Googleマップをサイトに埋め込んだときに縮尺を変えたいことがあります。その場合、埋め込んだソースを修正する必要があります。その方法をまとめました。
縮尺を変えるパラメーター
私が住んでいる岡崎市のシンボル岡崎城のマップを例にしてみましょう。
このマップの埋め込みソースは次のようになります。
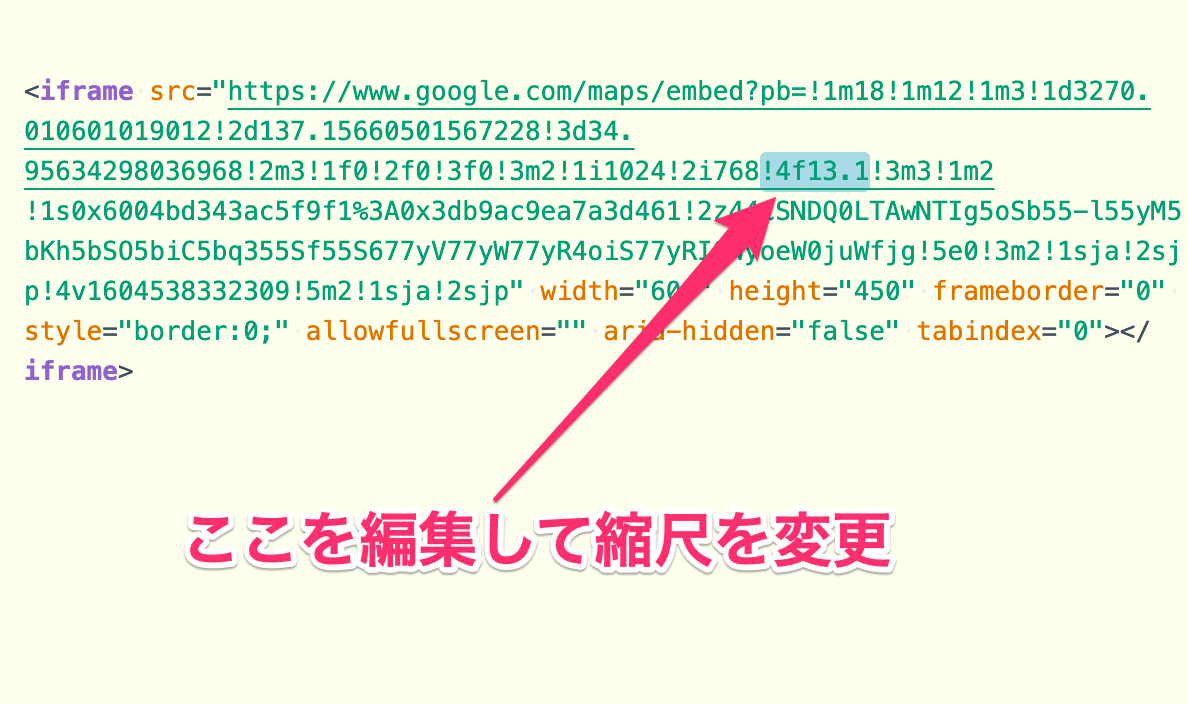
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3270.010601019012!2d137.15660501567228!3d34.95634298036968!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6004bd343ac5f9f1%3A0x3db9ac9ea7a3d461!2z44CSNDQ0LTAwNTIg5oSb55-l55yM5bKh5bSO5biC5bq355Sf55S677yV77yW77yR4oiS77yRIOWyoeW0juWfjg!5e0!3m2!1sja!2sjp!4v1604538332309!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>iframeのsrcに暗号のような文字列が並んでいますが、これがGoogleマップのエンベッドAPIに投げるパラメータになります。!がパラメータの区切り文字で例えば!2dの後の数字は経度、!3dの後の数字は緯度を表しています。
縮尺を表すパラメータは!4fでその後の13.1が今の縮尺になります。この数値を変えることで縮尺を自由に設定することができます。私が検証したところ、この数値は0〜180まで設定することができるようです。デフォルトは13.1です。
- デフォルトより拡大→0〜13.1
- デフォルトより縮小→13.1〜180
となります。文書では分かりにくいのでいくつか例を見てみましょう。
!4f5のマップ
地図が拡大されましたね。
!4f50のマップ
地図が縮小されました。
!4f0のマップ
最小値の0に設定した場合です。本当に建物をピンポイントで表示したい時に使えるかも?
!4f180のマップ
参考までに最大値180に設定した地図は次のようになります。もはや世界地図ですね。
180より大きい数値はダメ
実際に設定するとわかりますが、180より大きい数値を設定するとマップは表示されません。そんな数値を設定する人はいないと思いますが念のため。
これで、自由に拡大縮小させることができますね。
これを調べたきっかけはクライアントさんから「マップに駅まで表示されるようにして欲しい」というリクエストがあったからです。そういう要望は結構あるような気がするので誰かのお役に立てれば幸いです。


コメント
この記事へのコメントはありません。