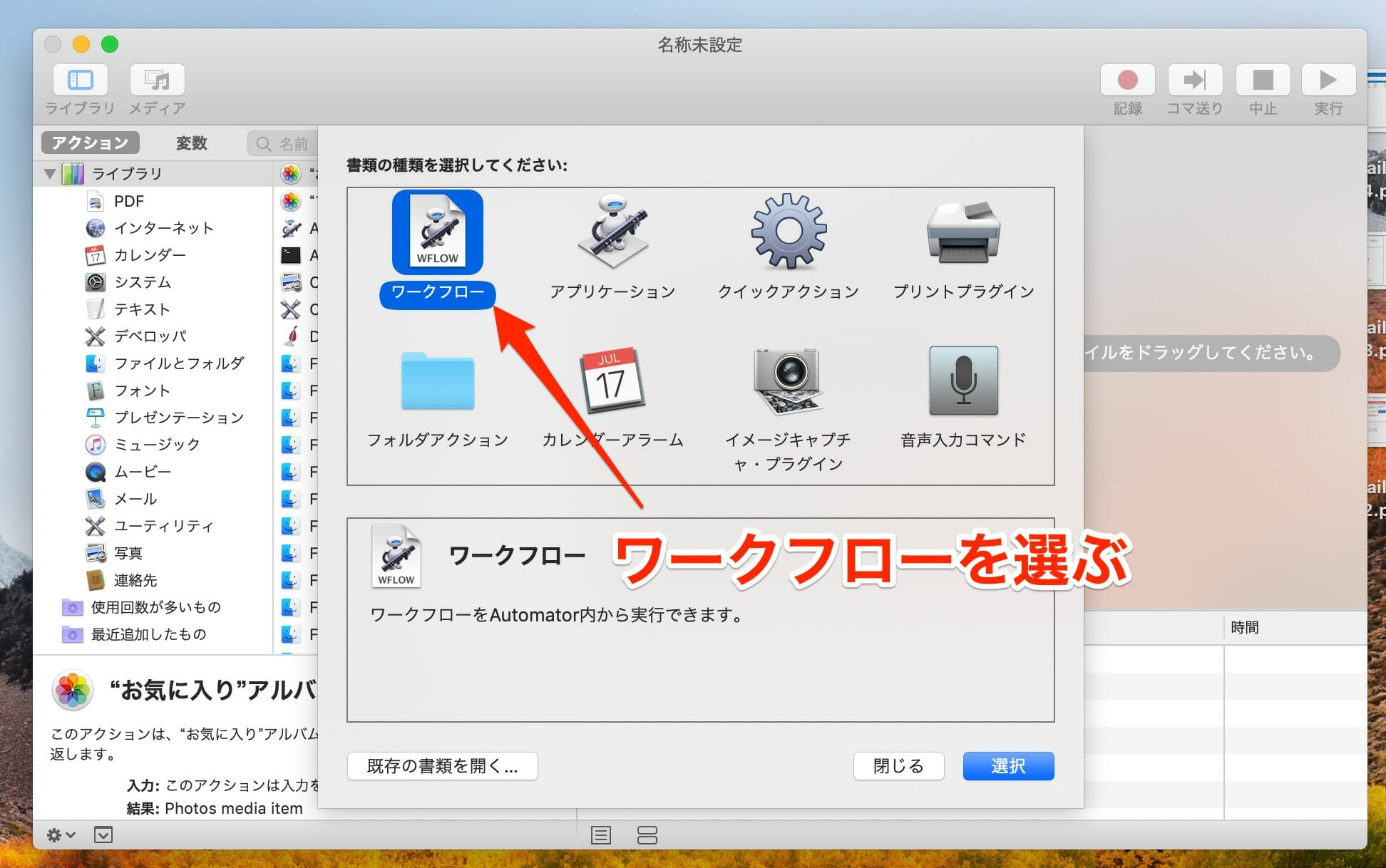
まずはAutomatorを起動し新規作成をクリックします。そうすると下図ような画面が表示されるので「ワークフロー」を選びましょう。

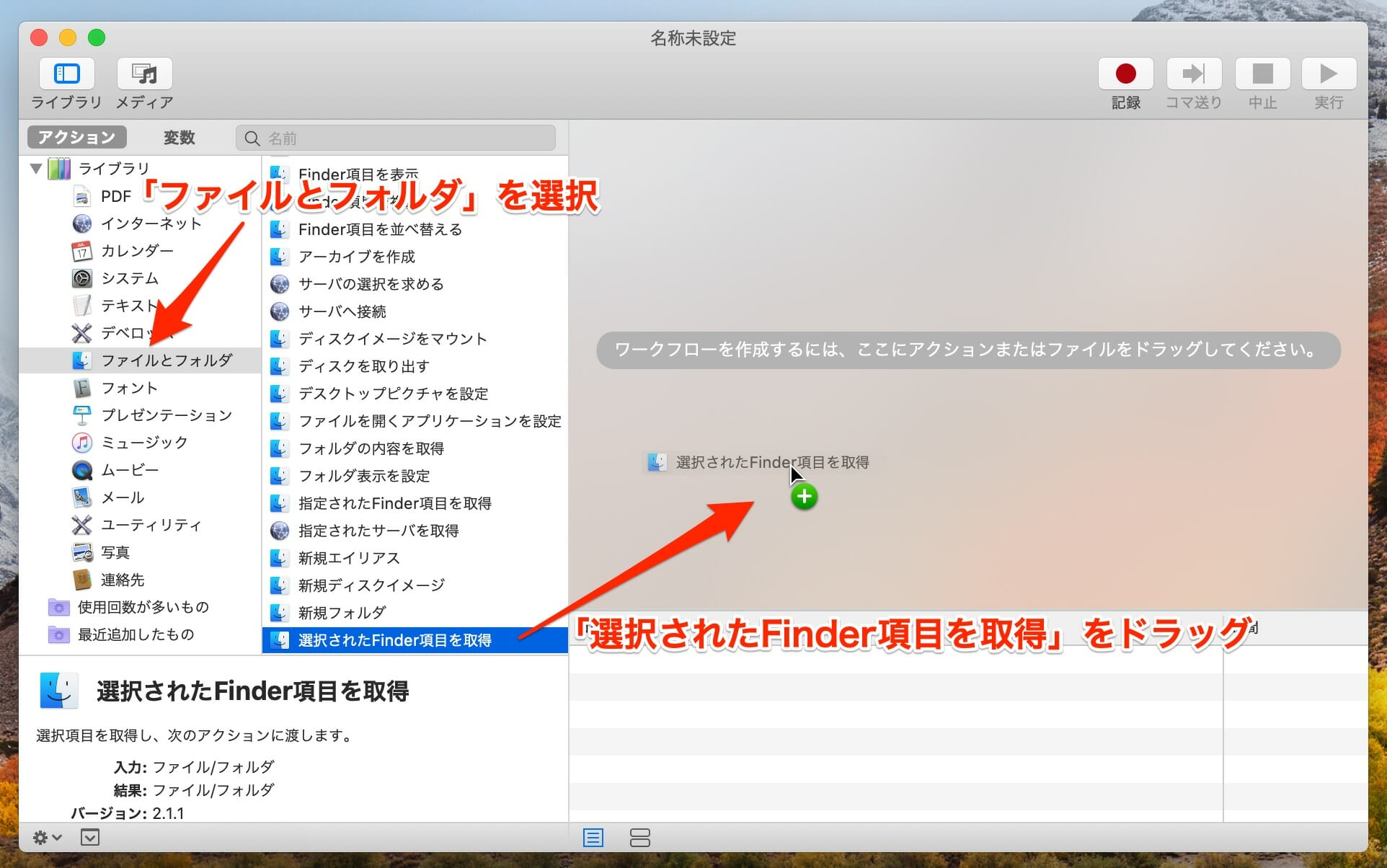
これで編集画面に入るので、まずは一番左のライブラ入りから「ファイルとフォルダ」を選び、その右に表示されるアクション一覧から「選択されたFinder項目を取得」を探して右のエリアにドラッグします。

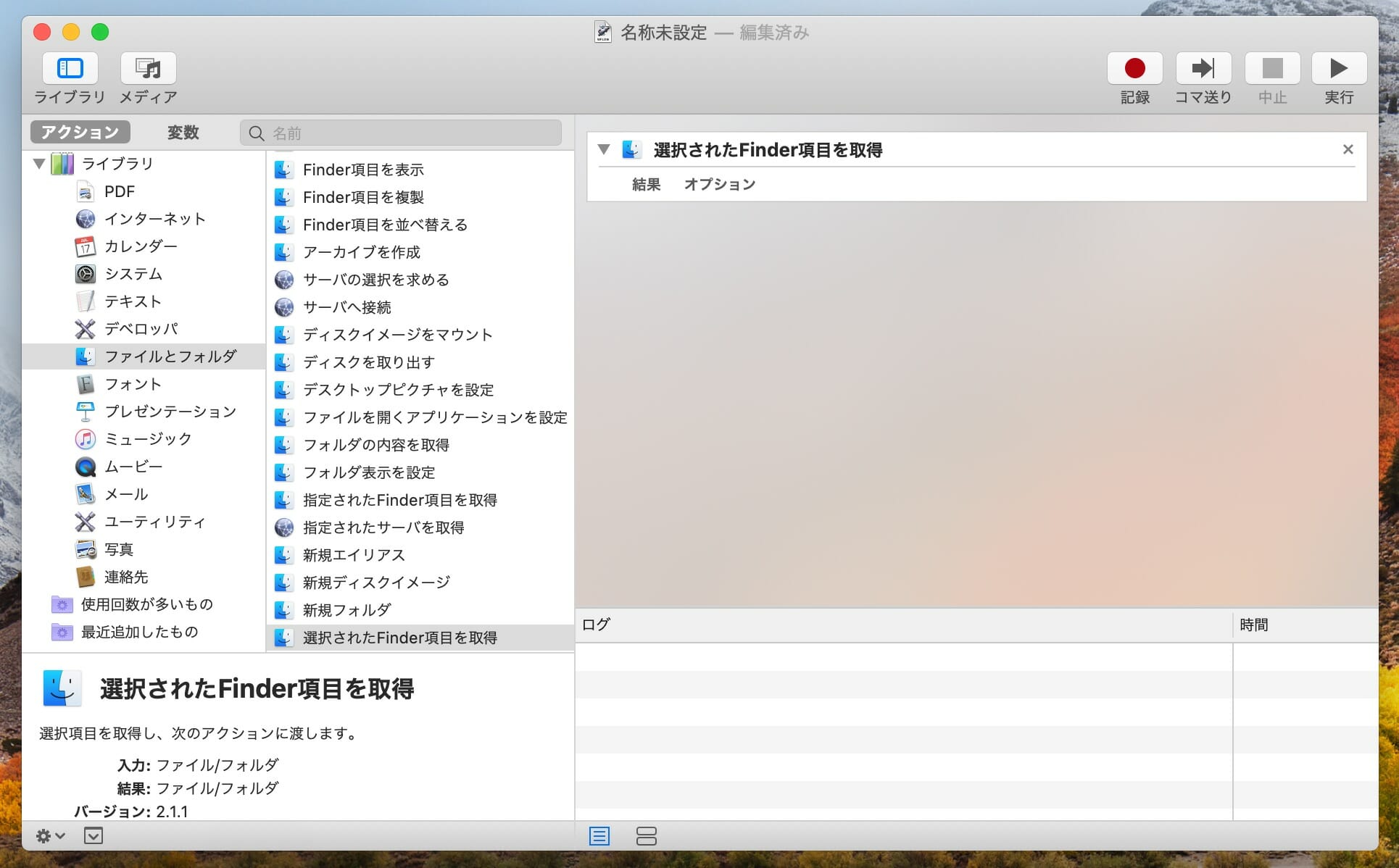
これで下図のようになります。

「選択されたFinder項目を取得」というアクションはこのワークフローを実行したときにFinderで選択されているファイルを対象に処理を行うという意味です。複数ファイルの選択にも対応します。
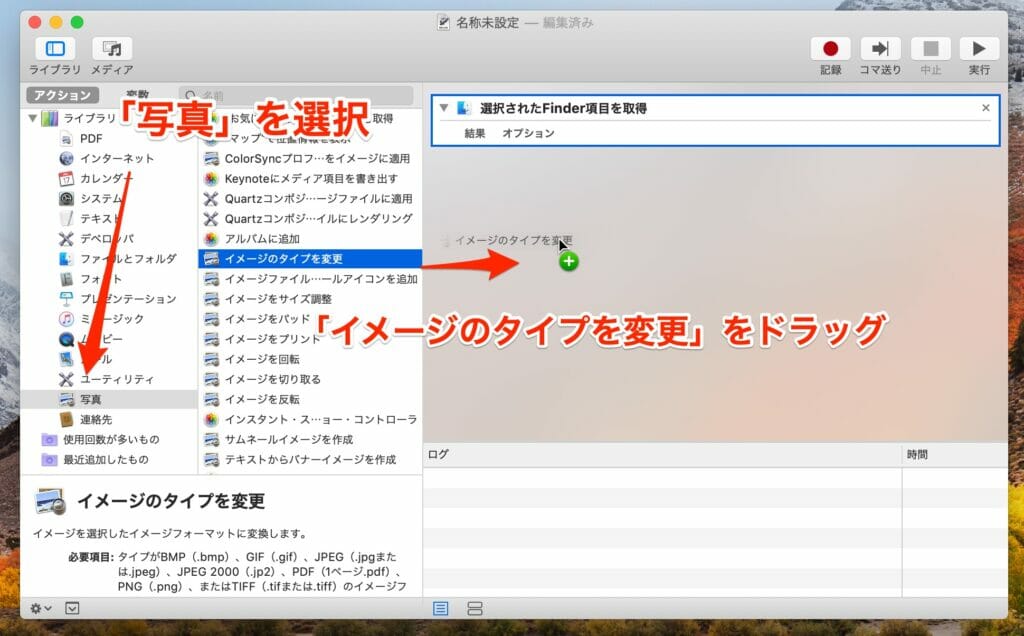
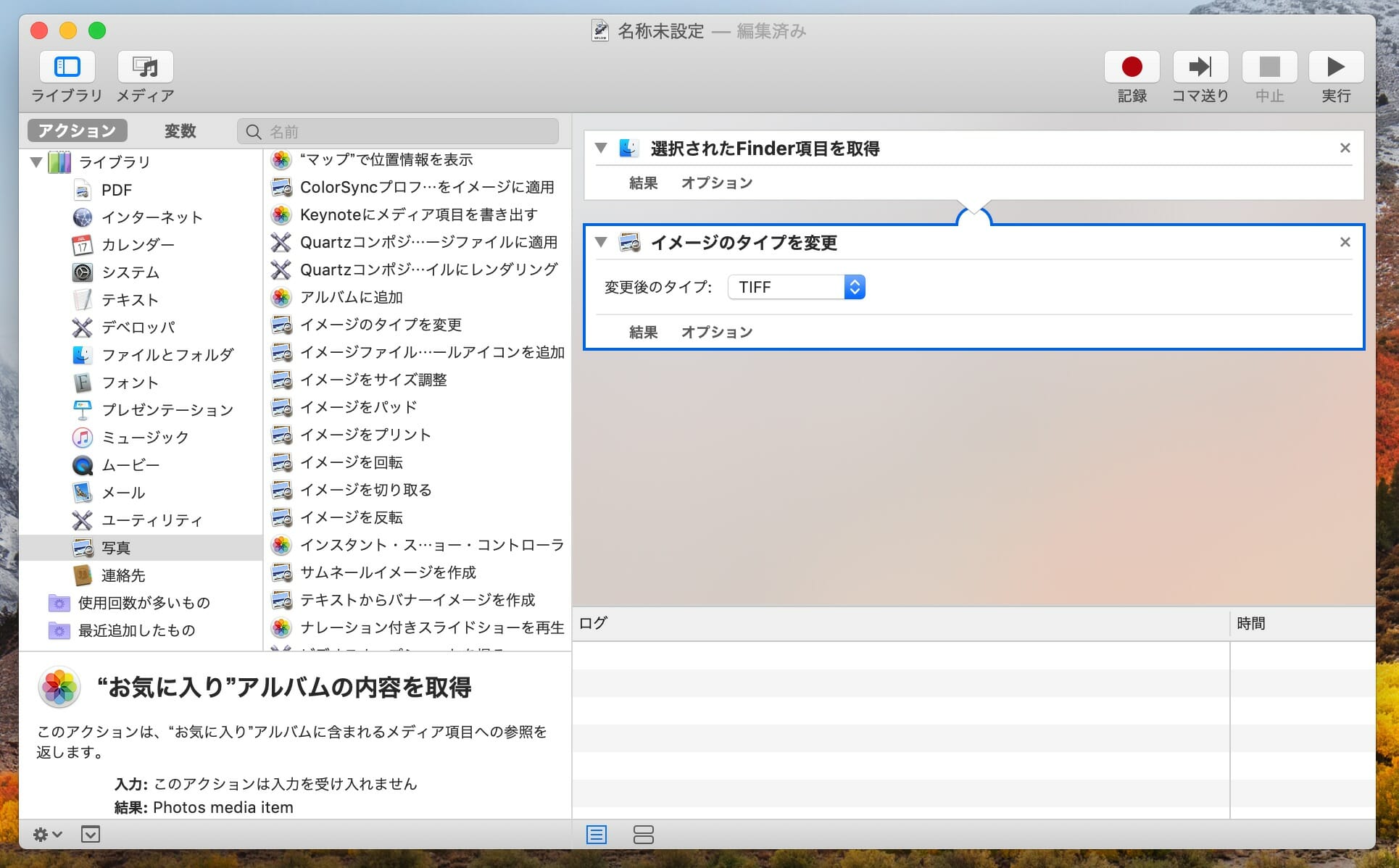
次にライブラリから「写真」を選択して「イメージのタイプを変更」というアクションをドラッグして配置します。

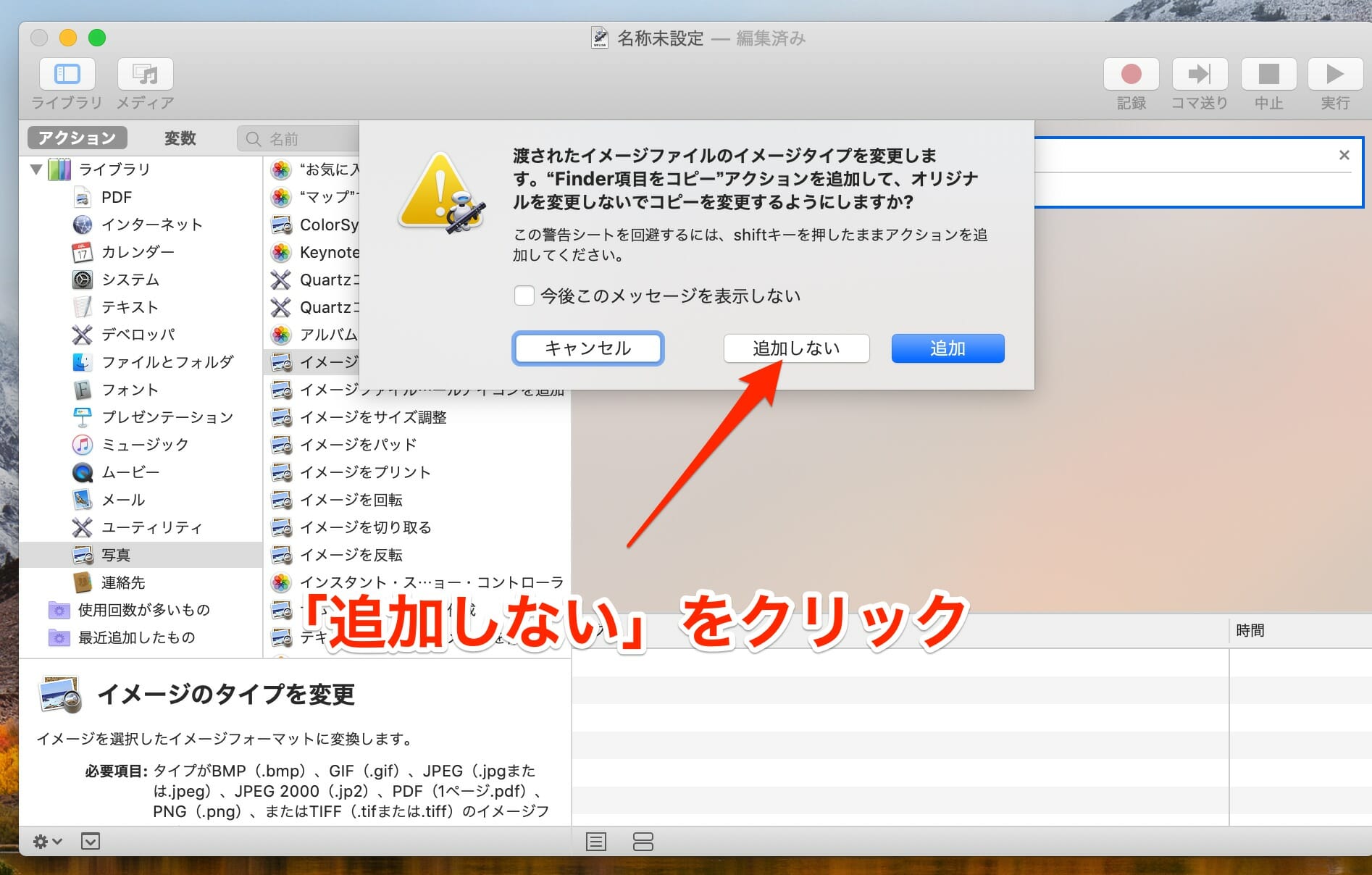
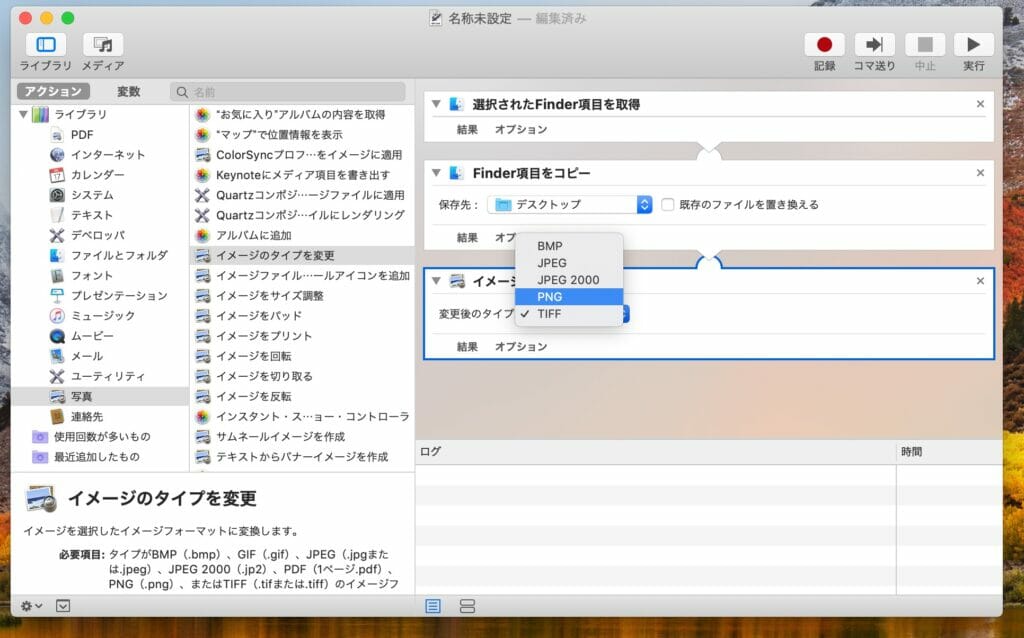
そうすると「オリジナルファイルが変更されることになるけどよいか?」と聞かれます。元ファイルの変更が怖い人はこのダイアログにあるように「Finder項目をコピー」アクションを間に入いれてコピーしたファイルを変換対象にすることもできます。今回はそこは省略するので「追加しない」をクリックします。

そうすると「イメージタイプを変更」アクションが登録されます。

変更後のタイプに「PNG」を選択します。

これでワークフローの作成は完了です。
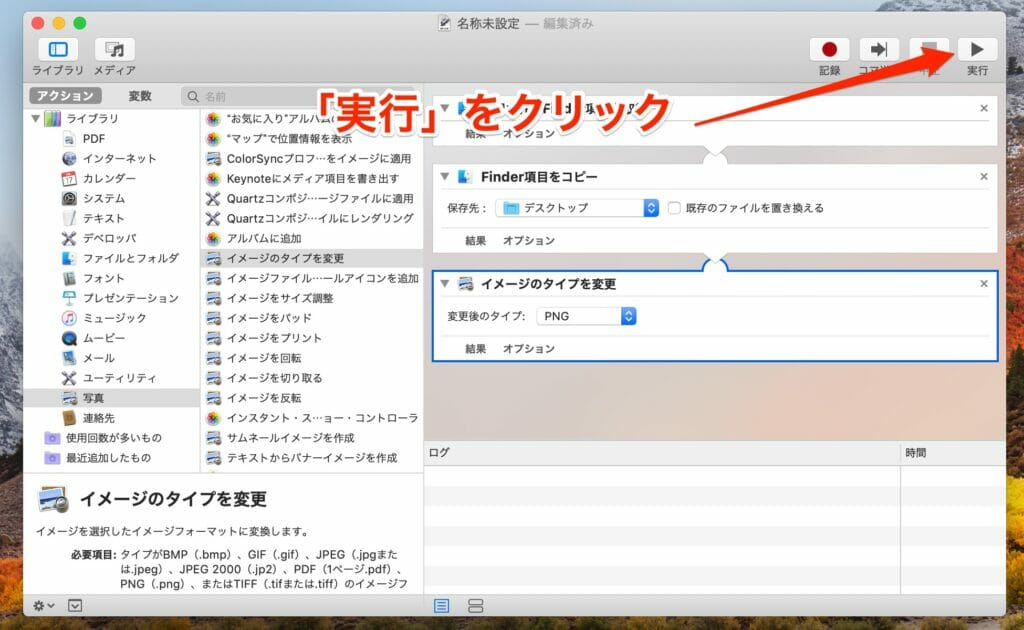
まずFinderでファイルを選択して

ワークフローの「実行」をクリック!

1〜2秒で全てpngに変換されます。これで素材は揃いました。

「アニメ画像に変換する君」でAPNGを作成
「アニメ画像に変換する君」はMac用で無料で使えるAPNG作成ソフトです。Mac App Storeからダウンロードできます。
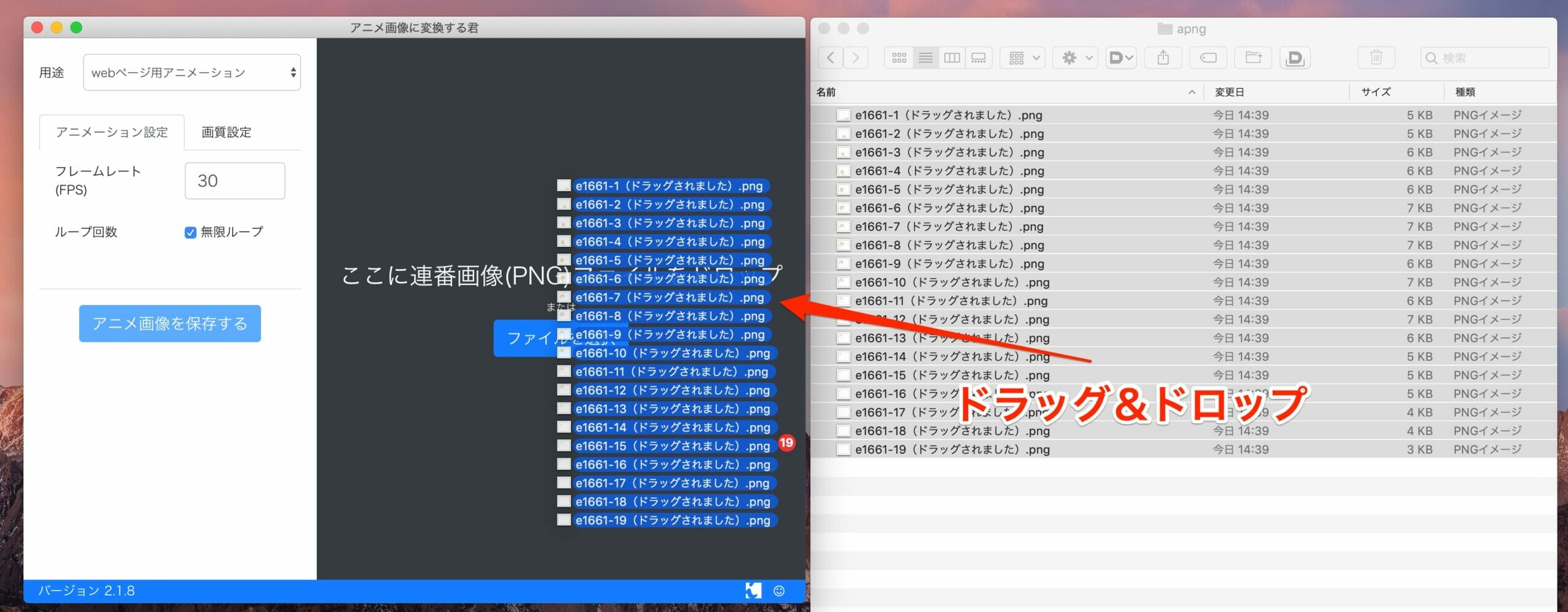
ソフトを起動すると右側のドラッグ&ドロップエリアに先ほど書き出した画像をまとめてドラッグ&ドロップしてあげます。

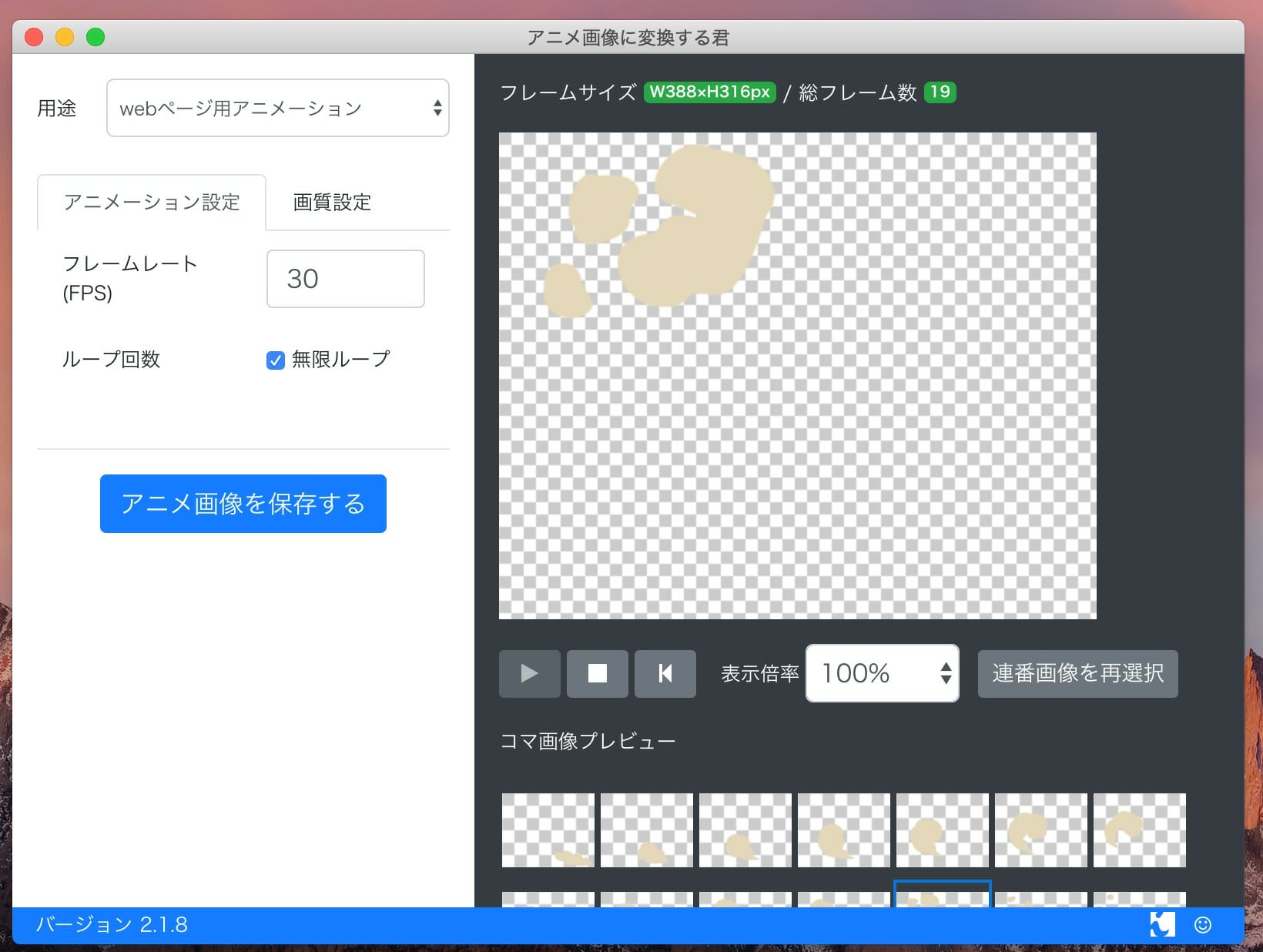
ファイル名にはもともと連番が振ってあるのでそのままで大丈夫です。正常に読み込まれると下図のようになります。

あとは、用途、フレームレート、ループ回数を希望のものに設定して「アニメ画像を保存する」をクリックすれば完了です。
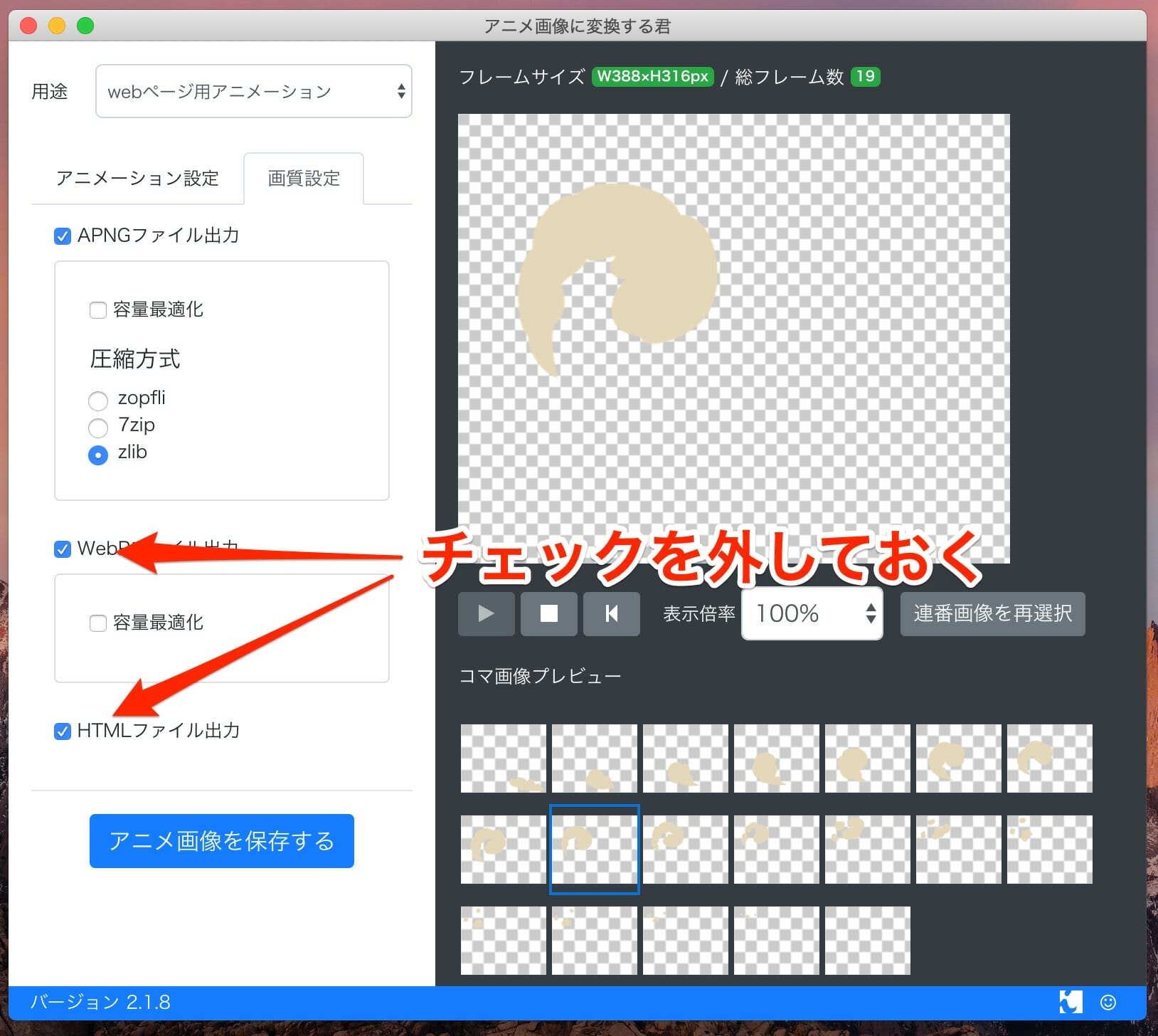
ちなみに「用途」で「webページ用アニメーション」を選択していると、APNG画像のほかにwebpとhtmlファイルも書き出されます。それが不要な場合は「画質設定」タブにあるWebP出力とHTML出力のチェックを外すと書き出されなくなります。

以上の作業で書き出したファイルがこちら。

フレームレートやリピート回数を無事に変えることができました。
以上で作業は完了です。正直なところあまり需要はないかもしれませんが、もしそういう要望を受けたときは参考にしてみてください。


コメント
この記事へのコメントはありません。